Dreamweaverのテンプレート機能と編集可能領域で効率よくコーディングをする方法
更新日:2022年12月12日 / 投稿日:2020年10月24日

WEBサイトをコーディングする時に使用するテキストエディタといえば、Adobe社のDreamweaverが有名かと思います。
最近ではSCSSのコンパイラー機能やEmmetの標準搭載など、より使いやすくアップデートされているので更に便利になっていますね。
特に昔からあるDreamweaverの機能で、テンプレート機能と編集可能領域はページの一元管理が可能で複数のページを作成する場合などにおいて、とても便利です。
今回はDreamweaverのテンプレート機能と編集可能領域を使ったページの量産でコーディングを効率よく行う方法をご紹介していきます。
~ 目次 ~
テンプレート機能で効率良くページを作成しよう
どのWEBサイトにもヘッダーとフッターという共通部分は、ほとんどの場合あるかと思います。
また、例えば10ページ構成のWEBサイトの作る時、最初にTOPページをコーディングし、次に下層ページに取り掛かるのが一般的かと思います。
その際、ヘッダーやフッターの部分をコピーしておき、残りのページを作ると、その時は良いのですが、後から修正が入ったりメンテが必要になった場合、各ページごとに修正が必要になり、大変な作業になります。
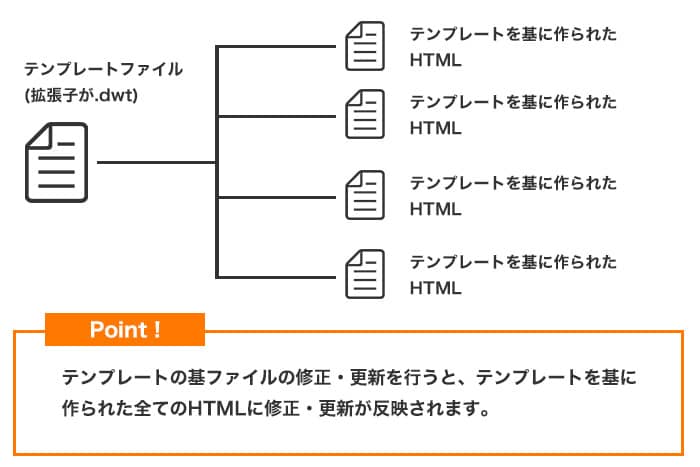
テンプレートをhtmlファイルに適応するとページの一元管理ができるので、一箇所の修正で全ページに反映されます

