WEBデザインオンラインスクール厳選おすすめ5社!選び方や特徴を現役WEBデザイナーが詳しくご紹介!
更新日:2022年09月1日 / 投稿日:2021年11月24日

Webデザインスクールでは、現代において必須と言えるWebデザイン全般についての知識を学べます。
プログラミング・Webデザイン・マネジメントなど仕事に役立つスキルが身につくので、就職・副業・独立などを目的として幅広い層の方がWebデザインスクールを利用しています。
しかし、様々なスクールがあるので、どう選べばいいか分からないという方も多いはず。
今回はWebデザインスクールで学べること、スクールの選び方の基準について詳しく解説いたします。
おすすめのWebデザインスクール5選も記事後半でご紹介しておりますので、ぜひ最後までご覧ください。
~ 目次 ~
WEBデザインオンラインスクールの種類
WEBデザインオンラインスクールの受講スタイルは、いくつかの種類があります。
どのスタイルにもメリットとデメリットがあるので、以下からご紹介する授業形式のどれが自分に合っているか検討してみてください。
自主学習がメイン
自主学習型は、テキストやビデオなどの教材を使って自分のペースで学習するタイプです。
生活スタイルに合わせて自分のペースで学習できるので、仕事や学校などで忙しい人でもちょっとした空き時間に利用できます。
一方で、完全な自主学習型はモチベーションの維持が難しいというデメリットもあります。
特にWebデザインに使用するソフトやプログラミング言語に触れたことがない状態だと最初の段階で挫折しやすい傾向にあります。
明確な目的がないと完全自習学習でスキルを習得するのは難しいかもしれません。
グループやクラスでの講座受講
ウェビナーやオンライン授業のように、グループやクラス単位で受講するスクールもあります。
決められた時間になったら授業に参加すれば良いので、自分で学習スケジュールを管理するのが苦手な方に向いていますし、ライバルと切磋琢磨することでモチベーションアップも期待できます。
ただ、複数の人数が参加することで、
- 質問回数に制限がある
- 参加人数が限られる
- スケジュールに合わない
- スキルレベルがクラス内でバラつく
などの難点も。
講師→生徒と一方通行の授業になってしまうので、スキルというよりはまずWEBデザインの知識を付けたい、比較的時間に余裕がある人におすすめの学習方法と言えます。
個別指導型
個別指導型は講師と1対1で進めていくため、自分に合った学習計画で学習できる点が人気です。
他に生徒がいないので自分が納得するまで質問したり、行き詰って分からない所を相談できます。
Webデザインスクールの講師は現役のエンジニアが務めることが多いので、現場で役立つ方法をマンツーマンで学べるのも大きなメリットでしょう。
オンラインのWebデザインスクールでは、自主学習と個別指導を組み合わせて指導しているところも多くあります。
デメリットを挙げるとするなら、講師との相性によって学習満足度が大きく変わる可能性があることでしょうか。
ビデオ通話しながら指導を受けるため、スクールの対応時間によっては自分の生活スタイルと合わない可能性も。
WEBデザイナーになるために必要なスキル
WEBデザインをする上で最低限必要な要素は、以下の3つです。
- デザイン原理などについての知識
- ツールやソフトウェアを操作できる
- サービス作成に必要なコーディング
この3つがないとWebデザインの作業自体ができません。
Webサイトをデザインする際プログラミング・マークアップ言語の知識は必要不可欠ですし、ユーザーの感情を働きかけるアート要素や、見やすさ・使いやすさといった情報を整理するデザインスキルも大切です。
それに加えて、
- クライアントの要望を理解する力
- SEOやWebマーケティングに関する知識
- UI/UXへの理解
も円滑に仕事をする上で重要です。
