WordPressの子テーマを作成する方法やメリット・デメリットをご紹介!
更新日:2022年12月12日 / 投稿日:2020年06月1日

WordPressのカスタマイズには主に2通りの方法があります。
1つはテーマ自体を自作する方法です。
WordPressのデザイン部分にあたるテンプレートファイルを自作していく方法なのですが、これにはHTML・CSSやPHP等の言語の専門的な知識や技術が必要となります。
加えてWordPressのテンプレート階層や構造などをある程度理解しておく事が必要となってきますので、初心者の方には少しハードルが高いといえるでしょう。
関連記事:WordPress(ワードプレス)の自作テーマのメリット・デメリットは?
関連記事:WordPress(ワードプレス)について今更ながら改めてご紹介
もう一つの方法はWordPressの子テーマを作成する方法です。
簡単に説明するとWordPressのデザインの基となるテーマを複製して必要なファイルを編集し、中身をカスタマイズする方法です。
WordPressの子テーマの作成にはHTML・CSSやPHP等の言語の専門的な知識や技術をほぼ必要とせずに作成が可能となり、初心者の方におすすめです。
今回はWordPressの子テーマについて、作成する方法やメリット・デメリット等をご紹介していきます!
~ 目次 ~
WordPressの子テーマとは?
WordPressには「テーマ」というWEBサイトの見た目を決めるテンプレートがあります。
子テーマとは、そのデザインの基となるテーマ、つまり親テーマの機能等を流用して更にカスタマイズを行う際に作成するテーマとなります。
WordPressの子テーマが必要な理由
そもそも「なぜわざわざ基となる親テーマを複製して子テーマをカスタマイズをするのか?」「親テーマだけをカスタマイズすれば良いのでは?」と思う方もいるかと思います。
WordPressはセキュリティ強化やバグの修正などのアップデートの更新が定期的に行われます。
WordPressのアップデートは、WordPressの本体やテーマにも反映されますので、子テーマを作らずにカスタマイズを行うと、これまでカスタマイズしていた内容が上書きされ、消えてしまいます。
ですので、親テーマをカスタマイズしている場合、また一からカスタマイズをしなければなりません。
WordPressの子テーマを作成すると、アップデートの影響を受けなくなりますので、カスタマイズした内容は消えずに残り、更に基となる親テーマではアップデートによるエラーの解消などが行われますので、メリットも多くあります。
WordPressを子テーマで作成するメリット
先程にも述べたように、WordPressの子テーマを作成すると以下のメリットがあります。
- カスタマイズに専門知識があまり必要無いため、初心者の方でも簡単に作成が可能
- WordPressのアップデート等で、カスタマイズした内容が消えない
- テーマを自作する方法よりも簡単にテーマのカスタマイズが可能
- 使いたい機能を予め搭載したテーマもある
手っ取り早くブログを始めたい方や、専門知識が無い方等にはWordPressの子テーマを作成してカスタマイズを行う方がおすすめです。
また、テーマは後から変更する事も可能ですので、専門知識や技術がついた後に自作したテーマに変更したり、既存の違うテーマに変えて、より自分好みのデザインにする事も可能です。
WordPressを子テーマで作成するデメリット
次に、子テーマ作成についてのデメリットをご紹介いたします。
WordPressの子テーマの作成には、読み込むファイルが多くなるため、WEBサイトの表示速度に少し影響がでる可能性があります。
また、以下のような事もデメリットして考えられます。
- 人気のテーマだとデザインのオリジナリティが損なわれる
- 海外製のため日本語対応がなく、サポートが期待できない
- 日本語に合うデザインでない場合、カスタマイズした時に違和感がでる可能性がある
人気があるテーマという事はそれだけ使われているという事になり、気をつけないと他と似たようなデザインとなり、オリジナリティが損なわれる可能性があります。
また、海外製の無料テーマだと日本語に対応していない場合もあるので、トラブルがあった時に手間がかかったり、サポートにあまり期待できない場合があります。
そして意外とよくある一つとして、いざカスタマイズすると「何だか思ってたのと違う…。」と、仕上がりのデザインに違和感を覚える事があります。
多くの場合、海外製のテーマ使用している場合、英語表記部分を日本語表記に変更した際に、日本語とテーマのデザイン性がマッチせず、いざ仕上がりデザインを確認すると違和感を感じる事があります。
テーマを選ぶ際には気を付けておくと良いでしょう。
WordPressの子テーマを作成する方法
WordPressの子テーマの作成方法には主に2通りあります。
WordPressの子テーマを自作する方法
まず1つめはWordPressの子テーマを自作する方法です。
STEP 1:「〇〇〇〇-child」というフォルダを作成する

