Photoshopで画像を切り抜く方法2選!マスクについてご紹介
更新日:2022年02月25日 / 投稿日:2022年03月6日

Photoshopで画像を様々な形に切り抜く方法としてマスクという方法があります。
今回はPhotoshopを使った画像を切り抜くマスクについて、やり方を2通りご紹介していきたいと思います。
Photoshopを立ち上げ、画像を読み込みます
まずはPhotoshopを立ち上げ、マスクをかけたい画像を読み込みます。
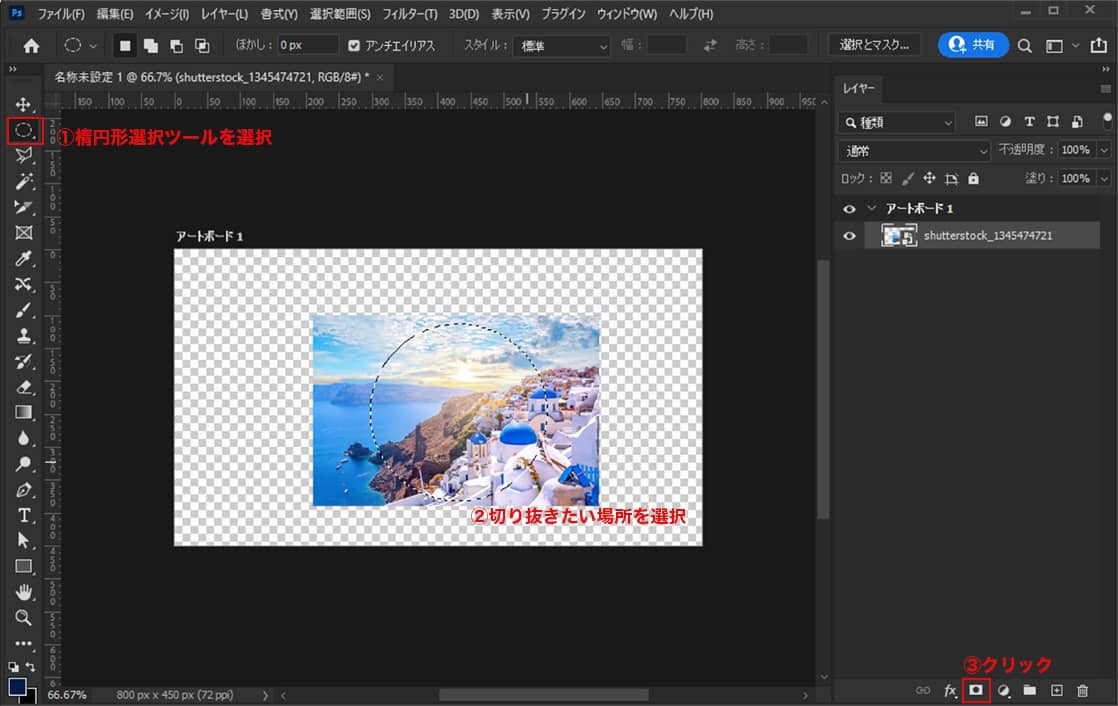
- ①画像が読み込めましたら長方形選択ツール、もしくは楕円形選択ツールを選びます
- ②画像の切り抜きたい場所を選択します
- ③ベクトルマスクを追加をクリックします

