WordPressの表示速度改善に!高速化におすすめのプラグインまとめ
更新日:2021年10月8日 / 投稿日:2021年02月27日

検索して見つかったWEBサイトを開くと、表示する時間が遅くて途中で見るのを止めてしまった事はありませんか?
WEBサイトの表示速度が遅いと直帰率が高くなったり、検索結果にも影響を及ぼす可能性があります。
自分が作った、あるいは運営しているWEBサイトであれば尚更気をつけておきたいですよね。
今回はWEBサイトの高速化に役立つWordPressプラグインをいくつかご紹介いたします。
~ 目次 ~
まずはWEBサイトの表示速度をチェック
まずは、現在のWEBサイトの表示速度がどのくらいかを調べるチェックツールなどを使ってサイトの表示速度を調べていきます。
以下のサイトでは無料で使用する事ができるので、こちらを使って現在のWEBサイトの表示速度を調べていきましょう。
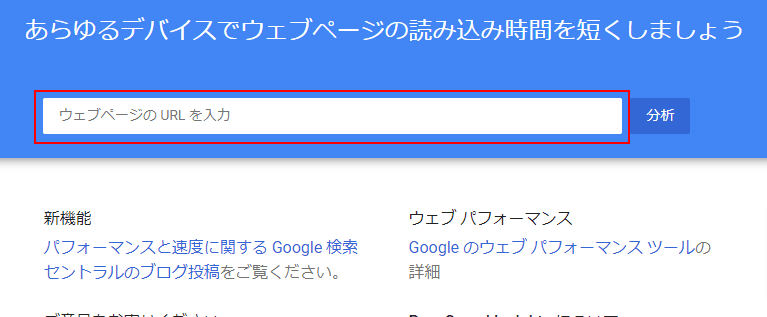
PageSpeed Insights
Googleが提供しているウェブページの速度チェックツールです。
サイトはこちら

使い方は、上の画像の赤枠の部分に調べたいサイトのURLを入力して調べていきます。
分析が終わると、モバイルでの表示速度とPCでの表示速度のスコアが表示され、高ければ表示速度は早い事を表しています。
Gtmetrix
Page Speed Insightsの他にGtmetrixというツールでもサイト表示速度を図る事ができます。
サイトはこちら
Gtmetrixではサイトの表示速度に加え、どの部分が遅いのかといった事も教えてくれます。
ソースコードを圧縮してくれるプラグイン「Autoptimize」
このプラグインはHTML、CSS、Javascriptのコードを圧縮してくれます。全てのコードからHTMLのみ、CSSのみと個別に圧縮する事も可能です。
ダウンロードサイトはこちら
※圧縮するとレイアウトが崩れたり、Javascriptが動かないという不具合が発生する場合がありますので、使用する際は表示を確認しながら導入をしましょう。
Autoptimizeの使い方

まずはプラグインをインストールし、上の画像のようにプラグインを有効化にします。

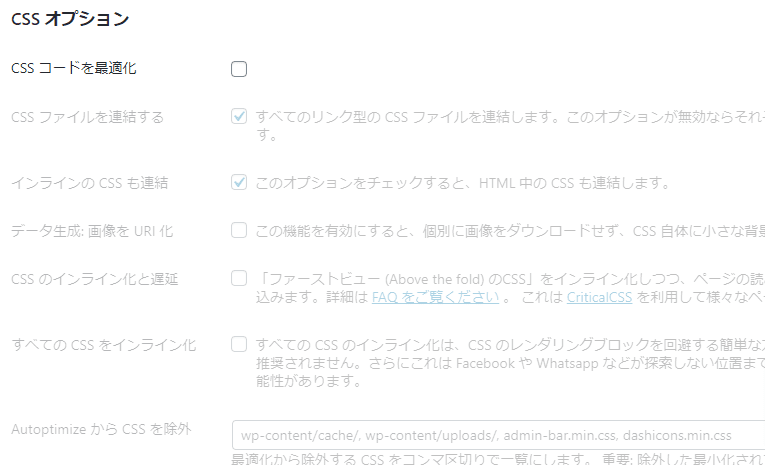
次に管理画面左側の設定メニューからAutoptimizeをクリックし、上の画像のCSSオプションから「CSSコードを最適化」をクリックします。
すると、ホワイトアウトしていた項目が設定可能となりますが、特にチェックをつけなくても問題ありません。
次に、以下の画像のHTMLオプションから「HTMLを最適化」をクリックします。