色々なスキルや知識が要求される職業ですので、実務経験を重視する会社も少なくありません。
近年では動画サイト、SNSアカウントの運用も必要なのでプラットフォームごとの傾向を掴んだデザインも要求されています。
これからWebデザイナーを目指す方にとって、なるために必要なスキルなどをまとめた記事もありますので、気になる方は以下の記事もご覧下さい。
Webデザインスクールを選ぶ4つの基準

Webデザインスクールは年々増加しており、スクールによって学習やサポートの内容は様々です。
自分に合ったスクールを選ぶための4つの基準をご紹介していきます。
カリキュラムの内容や仕事に役立つサポートの有無
オンラインスクールにはWebデザインに特化、プログラミングに重点を置いているなどそれぞれの特色があります。
カリキュラムも細かくコース分けされている所もあれば、WebやIT全般の授業を行う所もあります。
自分の現状レベルや目標を明確にすれば、必要なスキルや知識が見えてくるはずです。
カウンセリングや体験授業を無料で行っているスクールも多いので、希望のカリキュラムがあるところをいくつか試して、指導の仕方・授業外のサポートなどの要素も考慮して自分にあったスクールを選ぶと良いでしょう。
また、就労・転職サポートの内容も注目したいポイントです。
こちらもスクールによって、
- 自己分析・面談対策のみ
- ポートフォリオ作成のサポート
- 推薦状の作成
- 実績となる案件紹介
などサポート内容が異なります。
就労サポート自体が有料のスクールもあるので、仕事のためにWebデザインスクールに通う方はサポートの内容や費用の有無もご確認ください。
受講スタイル
社会人・大学生など日中~夕方に時間が作れない、スクールから遠い場所に住んでいるという人は通学が必要なのかオンラインで完結するのかといった受講スタイルもスクール選びに必要な条件です。
基本はオンライン受講のスクールでもポートフォリオ制作など実践的な段階に入ると通学が必要なところもあります。
なんらかの事情があってスクールに行くのが難しい方は、完全オンライン完結のスクールがおすすめです。
費用について
費用については安ければ良いというわけではなく、サービス内容・カリキュラムとのバランスが大事です。
料金が安かったとしても、学習に役立たなければ無駄な出費になってしまいます。
スクールごとに割引制度やキャッシュバックなどが設けられているところも多いので、それらの制度を有効活用しましょう。
受講期間について
必要な受講期間は、技術レベルや生活スタイル、目標によって人それぞれ違います。
カウンセリング時に、
- その時点でのレベル
- 目標とするレベル
- 生活スタイル
- 無理なく確保できる勉強時間
をしっかりと伝えて最適な学習計画を練りましょう。
早くスキルを習得しようと勉強時間を詰め込みすぎて、生活や仕事などに支障を来たしては本末転倒です。
おすすめのWebデザインスクール5選
ここからはおすすめのWebデザインスクール5選について、
- スクールの特徴
- 受講形式
- コースと費用
- 習得できるスキル
- サポート内容
の項目から詳しくご紹介していきます。
CODEGYM Monthlyはオーダーメイドの学習システムが特徴
CODEGYM Monthly 公式サイト

CODEGYM Monthlyは、株式会社LABOTが運営する1人1人に合った丁寧なパーソナルコーチングを受けられることでお馴染みのCODEGYM(コードジム)の月額制オンラインスクールです。
CODEGYM Monthlyはどんなスクールなのか見ていきましょう。
スクールの特徴
CODEGYM Monthlyは、
- オーダメイドの学習計画
- 知識や答えを詰め込むのではなく自走力を付ける
- 平均実務経験10.7年以上のベテラン講師陣によるコーチング
といった特徴を持つオンラインスクールです。
CODEGYM Monthlyには決まったカリキュラムやテキストはなく、パーソナルトレーニングのように個人ごとに異なる指導内容で効率よく学習を進められます。