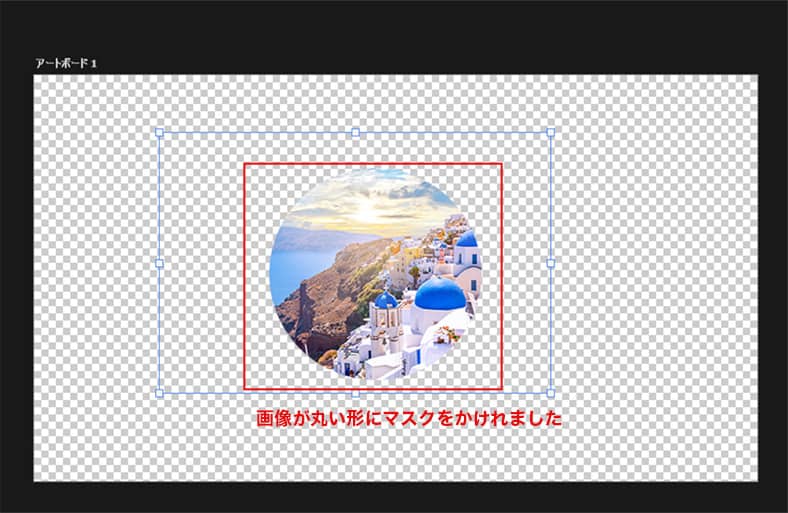
③の「ベクトルマスクを追加をクリック」まで行い、以下のようになれば完成です。

これで、画像が丸い形にマスクをかけられました。
選択ツールを使ったマスクのかけ方をご紹介してきましたが、この方法は簡単にマスク処理ができる波面、マスクのサイズ調整が難しいのが唯一の難点です。
ですので、次はマスクの形やサイズの調整も行える方法をご紹介していきます。
長方形ツールや多角形ツールを使ったマスクのかけ方
次は長方形ツールや多角形ツールを使ったマスクのかけ方をご紹介していきます。
先程と同じようにまずはPhotoshopを立ち上げ、画像を配置します。
多角形ツールを配置し、その上に画像を配置
次に多角形ツールで任意の大きさに設定し、多角形ツールで配置したシェイプの上に画像を配置します。(今回は多角形ツールですが、長方形ツールなど好きなシェイプを配置して下さい)
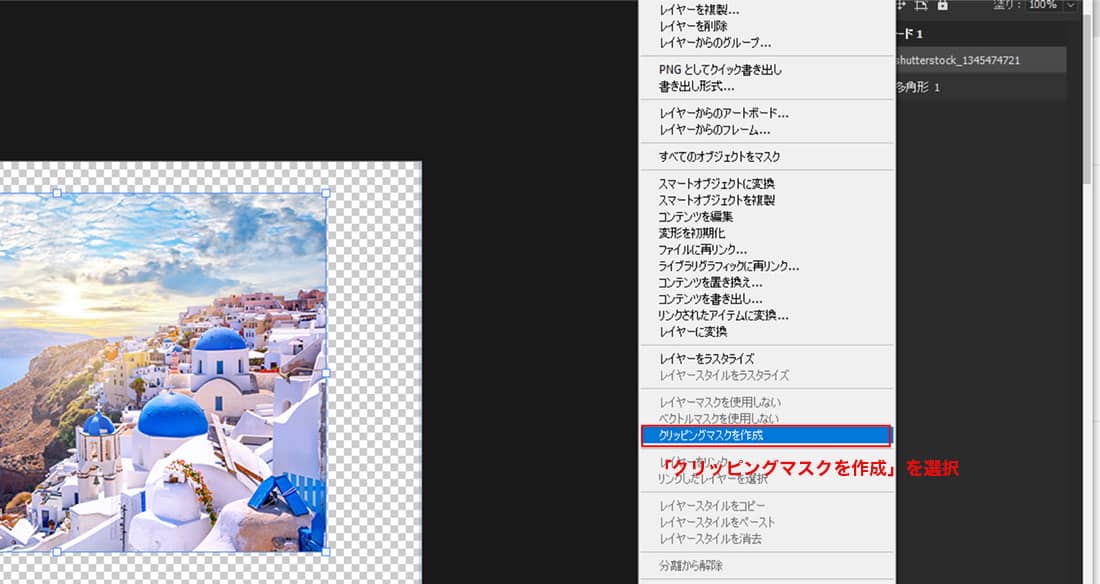
配置したら以下の画像のように、画像レイヤーの上で右クリックで「クリッピングマスクを作成」を選択します。

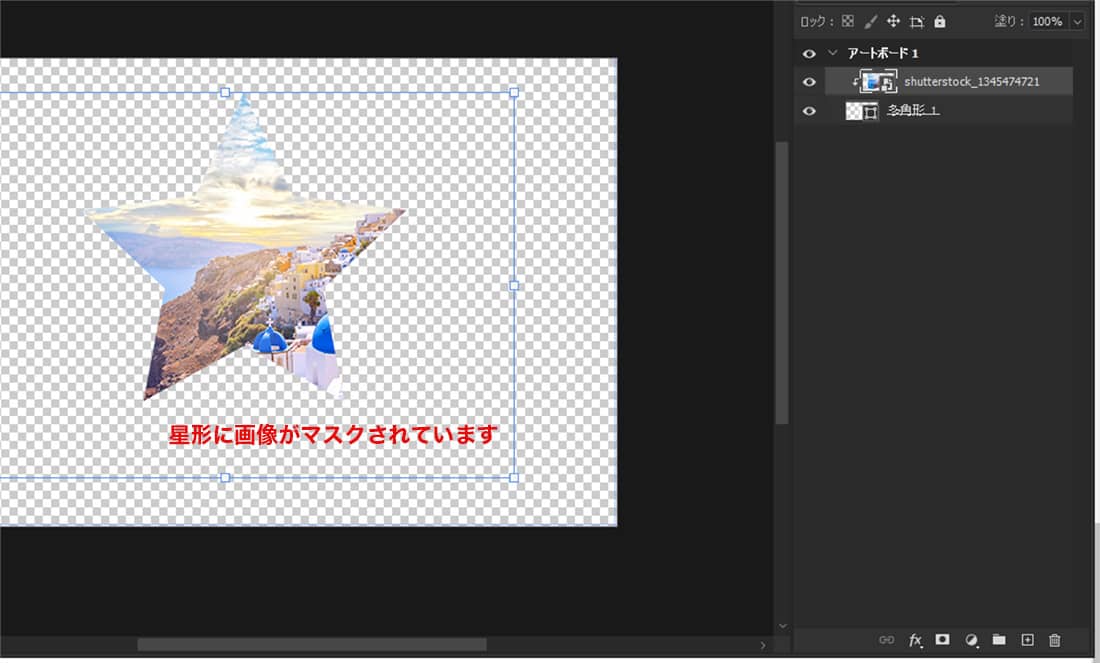
以下の画像のように画像が星形にマスクされましたら完成です。

クリッピングマスクをかけた後でもマスクの大きさなど調整が可能です。
まとめ
Photoshopで画像を切り抜くマスクの方法を2通りが紹介いたしましたが、いかがだったでしょうか?
単純な形のものなら選択ツールでマスクをするのも良いですが、サイズの調整などができるクリッピングマスクなら後々の事を考えるとメンテナンス性が良いかもしれませんね。
ご興味のある方は是非一度お試し下さい!
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。








