【WordPress】新着記事に「NEW」マークを一定期間だけ表示させる方法
更新日:2023年06月3日 / 投稿日:2022年12月8日

新着記事に「NEW」というマークを一定期間表示させているサイトを、よく見かける事はありませんか?
新しく記事が投稿された事をアピールさせ、目に止まりやすくする際に、こうしたマークを表示させたりするのですが、今回は新着記事を投稿して一定期間「NEW」マークを表示させる方法をご紹介いたします!
~ 目次 ~
新着記事に「NEW」マークを一定期間だけ表示させる方法
新着記事に「NEW」マークを表示させる方法は、大きく分けて2つあります。
- 1つ目はテンプレートファイルを編集して「NEW」マークを表示です。
- 2つ目はプラグインを使って「NEW」マークを表示させる方法があります。
まずは、1つ目のテンプレートファイルを編集して「NEW」マークを表示させる方法からご紹介していきます。
テンプレートファイルを編集して「NEW」マークを表示させる方法
今回は、記事一覧ページの最新の投稿記事に「NEW」を表示させたいので、archive.phpを編集します。
archive.phpの表示させたい箇所に、以下のコードを追加します。
<?php
$day = 7; // 表示させる期間の日数を入れます
$today = date_i18n('U');
$post_day = get_the_time('U');
$term = date('U',($today - $post_day)) / 86400;
if( $day > $term ){
echo 'NEW';
}
?>「NEW」マークの表示例とサンプルコード例
以下のコードは、テンプレートファイルに記述したコードの例になります。
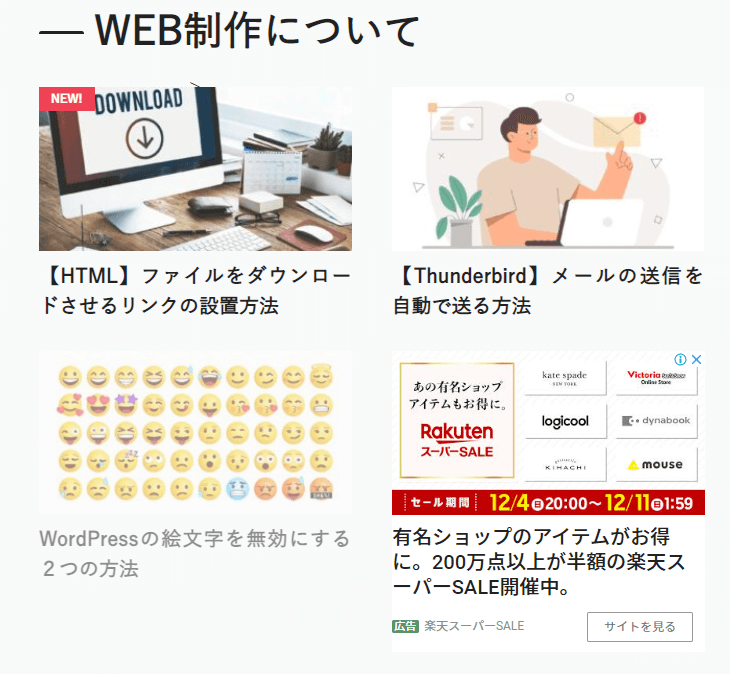
「NEW」マークの表示例