最初に行うカウンセリングで現状のスキルレベルと目標とするレベルや希望する職種をヒアリングし、それを元に目的や環境に応じて学習内容とロードマップを作成します。
画一的な教材は使用せず、その人にあった市販の教材・動画・外部資料などを組み合わせてオーダメイドの学習指導を行います。
CODEGYM Monthlyで講師を務めるのは、大手IT企業や有名ベンチャー、コンサル出身など平均10年以上の実務経験を持つベテランばかり。
様々な分野で経験豊富な講師陣を充実させたことで、集団最適化されたカリキュラムがなくても目的に応じた柔軟なコーチングを可能にしました。
一方的に知識を詰め込むのではなく、自分の目的に必要なスキルを身に着けるための指導法なので「学習の仕方を知りたい」「実用的なスキルと知識を身に着けたい」という方におすすめです。
学習コースと費用
CODEGYM Monthlyには以下の3つのプランがあり、目的やスキルレベルに応じたものを選べます。
- ライトプラン
- スタンダードプラン
- スタンダードWプラン
それぞれのプランの費用と概要を表にまとめました。
| プラン名 | 概要 | 月額料金 | どんな人におすすめ? |
| ライトプラン | 25分×月2回 | 24,970円 | 自分に合っているかまず試したい自主的な学習習慣が身についている費用を抑えながら学習したい長期スパンでの学習計画 |
| スタンダードプラン | 25分×月4回 | 38,280円 | 効率の良い学習習慣を身に着けたい定期的にプロから技術指導を受けたい初歩的なスキルと知識はある |
| スタンダードプラン | 50分×月4回 | 65,780円 | プログラミングやデザインについて1から学びたいじっくり指導を受けて相談したいポートフォリオを作りたい |
高額な入学金などはなくプランごとの月額料金を支払うだけ、という分かりやすい価格設定も魅力です。
入学時に数十万円単位でお金がかかるところも少なくない中で、CODEGYM Monthlyでは費用を抑えながら高品質な学習指導が受けられます。
「試しに指導を受けてみて、合いそうなら続ける」といった利用法も可能です。
もちろん、最初は月額料金が安いライトプランから初めて、よりプログラミングを本格的に学びたくなったらスタンダードプランなどのプランに変更できます。
各プラン支払いはクレジットカードのみ、使えるカードブランドはMasterCard / VISA / AMEX / DINARS / JCB です。
受講形式
CODEGYM Monthlyの受講形式はオンライン受講のみとなっています。
連絡はSlackで、学習指導やカウンセリングはGoogleMeetを使って行われます。
どちらも無料のサービスですので、CODEGYM Monthlyの利用を検討されている方はPCとスマホにインストールしておくとスムーズです。
使用するパソコンのスペック等に指定はありませんが、iOS向けアプリを開発をしたい方はMacのパソコンが必要になります。
その他、目標とするスキルによってはスペックの高い機材が必要になることもあるので、担当講師とよくご確認ください。
習得できるスキル
CODEGYM Monthly 公式サイト

CODEGYM Monthlyでは、AI(人工知能)やWEBデザインに役立つ50以上のプログラミング言語の学習に対応しています。
プログラミングの基礎からWEBデザイン、アプリ開発、人工知能開発など目的ごとに必要な言語の学習サポートを行っており、人によってカリキュラムの内容は変わります。
利用者の声を見てみても、
- 会社でマーケティングを行う人
- 自社のECサイト構築のため
- 自社の業務をより理解したい
- より建設的なプロダクト設計をしたい
- 起業でアプリ開発をしている
- アートとtechを組み合わせた作品作りをしたい