まずは、子テーマに必要なファイルを入れる「〇〇〇〇-child」というフォルダを作成します。
〇〇〇〇の部分は任意の名前をつけます。
STEP 2:style.cssというファイルを設定をする
次にスタイルシートを作成します。
名前は「style.css」という名前に設定をします。
また、ファイルの作成・編集にはテキストエディタが必要になります。こちらは事前にダウンロードをしておきましょう。
テキストエディターの準備が整いましたら、ファイルを新規作成し、以下のコードを記入します。
/*
Theme Name: 任意の名前-child 子テーマ名を記入します
Template: Theme Name 親となるテーマ名を記入します
*/
STEP 3:functions.phpというファイルを設定をする
次にphpファイルを作成します。
名前は「functions.php」という名前に設定をします。
こちらもテキストエディターで新規作成の後、以下のコードを記入します。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style'));
}
?>※functions.phpはデリケートなファイルのためWordPressのバックアップをとっておく事をおすすめします
STEP 4:作成した2つのファイルを設定を「〇〇〇〇-child」というフォルダに入れてzip形式に圧縮します
2つのファイルが作成できましたら、1で作成した「〇〇〇〇-child」というフォルダに入れます。
次に「〇〇〇〇-child」というフォルダをzip形式に圧縮します。
STEP 5:WordPressへzip形式に圧縮したフォルダをアップロードします
4までの工程が出来ましたら、WordPressの管理画面へログインします。
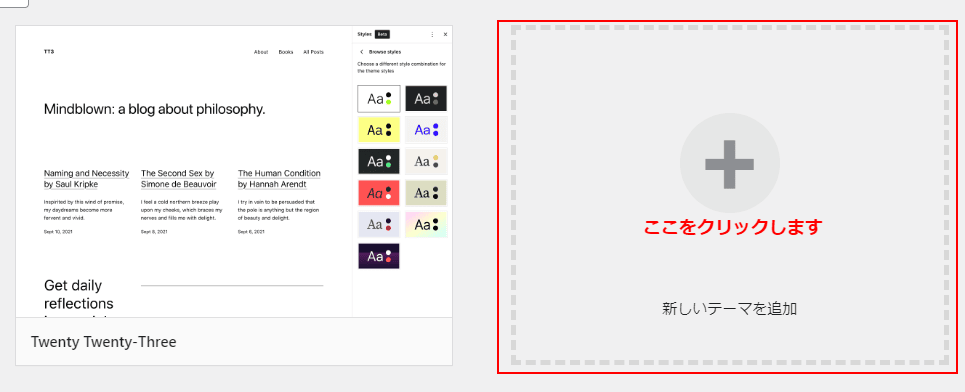
管理画面の「外観」から「テーマ」をクリックします。

次に「新しいテーマを追加」をクリックし、次に「テーマのアップロード」をクリックします。
次に「ファイルを選択」をクリックし、先程のテーマzipファイルを選択し、「今すぐインストール」をクリックします。
インストールが完了したら「有効化」をクリックします。
これで、WordPressの子テーマの設定が完了します。
WordPressの子テーマをプラグインで設定する方法
style.cssやfunctions.phpの設定が手間だったり自信が無い場合、プラグインで設定する方法もあります。
また、プラグインもいくつかあるのですが、ここでは2つほどWordPressの子テーマを作成できるプラグインの設定方法をご紹介いたします。
WP Child Theme Generator
WordPressの子テーマを作成するプラグインの1つです。
手順は簡単で、以下の通りに設定を行います。
STEP 1:WP Child Theme Generatorをインストールします

まずは、WP Child Theme GeneratorをWordPressにインストールします。
管理画面の「プラグイン」から「新規追加」でWP Child Theme Generatorを検索し、インストールの後有効化を行います。
STEP 2:WP Child Theme Generatorの設定を行います
WP Child Theme Generatorで子テーマ作成の設定を行います。

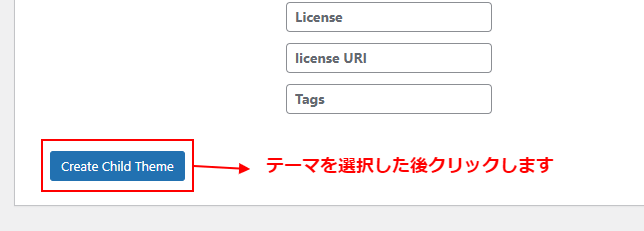
「Select a theme」で子テーマにしたいテーマを選択します。

次に「Create Child Theme」をクリックします。
これで、子テーマの作成が完了です
Child Theme Configurator
こちらのプラグインも手間をかけずに作成が可能です。
子テーマの作成方法は以下の手順を追って作成をしていきます。
STEP 1:Child Theme Configuratorをインストールします

