CSSが反映されない・適用されない原因とは?効かない時の対処法を解説!
更新日:2023年02月15日 / 投稿日:2020年11月4日

「せっかくCSSを書いたのに、ブラウザに反映・適用されない!」と困った経験がある方もいらっしゃるのではないでしょうか。
CSSが反映されない・適用されない原因は多岐に渡りますが、主な原因をひとつずつ確認し、対処すれば解決法は見つかります。
今回は、CSSが反映されない・適用されない主な原因と対処法を解説していきます!
~ 目次 ~
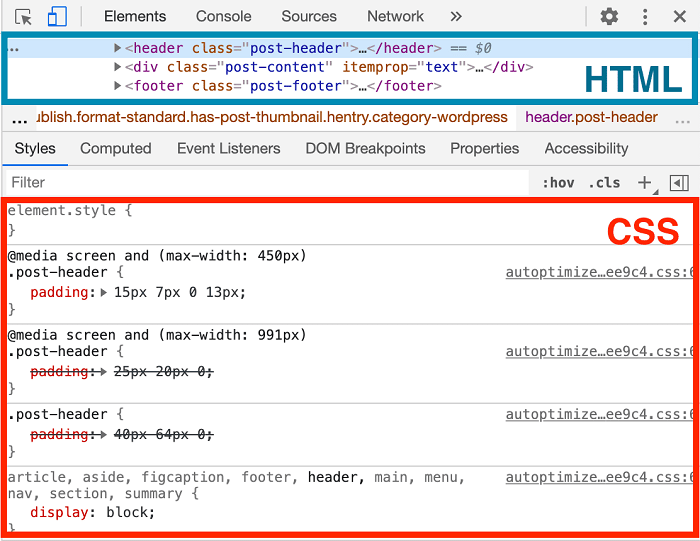
まずは「デベロッパーツール」を起動
CSSが反映されない・適用されない原因を探るために、まずはデベロッパーツール(検証機能)を起動しましょう。
ディベロッパーツールはほとんどのブラウザに標準搭載されているツールで、表示されているWEBページのHTMLやCSSなどのコードを確認できる機能です。
ブラウザ上で右クリックしてメニューを呼び出し、「検証」をクリックすることで起動※できます。
※Windowsなら「F12」または「Shift+Ctrl+I」、Macなら「⌘+Opt+I」でも呼び出せます。

HTMLとCSSは分かれて表示され、HTMLのコードをクリックして青くなった部分が検証される=対応するCSSが表示されます。
CSSが反映されない・適用されない主な原因
CSSが反映されない・適用されない主な原因として、以下が考えられます。
- キャッシュが残っている
- 他の記述より優先順位が低い
- HTMLとCSSファイルのリンクが出来ていない
- CSSに文法ミスがある
- ブラウザが対応していない
それぞれ説明します。
キャッシュが残っている
ブラウザには、一度読み込まれたCSSを過去データ「キャッシュ」として残し、表示速度を上げる機能が付いています。
このキャッシュが更新されずに古いスタイルが読み込まれているため、CSSの変更が反映・適用されていない可能性があります。
他の記述より優先順位が低い
CSS内の他の記述に同じプロパティの指定が入っていることで、他の記述の適用が優先されてしまい、新たな記述が反映されていない可能性があります。
反映・適用させたい記述に打ち消し線が表示されている場合、この記述はブラウザに反映・適用されていないことを意味します。
CSSのスタイルが適応されるには優先順位があり、以下の記事にてご紹介していますので是非ご確認下さい。
関連記事:【初心者向け】CSSとは?使い方や優先順位などを解説
HTMLとCSSファイルのリンクが出来ていない
そもそもCSSファイル名が異なっていることからHTMLとリンクされておらず、きちんと読み込めていない場合もあります。
<link rel="stylesheet" href="style.css">上記タグがHTMLのheadタグの中に入っていないとCSSが反映されませんので、HTMLとCSSのリンク設定はしっかりと行いましょう。
念のため、「style.cssがstyles.cssになっている」など、HTMLのCSSファイルのパスやファイル名に誤字・脱字がないかなども確認してください。
CSSに文法ミスがある
コーディングミスがあることで、エラー付近のスタイルがブラウザに反映されていないのかもしれません。
よくあるコーディングミスは以下のとおりです。
- セミコロン(;)が抜けている/コロン(:)と間違えている
- 波括弧(})が抜けている/重複している
- コメントアウトが失敗している
- セレクタ名の書き方が間違っている
- プロパティ名に誤字・脱字がある
- 全角スペースを使っている
上記のミスがあった場合は修正する必要があります。
ブラウザが対応していない
ブラウザによって、使用できないスタイルも存在します。
反映されないプロパティ名で調べてみましょう。
CSSが反映されない・適用されないときの対処法
それでは実際に、CSSが反映・適用されていない原因をデベロッパーツールを活用して探り、以下の対処を行いましょう。
- キャッシュを削除・スーパーリロードする
- 適用させたい記述の優先順位を上げる
- 文法ミスを修正する
それぞれ説明します。
キャッシュを削除・スーパーリロードする
キャッシュが残っていることが原因でCSSが反映・適用されていない場合は、表示されている画面を最新のファイルに更新する必要があります。
まずはキャッシュを削除し、ブラウザをスーパーリロードしてみましょう。
※ここではGoogleChromeを例に説明します。
1,ディベロッパーツールを開いた状態で、ブラウザ上部にあるリロードボタンを右クリックします。
2,「キャッシュの消去とハード再読み込み」をクリックして完了です。