など、多様な目標を掲げてコーチングを受けていることが分かります。
サポート内容
スクールによっては質問できる回数に制限を設けている所もありますが、CODEGYM Monthlyは質問回数は無制限なので学習で行き詰った時もチャットサポートを使って相談に乗ってもらえます。
ただ、CODEGYM Monthlyでは就労サポートなどはありません。
CODEGYMを利用しながら就労・転職サポートを受けたいという方は、CODEGYM ISAがおすすめです。
CODEGYM Monthlyがおすすめなのは、
- すでに仕事でプログラミングを利用している
- 自分にプログラミングが合っているか知りたい
- 挫折しない学習の仕方を知りたい
- 自主学習の効率を上げたい
- モチベーションを保ちつつ、自分のペースで学習したい
- 作品作りや趣味の開発を行いたい
といった人でしょう。
1週間の無料トライアルが利用できる本気のパソコン塾

本気のパソコン塾は、月額料金5,280円~というリーズナブルな価格で学習コンテンツが利用できるオンラインスクールです。
元々は三浦宙也氏が個人で運営していたオンラインスクールの草分け的存在なのですが、2021年4月からは株式会社エージェントに事業譲渡されました。
株式会社エージェントは人材紹介エージェントや人材派遣サービスも経営しているので、就労サポートが充実しています。
スクールの特徴
本気のパソコン塾の特徴として、以下のポイントが挙げられます。
- 動画コンテンツを使っているので自由なスケジュールで学習できる
- 基礎学習から仕事に役立つ実践編まで学習コンテンツが充実
- アシスタントサポートもあるので初めてプログラミングを学ぶ人も安心
- 人材派遣、就職サポートもあり仕事に繋げたい人にもおすすめ
塾生用のサイトでは900本以上の動画コンテンツがアップされており、コースや目的に応じて自分に必要なスキルを組み合わせるスタイルなので、スキマ時間を使って自分のペースで学習できます。
学習コースと費用

本気のパソコン塾には、以下の2つのコースがあります。
- Webプログラミングコース
- Webデザインコース
【Webデザインコース】
Webデザインコースでは、WebサイトやLPの構築、SNSや動画サイトの活用に必要なスキルを全般的に学べます。
| HTML5/CSS3 | 基礎的なプログラミング(マークアップ)言語サイトデザイン、ECのカスタマイズなどで使われる |
| PhotoShop | 画像編集、バナー画像作成、YouTubeのサムネイル作成などあらゆる職種で必須なソフト |
| WordPress | サイト作成がしやすく、カスタマイズもしやすいので自由度の高いWebページが作れるサービスプラグイン(拡張機能)も豊富 |
【Webプログラミングコース】
Webプログラミングコースでは、Webサイト、システムやアプリの開発に必要なプログラミング言語を学習できます。
| PHP | Webサイト構築に使われるプログラミング言語書き込みによって表示内容が変わる動的なページを作る時に使われるコーディングが分かりやすくHTMLとまとめて使えるなど使い勝手が良い |
| MySQL | 世界中で使われているデータベース管理システムデータが大きくても操作性を損なわないので、Webアプリやサーバー構築などに使われている |
| Cake PHP | PHP言語を利用したフレームワークで、Webアプリやサイト制作の機能が充実している環境整備の必要性もほぼ無く導入しやすさ、習得のしやすさから広く使われている |
| jQuery | javascriptをコード記述をシンプルにできるライブラリ画像のスライドショーやマウスオーバーで色を変えるなど動的なサイト設計を短いコードで実行できる |
上記は学習内容の一部です。
スキルレベルによって、実際の学習コンテンツの内容や組み合わせは変わります。
費用はコースごとではなく、サポート内容で異なります。
