XDでボタンをマウスオーバーした時にアニメーションをつける方法
更新日:2024年09月16日 / 投稿日:2024年09月14日

AdobeXDではデザインやワイヤーフレームをブラウザで確認する事ができるため、実際のイメージがしやすいうえに、コメントをつけてフィードバックをブラウザ上で行う事も可能ですので、よりクライアントとのやり取りがはかどります。
また、AdobeXDにはリンクボタン等にホバーアニメーションをつける事もできますので、より実際にコーディングされた状態のイメージに近づける事も可能です。今回は、AdobeXDでボタンをマウスオーバーした時にアニメーションをつける方法をご紹介したいと思います!
~ 目次 ~
リンクボタンにアニメーションをつける方法
まずは、AdobeXDを立ち上げます。
そして、アニメーションをつける用のオブジェクトを作成します。
今回は例として以下のようなリンクボタンを作成します。

コンポーネントを作成し、ステートを設定します
リンクボタンが作成できましたら、まずはリンクボタンをコンポーネントに登録します。
以下の画像の右端の十字アイコンをクリックすると、コンポーネントの登録ができます。

コンポーネントの登録ができましたら、先程クリックしたすぐ下に「初期設定のステート」という項目が表示されます。
この初期設定のステートというのは、何もしていない状態を指しています。
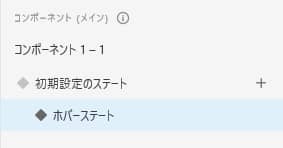
初期設定のステートの右端の十字アイコンをクリックすると以下のような項目が表示されます。
- 新規ステート
- ホバーステート
- トグルステート
今回はマウスオーバーした時に、リンクボタンにアニメーションをつけたいので、ホバーステートを選択します。

マウスオーバーした時のボタンの色を変更する
ホバーステートは、マウスオーバーした時の状態を指しています。
ここでは、リンクボタンがマウスオーバーした時にボタンの表示を変化させたいので、ホバーステートを選択したままリンクボタンの背景やテキストのカラーを以下の画像のように変更します。
変更がおわりましたら、初期設定のステートをクリックして表示を切り替えて下さい。

ここまでができましたらXDの編集画面の右上にある「▶」ボタンもしくは「Ctrl」+「Enter」でプレビューをして、実際にリンクボタンにカーソルを合わせます。
リンクボタンの上にカーソルが合った時に、アニメーションが実行されれば無事に完了です。
アニメーションにトランジションを設定して更に細かいモーションも再現可能
AdobeXDではマウスオーバーのアニメーションをつけるだけではなく、そのアニメーションのモーションを更に細かく設定する事も可能です。
例えばCSS等でよく使われるトランジションプロパティもAdobeXDで設定が可能です。
プロトタイプ画面で更に細かいモーションを設定
AdobeXDの編集画面をデザインからプロトタイプに変更して、更に細かいモーションを設定します。

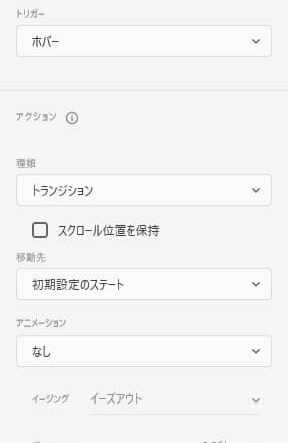
今回は、マウスオーバーでアニメーションさせる事が条件ですので、トリガーは「ホバー」を選択します。
そして、種類の項目ではトランジションを選択します。
上記の画像ではアニメーションの入力項目が無しとなっていますが、ここでは「ディゾルブ」を選択し、イージングやバウンスなど様々なモーションを選択し、設定が行えます。
まとめ
今回はAdobeXDでリンクボタンにマウスオーバーした時のアニメーションをつける方法をご紹介いたしましたが、いかがだったでしょうか?
実際の表示画面や動きを細かく再現ができるのがこのツールの最大の特徴であり、よりクライアントに仕上がりのイメージを持たせやすくする事ができると思いますので、ご興味のあ方はお試し下さい!
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。