以上の設定が終わりましたら、設定を保存します。
これで、CSSやHTMLのコードが圧縮されます。
画像を自動で圧縮してくれるプラグインEWWW Image Optimizer
このプラグインでは画像を自動的に圧縮してくて、更に過去にメディアにアップロードした画像も圧縮してくれる、とても便利なプラグインです。
ダウンロードサイトはこちら
EWWW Image Optimizerの使い方
EWWW Image Optimizerの使い方をご紹介していきます。
まずはプラグインを検索し、インストールしたら有効化を行います。

管理画面左側の設定メニューから「EWWW Image Optimizer」をクリックします。
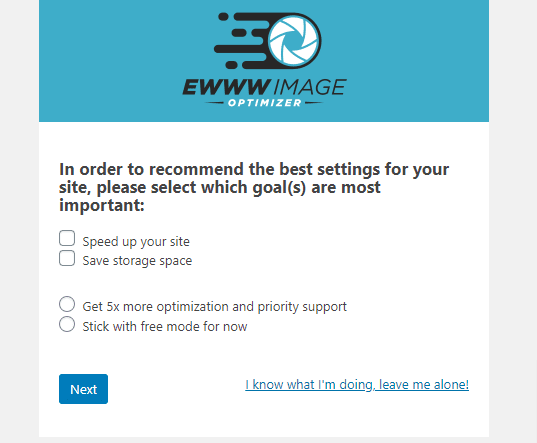
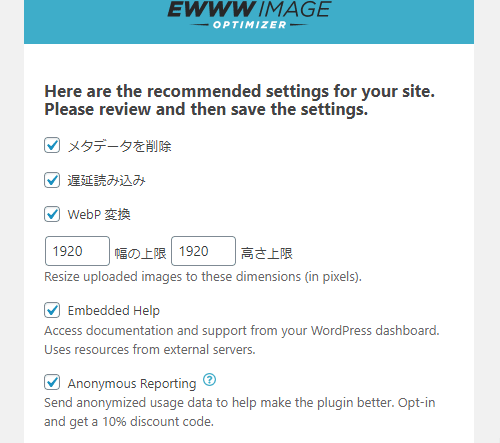
すると上のような画面が表示されますので、目的に応じて項目にチェックを入れます。
今回の場合では、「Speed up your site」と「Stick with free mode for now」にチェックを入れます。

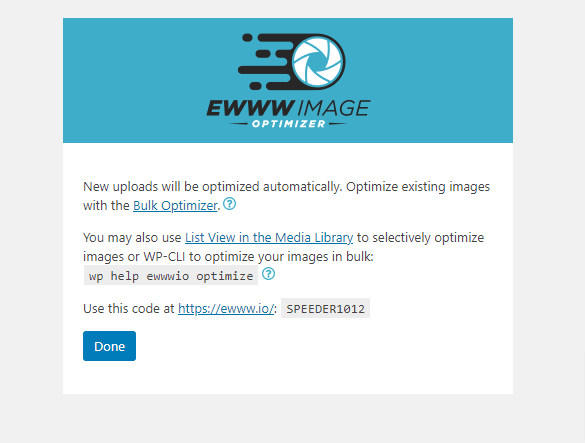
次に上のような画面が表示されます。
すでにチェックが入っている状態ですので、特に何か設定をする必要はありません。

次に「Done」というボタンをクリックします。
設定は以上になります。
画像やiframeを遅延読み込みしてくれるプラグインNative Lazyload
最近ではGoogle Chromeに標準装備されたLazyloadですが、こちらは画像やiframeを遅延読み込みする事でWEBサイトの表示速度を上げてくれるWordPressのプラグインになります。
ダウンロードサイトはこちら
Native Lazyloadの使い方
こちらはプラグインをインストールし、有効化をすれば後は特に設定の必要はありません。
まとめ
WordPressの高速化におすすめのプラグインをご紹介いたしましたが、いうかがだったでしょうか?
見たいページがすぐに表示される事は使い勝手として大事でありますので、WEBサイトの表示が気になる方は、是非参考にしてもらたら嬉しいです。
WordPressのプラグインについては、以下の関連記事をご覧ください。
WordPressの動画プラグイン5選!動画データやYouTubeを埋め込む方法と合わせて解説
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。