GoogleChrome以外のブラウザでキャッシュをクリアにする方法
上記ではGoogleChromeを例に方法をご説明しましたが、その他のブラウザでは、以下の方法でキャッシュをスーパーリロードができます。
Firefoxでスーパーリロードをする方法
- Ctrl+F5
- Shif+Ctrl+R
Microsoft Edgeでスーパーリロードをする方法
- Ctrl+F5
Safariでスーパーリロードをする方法
- Ctrl+F5
- Shif+Ctrl+R
適用させたい記述の優先順位を上げる
意図していない方の記述が優先されて反映・適用されてしまっている場合、優先順位を正してあげる必要があります。
プロパティがかぶっている記述を削除するか、削除できない・したくない場合は、以下の方法で新たに反映・適用させたい記述の優先順位をあげましょう。
- セレクタを詳しく指定する(長く記述する)
- 後ろの行に書く(行番号を大きくする)
- idを指定する
または、CSSの末尾に!importantと書くことで最優先されます。
ただし、この方法を使うと、ほかの部分のスタイルを指定する際に邪魔される可能性があるため、極力先に紹介した3つの方法で試してみてください。
文法ミスを修正する
セミコロン(;)が抜けている/コロン(:)と間違えている場合
CSSで複数のプロパティを指定するときには、それぞれの指定の後にセミコロンを付けて区切る必要があります(1番最後のみ省略してもよい)。
このセミコロンの記述を忘れると、以降のCSSが正しく反映・適用されません。
セミコロンが抜けていないか、あるいは間違えてコロンを入力していないか確認してください。
波括弧(})が抜けている/重複している場合
CSSのプロパティと値は波括弧で囲む必要がありますが、コードを書いているうちに閉じる側の波括弧が抜けてしまっている場合があります。
}の記述を忘れると、以降のCSSが正しく反映・適用されません。
波括弧が抜けていないか、あるいは重複(}}など)していないか確認してください。
コメントアウトが失敗している場合
「/*」と「*/」の間に書かれたスタイル指定はコメントアウトと言い、ブラウザ上の実際の見た目には反映されない記述です。
このコメントアウトの指定でアスタリスク(*)やスラッシュ(/)が抜けていたり、重複したり、全角だったりすると、次のコメントアウトまでCSSが正しく反映・適用されません。
「/* コメントしたい記述 */」という正しい指定になっているか確認してください。
あるいは、HTMLで使用するコメントアウト「<!–– コメントしたい記述 ––>」を混合して使用してしまっていないか確認しましょう。
セレクタ名の書き方が間違っている場合
class名やid名の書き方を間違えて、反映されていない可能性があります。
- class名の前に「.」を付ける
- id名の前に「#」を付ける
- class名やid名は数字から始まってはいけない
などのルールを守れているか、綴りは間違っていないかを確認してください。
プロパティ名に誤字・脱字がある場合
プロパティ名に誤字や脱字がある場合、無効なプロパティとして無視され、ブラウザに反映・適用されません。
例えば、「color」が「colr」になっていないか、「font-size」が「fontsize」になっていないかなどを確認しましょう。
Google Chromeのディベロッパーツールでは、プロパティ名に誤りがある部分に警告マーク(黄色の三角にびっくりマーク)が表示されます。
マークにカーソルを当てると、「Unknown property name」と表示されます。
全角スペースを使っている場合
CSSでは全角スペースを使用することはできません。
混ざってしまっている全角スペースを消すか、あるいは半角スペースに変更してください。
ぱっと見では気付けないミスですが、ファイル内検索で全角スペースを探すか、全角スペースやコーディングミスを警告してくれるエディタを使用することをおすすめします。
まとめ
CSSが反映されない・適用されない時の主な原因と効かない時の対処法を解説しました。
慣れてくると徐々にミスのパターンがつかめてきて、原因をすぐに発見・修正できるようになるでしょう。
今回ご紹介した以外の要素が原因であるケースもあるため、ブラウザのディベロッパーツール(検証機能)を使用してコーディングミスを洗い出してください。
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。