ですがこのテンプレート機能を使うと、ヘッダーやフッターを共通パーツ化し、テンプレートファイルを修正するだけで、全ページに反映されるとても便利な機能があります。
テンプレートファイルの作成方法
では、そのテンプレート機能の使い方をご紹介していきます。
- まずはTOPページのHTMLファイルをDreamweaverで開きます。
- メニューの「挿入」から「テンプレート」項目の「テンプレートの作成」をクリックします。
- テンプレートを保存とポップアップがでますので、ファイル名は任意の名前にして保存をします。
- リンク更新は「はい」を選択します。
無事保存されると「Templates」というフォルダが作成され、そこに任意の名前をつけた拡張子が.dwtというテンプレートファイルが作成されます。
ヘッダーやフッターなどの共通パーツの編集方法
ヘッダーやフッターの共通パーツを編集する方法は、この.dwtファイルを開き、ヘッダーやフッターの編集したい場所を編集すると、このテンプレートファイルを基に作られた全てのページに一括で編集が反映されるようになっています。
続いて、共通パーツ化したくない部分を作る機能もご紹介していきます。
下層ページのように、ヘッダーやフッターは共通パーツ化されていても、中身のコンテンツは個別に作成をしたい場合は「編集可能領域」という機能を使用します。
編集可能領域の設定方法
早速この機能の使い方をご紹介していきます。
編集可能領域を作成する
編集可能領域とは文字通り編集が可能な領域を作成する機能で、テンプレートファイルに編集可能領域を作ることで、テンプレートファイルを基にしたページを作成する時に、編集ができる領域を作成しておき、ページを作成していきます。
では、編集可能領域の作り方をご紹介していきます。
- まずは、テンプレートファイルを開きます。
- ヘッダーとフッターの中にあるメインコンテンツにあたるコードの部分をドラッグします。
- 続いてメニューから「挿入」の「テンプレート」項目から「編集可能領域」をクリックします。
- 任意の名前をつけてOKをクリックします。
これでテンプレートファイルに編集可能領域が設定できました。
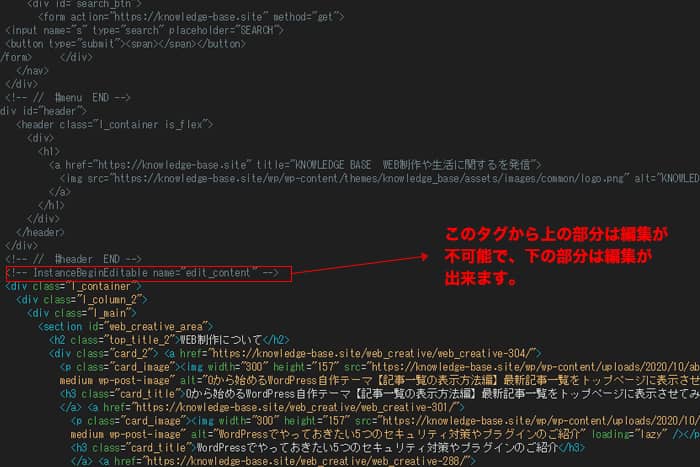
<!-- TemplateBeginEditable name="edit" -->
この中の部分は編集ができます
<!-- TemplateEndEditable -->上のタグに囲われている中の部分がHTMLの編集可能な部分になり、それ以外の部分は編集ができいようになっています。
※編集可能領域内を編集する際は、この.dwtファイルを直接編集はしないので、ご注意下さい。
.dwtファイルを基にしたhtmlファイルを新規作成します
ここまでの工程が終わりましたら、次にhtmlファイルを新規作成をします。
メニューの「ファイル」から「新規」を選び、サイトテンプレートという項目を選択します。
すると、.dwtにつけた名前のテンプレートファイル名が表示されていますので、選択して作成をクリックします。
ファイルを開くとヘッダーとフッター以外の場所が編集できるようにっているかと思います。

ファイルの保存で任意の名前をつけて保存し、ページを作成していきます。
こうして、下層ページや、共通パーツの設定などしてWEBサイトの作成をより効率良く行っていきます。
htmlファイルをテンプレートから切り離す方法
テンプレートで作成したhtmlファイルは、切り離す(解除する)事も可能です。
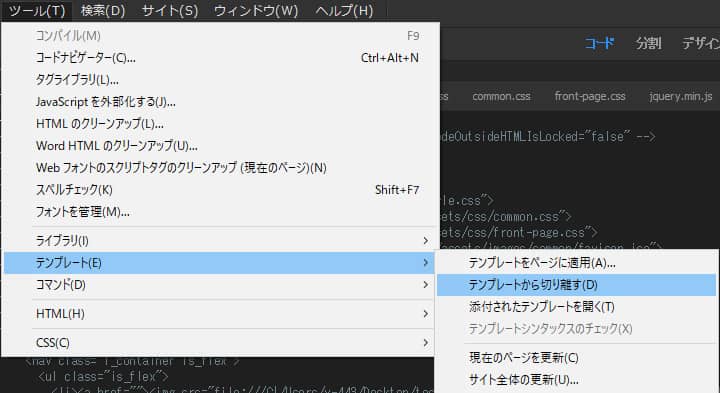
以下の画像のように、メニューの「ツール」→「テンプレート」→「テンプレートから切り離す」をクリックします。

これで、テンプレートを切り離す事ができます。
テンプレートを適応せずに作成したhtmlファイルにもテンプレートを適応させる事が可能
また、テンプレートから作られていない、新規作成したhtmlファイルにテンプレートを適応する事も可能です。
その場合は、メニューの「ツール」→「テンプレート」→「テンプレートをページに適応」をクリックすると、テンプレートが適応されます。
その際、適応したい編集領域を選択すると、テンプレートから作成されたhtmlファイルと同じく共通部分を一括管理する事が可能です。
まとめ
Dreamweaverのテンプレート機能と編集可能領域のご紹介と、この機能を使い方をご紹介していきましたが、かがだったでしょうか?
Dreamweaverは高機能なCMSとしても、大企業して使われている場合があります。
また、普段WEBサイトを構築していく場合でも、効率良く行う上でこの機能は良く使いますので、是非作業の効率化にご参考になればと思います。
また、機会があれば今度はリピート領域という、便利な機能もご紹介していきたいと思います。
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。