| 料金プラン | 月額料金 | 内容 |
| 自己学習型スタンダードプラン | 5,280円(税込) | 基礎学習コンテンツ実践コンテンツ塾生グループ質問サポート |
| アシスタント付サポートプラン | 11,880円(税込) | アシスタントサポート基礎学習コンテンツ実践コンテンツ塾生グループ質問サポート |
両プランの料金の差はアシスタントサポートの有無です。
アシスタントサポートの内容は、
- 目的に応じたオーダーメイドの学習計画
- 進歩管理
- やり抜きサポート
など、知識を教えるというよりはスムーズに学習できるように支援する意味合いが強いです。
- まだ学習習慣がついていない方
- コツコツ自発的に学習するのが苦手な方
- 忙しくて時間の管理が難しい方
におすすめです。
基本は月額料金をクレジットカードで支払う形式ですが、買い切り型の永続ライセンス(49,800円)も利用できます。
買い切りなので追加費用は発生せず、新しく追加される学習用コンテンツも当然利用できます。
- クレジットカードを持っていない方
- 自分のペースで学習したい方
- 中長期的にWebデザインやプログラミングを学習したい方
におすすめです。
受講形式
オンライン受講のみです。
本気のパソコン塾ではビデオ通話で講師による指導を受けるのではなく、アップされる課題をこなしてスキルを身に着けていくという形式です。
分からないことがあった場合は、アシスタントサポートや相談フォームから相談できます。
習得できるスキル<Webデザインに必要なソフト・プログラミング言語を習得できます。
コースやレベルによって学習する内容は異なりますが、それぞれのソフトや機能の使い方などの基礎的なチュートリアル動画も豊富にあるので、未経験からでも問題ありません。
よりレベルが高い人は実践的な課題をクリアして、身に着けたスキルや知識をアウトプットできる実践講座に進みます。
学習コンテンツや課題は毎月30本ほどアップされているので、色々な場面を想定したトレーニングが可能です。
サポート内容
本気のパソコン塾では人材派遣サービスと就職サポートを行っています。
【人材派遣サービス】
本気のパソコン塾を運営する株式会社エージェントの人材派遣サービスに登録し、働きながらWebデザインやプログラミングについて学べるサポート制度です。
株式会社エージェントの人材派遣サービス経由で就業中の場合、塾生用の学習コンテンツは無料で利用できます。
また、就職活動や転職活動を行う際に必要なポートフォリオの作成支援も受けられます。
【就職サポート】
起業紹介エージェンシー「Next Career」を通じて、未経験からでもエンジニアになれる求人を紹介してくれます。
研修が充実している・残業が少ない企業を含め、2,000社以上の求人を提供しています。
また、面接に必要な経歴書作成、面接対策のトレーニングのサポートもあります。
キャリアプランに合わせて内容が選べるDMM WEBCAMP

これまで3,000人以上を指導しており、転職成功率は98%と実績を残していることから社会人に人気のスクールとして知られています。
転職サポートに力を入れているのでWebデザインやプログラミング学習だけでなく、就労支援が充実しているスクールをお探しの方におすすめです。
スクールの特徴
DMM WEBCAMPの特徴をご紹介します。
- 未経験者から実践に役立つスキル習得
- キャリア目的によって選べる3つのコース
- 返金補償がついた転職サポート
未経験の初心者からでも現場で役立つスキルを習得できるよう、3,000回以上改定を重ねたオリジナルの教材を使って学習します。
転職保証がついたコースを契約した方は、万が一転職できなかった場合受講料は全額返金されます。
他にも、先行予約限定のキャッシュバックや、給付金など受講料がお得になる制度が充実しているのもDMM WEBCAMPならではの特徴です。
学習コースと費用