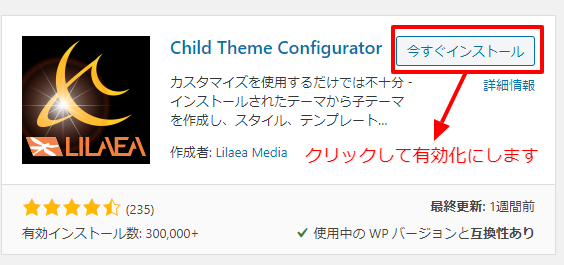
まずは、Child Theme ConfiguratorをWordPressにインストールします。
管理画面の「プラグイン」から「新規追加」で「Child Theme Configurator」を検索し、インストールの後有効化を行います。
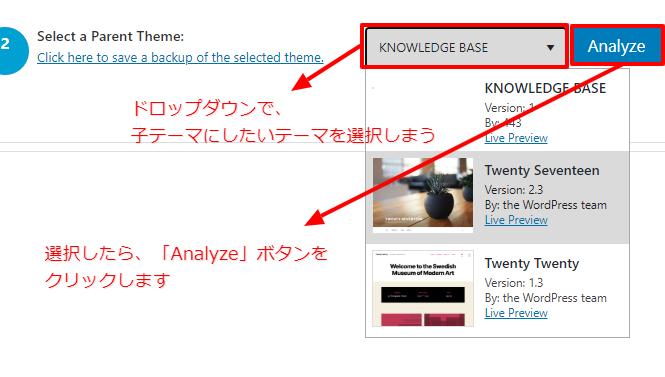
STEP 2:Child Theme Configuratorの設定を行います

画像のように、子テーマにしたいテーマをドロップダウンから選択し、→横の「Analyze」ボタンをクリックして次に進みます。
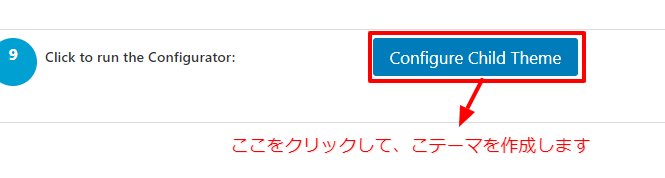
ステップ4~8を飛ばして9番の「Configure Chile Theme」をクリックし、子テーマを作成します。

以上で設定は完了です。
管理画面に従って進めて行くだけなので、簡単に複製が行えます。
Configure Chile Themeではカスタマイズしたいテンプレートファイルを選択する事も可能
また、一つ前の工程ですでに子テーマに最低限必要なファイルは複製されてますが「files」というタブを選ぶと、その他にカスタマイズしたいテンプレートファイルを選択し、複製してカスタマイズを行う事が可能です。
以上がプラグインを使った子テーマの作成方法になります。
管理画面に従って進めて行くだけなので、簡単に複製が行えます。
WordPressでおすすめのテーマ
ここでは、WordPressのテーマカスタマイズにおすすめな国産のテーマを無料版と有料版でそれぞれ3つずつ、ご紹介いたします。
関連記事:どちらが良いの?WordPressの無料テーマ・有料テーマについて
無料の国産のWordPressテーマ3選
Lightning
URL:https://lightning.vektor-inc.co.jp/
名古屋のWEB制作会社が開発している無料のテーマです。
シンプルでカスタマイズしやすいが売りのテーマですが、同時開発のプラグイン「VK All in One Expansion Unit」と組み合わせる事で、コーポレートサイトの制作に必要な機能を網羅できますので、商用にも使用できます。
Cocoon
SEOやモバイルフレンドリーに対応した無料のテーマです。
こちらも、シンプルで感覚的な使用感が特徴となっています。
Xeory Extension
バズ部が提供する無料のテーマです。
可能な限りGoogleのガイドラインに沿った内部構造となっており、SEOを意識したテーマが無料で使える点では、かなりありがたいと言えるでしょう。
有料版の国産のWordPressテーマ3選
次に有料版の国産WordPressテーマをご紹介いたします。
有料版のテーマなら公式のサポートを得られるので、いざという時にかなり心強いものになるでしょう。
SWELL
シンプルで美しい外観と機能美を掛け合わせた有料のWordPressテーマです。
使用するユーザーにとって、必要かつ便利で使いやすい機能が詰まったテーマで、開発者の熱意がとても感じられるテーマとなっています。
SANGO
URL:https://saruwakakun.design/
「ユーザーフレンドリー」をモットーに開発された有料のWordPressテーマです。
WEBメディアが開発する、開設から約1年で200万PV/月という驚異的な数字を出したそのノウハウが余すことなく詰め込まれています。
Snow Monkey
URL:https://snow-monkey.2inc.org/
モンキーレンチが開発する有料のWordPressテーマです。
企業のWEBサイトやブログ型のサイトなどにも対応できるテーマとなっており、中でも「WEBサイトに必要な機能が最初から用意されている」「WordPressのテンプレート機能を拡張して高度なカスタマイズが可能」が特徴となっています。
また、モンキーレンチと言えば「MW WP Form」というお問合せフォームを作成できる有名なプラグインがあり、このWEBサイトのお問合せフォームもMWWP Formで作成されています。
まとめ
WordPressの子テーマについて、作成方法からメリット・デメリット、おすすめのテーマなどをご紹介しましたが、いかがだったでしょうか。
やはりWordPressの子テーマ作成なら、誰でも簡単に好みのデザインが素早く行える点でしょうか。
これからWorPressのカスタマイズをしたいという方は是非、参考して頂ければ幸いです。
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。