上記の画像では最新記事の画像の左上に、「NEW」マークを表示させているサンプルになります。
この画像のような表示をさせたい場合、archive.phpに以下のように、上記で紹介したコードを追加します。(※CSSは適宜調整をお願いします。)
<section class="l_container">
<h2 class="title">新着情報一覧</h2>
<div class="topics_card">
<a href="<?php the_permalink(); ?>">
<?php if ( has_post_thumbnail() ): ?>
<p class="card_image">
<!-- コード追加部分 -->
<span class="new_mark">
<?php
$day = 7; // 表示させる期間の日数を入れます
$today = date_i18n('U');
$post_day = get_the_time('U');
$term = date('U',($today - $post_day)) / 86400;
if( $day > $term ){
echo 'NEW';
}
?>
</span>
<!-- コード追加部分 -->
<?php the_post_thumbnail('medium'); ?>
</p>
<?php else: ?>
<p class="card_image">
<img src="<?php echo get_template_directory_uri(); ?>/assets/images/common/no_image.gif" width="300" height="157" alt="NO IMAGE">
</p>
<?php endif; ?>
<h3 class="card_title"><?php the_title(); ?></h3>
</a>
<?php endwhile; else: ?>
<p>まだ投稿はありません。</p>
<?php endif; ?>
</div>
<!-- // .topics_card END -->
</section>
<!-- // .l_container END -->コード追加が完了し、ブラウザで表示されているのが確認できましたら、完了です。
テンプレートファイルで編集するメリット
テンプレートファイルで「NEW」マークを表示させる場合、任意の場所に「NEW」マークを表示させる事ができます。
細かくカスタマイズをしたい方は、テンプレートファイルで編集を行うと良いでしょう。
※作業前にバックアップも取っておくと、より安心です
プラグインを使って「NEW」マークを表示させる方法
テンプレートファイルの編集に自信が無い方には、プラグインを使って「NEW」マークを表示させる方法がおすすめです。
プラグイン「Mark New Posts」をインストール・有効化する
まずはプラグインをインストール・有効化をします。
管理画面の「プラグイン」から新規追加で「Mark New Posts」を検索します。

プラグインが表示されたら、画像の右上の「今すぐインストール」をクリックし、「有効化」というボタンに変わったら、再度クリックして有効化にします。
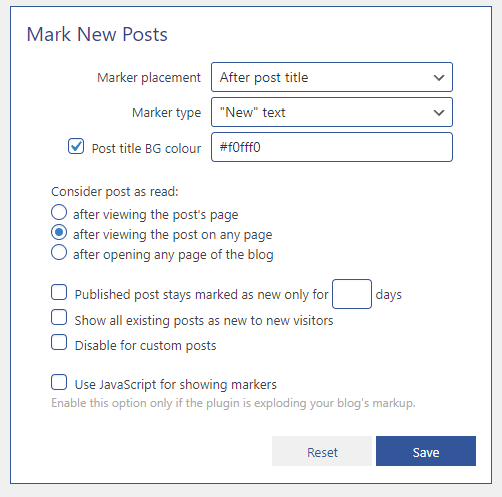
有効化が終わりましたら、管理画面の左側のメニューの「設定」から「Mark New Posts」をクリックし、プラグインの設定を以下のように行います。

上記のような画面なりましたら、上から順番に設定を行います。
「Marker placement」
投稿タイトルのどの位置に表示させるかを決めます。
| After post title | 投稿タイトルの後に表示させる |
| Before post title | 投稿タイトルの前に表示させる |
| Before and after post title | 投稿タイトルの前後に表示させる |
「Marker type」
何を表示させるかを決めます。
| “New” tesxt | Newの文字を表示させる |
| Orange circle | オレンジの円形を表示させる |
| Flag | 旗印を表示させる |
| Picture | 画像を表示させる |
| None | 何も表示させない |
「Post title BG colour」
投稿タイトルに背景色を設定でき、背景色をつける場合はチェックを入れ、カラーチャートを指定します。
いらなければ、チェックを外して問題ありません。
「Consider post as read」
では投稿を見た後の処理を設定できます。
| after viewing the post’s page | 投稿のページを見た後 |
| after viewing the post on any page | 任意のページで投稿を見た後 |
| after opening any page of the blog | 任意のブログページを開いた後 |
Published post stays marked as new only forでは「NEW」マークを表示させる期間を設定できます。
チェックマークを入れて、任意の数字を入力します。
残りのチェック項目にもチェックを入れて、「Save」ボタンをクリックします。
ブラウザで表示画面を確認し、無事表示されていれば完了です。
プラグインを使用する際の注意点
プラグインを使用すると、簡単に「NEW」マークを表示できますが、投稿タイトルの前後での表示となりますので、細かいカスタマイズは難しいでしょう。
まとめ
新着記事に「NEW」マークを一定期間だけ表示させる方法についてご紹介いたしましたが、いかがだったでしょうか。
興味のある方は是非、自分にとってやりやすい方法で「NEW」マークを表示させてみて下さい!
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。