それぞれのコースの特徴と、費用について見ていきましょう。
【DMM WEBCAMP COMMIT】
未経験からでも、最短3ヶ月で転職を目指す短期集中タイプのコースです。
プログラミング学習のサポートだけでなく、キャリア・転職支援も含まれています。
基礎からしっかりと集中して仕事に役立てたい方、就職・転職活動中の方などにおすすめです。
| コース | 費用 | 特徴 |
| 短期集中コース(転職補償付) | 一括料金:690,800円(税込)先得キャッシュバック利用:640,800円(税込)分割払い:28,072円(税込)~/月 | 3ヶ月で基礎学習・チーム開発・ポートフォリオ制作を行い、ジュニアエンジニアとしてのスキルを身に着ける要件をクリアした人は「転職サポート」が無料で利用可能 |
| 専門技術コース | 一括料金:910,800円(税込)先得キャッシュバック+給付金利用:340,800円(税込)分割払い:38,706円(税込)~/月 | AI教養やクラウド教養などの専門的なスキルを身に着けられるコース厚生省の給付金制度の対象講座なので、最大56万円が給付される(要手続き)要件をクリアした人は「転職サポート」が無料で利用可能 |
【DMM WEBCAMP PRO】
DMM WEBCAMP PROは完全オンラインのコースで、自分のスケジュールに合わせて学習時間を調節できます。

平日は朝と夜だけ学習して、土日にまとめて勉強する・・・など、仕事や学業で忙しい方も時間を効率的に使って学べ、転職に必要なスキルを習得できます。
12週間・16週間のいずれかのコースから選択可能、どちらも担当キャリアアドバイザーによるサポートが受けられます。
| コース | 費用 | 特徴 |
| 12週間 | 一括料金:624,800円(税込)分割払い:24,882円(税込)~/月 | 基礎、応用学習を経てポートフォリオ制作まで無理のないスケジュールで進める仕事で即戦力となるためのチャレンジ学習も選択可能最大1年間の転職サポート付き |
| 16週間 | 一括料金:679,800円(税込)分割払い:27,541円(税込)~/月 | より忙しい人向きのコース。週2回の休みを挟みながらの学習スケジュール基礎、応用学習を経てポートフォリオ制作まで仕事で即戦力となるためのチャレンジ学習も選択可能最大1年間の転職サポート付き |
【DMM WEBCAMP SKILLS】
DMM WEBCAMP SKILLSは、効率よくプログラミングの知識とスキルを習得することを目的としています。
- 初めてのプログラミングコース
- Webアプリ開発コース
の2種類のコースから、目的にあった内容を選べます。
プログラミング未経験の方、趣味や副業のためにプログラミングを学びたい方、業務内容には直接関係ないが仕事を円滑にするために知識を付けたい方におすすめです。
| コース | 費用 | 特徴 |
| 初めてのプログラミングコース) | 4週間プラン:88,000円(税込)8週間プラン:110,000円(税込) | これからプログラミングを始める人向けプログラミングやWebの仕組みなど基礎知識から学べるWebサイトやWebアプリの制作も行う |
| Webアプリ開発コース | 入会金:220,000円(税込)月額料金:21,780円(税込) | WebサイトやWebアプリ制作に特化した学習コース現役エンジニア講師にいつでも相談可能 |
各コースお支払い方法は、
- クレジットカード
- 銀行振り込み
- 口座分割
から選べます。
給付金制度を利用する場合は、最寄のハローワークで手続きをしなければならないので契約時に手順をよく確認しましょう。
受講形式
本来、DMM WEBCAMPはコースやカリキュラムによっては教室への通学が必要でしたが、新型コロナウイルス感染症の影響で現在はどのコースもオンラインでカウンセリング・学習サポートを行っています。
相談やカウンセリングはSlack、ZOOMなどを使って行います。
