【CSS】WEBフォントでシャギー(ギザギザ)が入ってしまう時の対処法
更新日:2021年10月8日 / 投稿日:2021年06月11日

WEBフォントを実際に使用してみると、シャギー(ギザギザ)が入ってしまう事はありませんか?
筆者も過去にWEBフォントを使用し、実際に表示させるとテキストにシャギー(ギザギザ)が入り、困った経験がありました。
これは筆者の経験ですが、特に日本語WEBフォントでこの現象を見かけました。
WEBフォントにシャギー(ギザギザ)が入る原因は、ブラウザの種類によったり特定のサイズ以下で使用する事により、文字にシャギー(ギザギザ)が入ってしまうようです。
現在WEBフォントでは様々な種類のWEBフォントが登場し、今までは画像で表現していたようなフォントもWEBフォントを使用してテキストで表現できるようになり、WEBフォントを使用する機会はとても多いように思います。
そこで今回はCSSを使ってシャギー(ギザギザ)が入ったWEBフォントにアンチエイアスをかけたような、なめらかに見せる方法をご紹介していきます。
関連記事:WEBフォントの使い方とシステムフォントとの違いをご紹介
WEBフォントのシャギー(ギザギザ)をなめらかに見せる方法
WEBフォントのシャギー(ギザギザ)をなめらかに見せるためには、以下のcssのtransformでWEBフォントのシャギー(ギザギザ)をなくします。
以下のCSSをWEBフォントに適応します。
rotateの値は使用するフォントによって適宜変更を行ってみて下さい。
wf{
transform: rotate(0.003deg);
}文字をほんの少し傾ける事で文字にアンチエイアスのかかったようななめらかな表示にしてくれます。

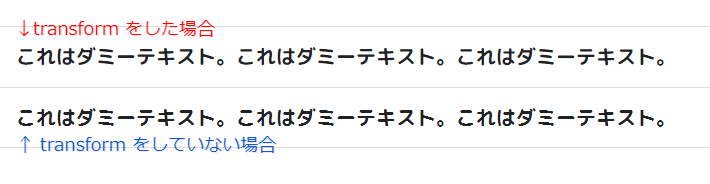
上の画像は、実際にテキストにtransformを使用した場合と使用していない場合の画像です。
下のテキストの方が少し文字がギザギザしているのが確認できます。
まとめ
WEBフォントに入ったシャギー(ギザギザ)について、cssでアンチエイリアスをかけたようななめらからな表示にする方法をご紹介いたしましたが、いかがだったでしょうか?
WEBフォントを使用する機会は多く、WEBサイトのSEOを考慮するとテキストは極力テキストで表現をしてあげると望ましいでしょう。
全てのWEBフォントにシャギー(ギザギザ)が入る事はありませんが、もし使用したWEBフォントでシャギー(ギザギザ)が入った場合には、是非ご参考にしてもらえれば幸いです。
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。