以下の教室は感染症対策を講じた上で、学習スペースの確保が難しい生徒向けに提供されています。
| 校舎名 | 住所 |
| DMM WEBCAMP 渋谷校 | 〒150-0041東京都渋谷区神南1-19-11パークウェースクエア2′ 4階 |
| DMM WEBCAMP 新宿校 | 〒160-0022東京都新宿区新宿2-5-10成信ビル 4階 |
| DMM WEBCAMP難波フロントビル校 | 〒542-0076大阪府大阪市中央区難波4-7-14難波フロントビル 4階 |
| DMM WEBCAMP難波御堂筋センタービル校 | 〒542-0076大阪府大阪市中央区難波4-4-4難波御堂筋センタービル 8階 |
感染拡大状況や各自治体の状況の影響を受ける可能性があります。利用時間や人数上限などは都度ご確認ください。
習得できるスキル
DMM WEBCAMPでは、
- Webデザイン
- Webサイト作成
- Webアプリ開発
- AI(人工知能)
に関するスキルが習得できます。
対応言語はHTML、CSS、JavaSprict、Query、Ruby、Ruby on Railsなどがあり、コースやプランによって学習内容が異なります。
学習計画を作成する際、カウンセリングがあるので習得したいプログラミング言語があれば担当講師に相談してみるとよいでしょう。
サポート内容
DMM WEBCAMPでは、学習サポートと就労サポートが利用できます。
学習サポートは、対応時間内であればチャットやビデオ会議で無制限で質問できるというもの。
現役エンジニアなど経験豊富な講師がカリキュラム終了まで丁寧に学習指導をしてくれますし、勉強やキャリア形成において分からないことがあったら相談にのってくれます。
就労サポートが利用できるのは、以下の2つです。
- DMM WEBCAMP COMMIT
- DMM WEBCAMP Pro
キャリアサポートはどちらのコースも、学習スケジュールを満了した後に行います。
- 自己分析
- 専攻準備
- 面接対策
- 面接~内定まで
など、転職活動において必要な工程をまるごとサポートしてくれます。
スクール卒業後も限定の「DMMWEBCAMPエンジニアサロン」に参加し、卒業生同士でキャリアやスキルアップの情報交換が行えます。
満足度96.6%を誇るCodeCamp

CodeCampは大手のオンラインスクールです。
これまでに30,000人以上が受講し、300社以上の企業に導入されるなど即戦力となるスキルを育てる学習方法が評価されています。
スクールの特徴
CodeCampの特徴として、以下の4つが挙げられます。
- 現役エンジニア講師によるマンツーマン指導
- 目的ごとに選べる豊富な学習コース
- 完全オンライン×広い対応時間でスキマ時間を有効活用できる
- オリジナル教材で未経験者からでも効率よく学習できる
CodeCampの講師は200名以上在籍しています。
しかし、ただたくさん講師を雇っているというわけではなく、採用されるのはCodeCamp独自の厳格な採用基準を満たした人のみ。
たしかなスキルと、高い教育力を兼ね備えた現役エンジニアがマンツーマンでレッスンしてくれるので、独学よりも格段に効率の良い学習ができます。
学習コースと費用

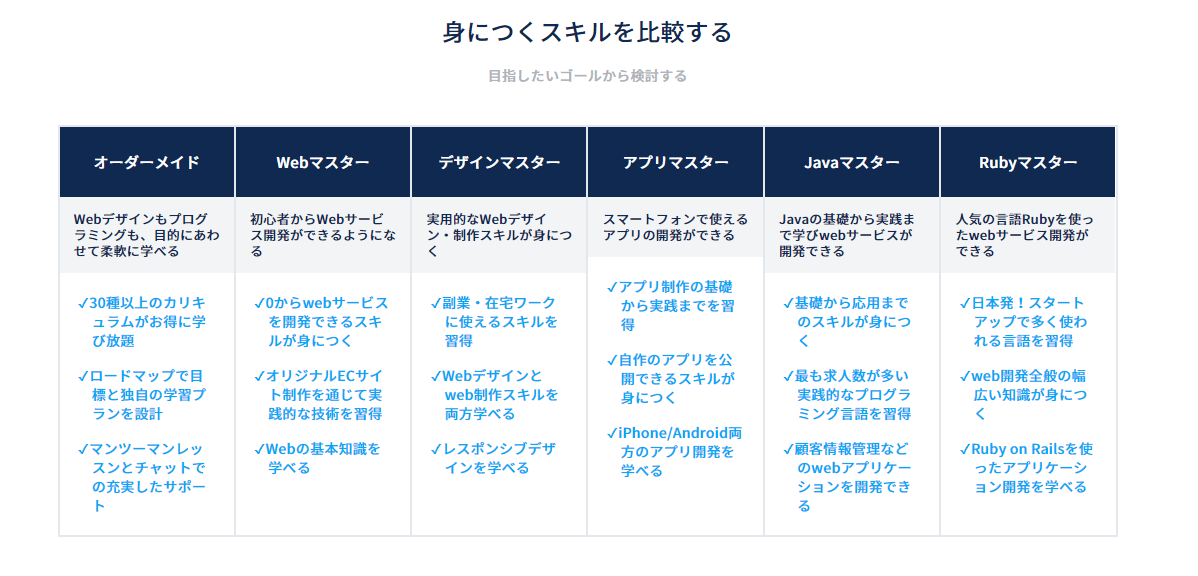
CodeCampには目的に応じて、多彩な学習コースが揃っています。
まずは、どんなコースがあるのか見ていきましょう。
| コース名 | 特徴 |
| オーダーメイド | Webデザイン、プログラミング、ITツールなど全30種類以上のカリキュラムから自分の目標に応じて自由に組みあわせできるコース総合的な知識を付けたい、仕事で必要なスキルを集中して学びたい方に最適 |
| Pythonデータサイエンスコース | Pythonのプログラム構築を学ぶコース業務効率化、AI開発を目指す方向け |
| WordPressコース | WordPressでサイト作成に必要なスキルが習得できるコースインストール/サーバー準備/テーマごとの設定/プラグイン導入方法などが学べる仕事や副業、趣味や作品作りでWordpressを使う方向け |
| Webマスター | Webサービス開発に必要はHTML/CSS/PHP/JavaScriptなどが学べるコース動的なWebサイト作成に役立つスキルが身につく |
| デザインマスター | Webサイト作成、画像やロゴ制作が学べるコースSNSや動画サイトでのコンテンツ配信を行う業種や個人におすすめ |
| アプリマスター | スマホ向けアプリ開発が学べるコースiOS/Androidの両方に対応している自社のアプリ開発、既存アプリのアップデートなどが目標の方向け |
| Javaマスター | Javaのプログラミング、実践スキル、Webアプリ開発を学ぶコースJavaエンジニア志望、システム担当の方向け |
| Rubyマスター | Webアプリやプログラム開発に使われるRubyの専門コース口コミや画像投稿、CtoCでの売買、ユーザー同士でのリアクションといった機能を使うサイト作成・管理をする方向け |
| テクノロジーリテラシー速習コース | ITテクノロジーに関するリテラシーが身につくコース仕組みを知り、自分でプログラミングすることで理解が深まる会社経営者、エンジニアと接する機会が多い職種の人向け |
CodeCampではコースではなく、受講期間ごとに料金が設定されています。
| 入学金 | 受講料 | レッスン回数 | |
| 2ヶ月プラン | 33,000円(税込) | 165,000円(税込) | 20回 |
| 4ヶ月プラン | 33,000円(税込) | 275,000円(税込) | 40回 |
| 6ヶ月プラン | 33,000円(税込) | 330,000円(税込) | 60回 |
短期集中で学習したい方は2ヶ月プラン、学業・仕事と並行しつつスキルを身に着けたい方は4ヶ月または6ヶ月プランを選択するなど、自分のライフスタイルに応じて無理のない学習計画が立てられます。
各コース1回5,000円の追加費用を払えば、プラン終了後でもレッスンが追加できます。
最適なレッスン回数は、その人のレベルや目標確保できる学習時間によって異なるので、カウンセリング時によく相談してみてください。
支払い方法は、
- 銀行振り込み
- クレジットカード
- コードキャンプローン
の3種類です。
銀行振り込みが利用できるのは一括払いのみなので、分割の場合はクレジットカードかローンを利用する必要があります。
ローンはクレジットカードがなくても利用できますが、別途手数料がかかります。
受講形式
CodeCampは完全オンラインで、講師とマンツーマンで学習します。
受講時間帯は曜日に関係なく、7時~23時40分まで受けられるので生活スタイルに合わせて学習可能。
レッスンには「Google meet」が使われ、コースによって学習で使うテスト環境やソフトウェアは異なります。
教材は一部例外を除き無料ですが、レッスンに必要な機材は自己負担となっています。
習得できるスキル
CodeCampで習得できるスキルは、
- Webサイト/Webアプリ/スマホアプリ/AI開発のためのプログラミング言語
- PhotoShop
- Illustrator
- ITツール/インフラの操作スキル
などです。
サポート内容

CodeCampではIT/WEB業界での就労、キャリアアップを希望する人に向けたキャリア支援を行っています。
- キャリアTalk
- プラスレッスン
この2つのサービスは、チャットまたはビデオ通話で現役エンジニア講師にキャリア形成についての相談ができます。
異業種からIT/WEB業界への転職を検討している、または学生の方など周囲に業界でのキャリア構築について相談できる環境がないという方におすすめです。
また、エンジニア転職を目的とした系列サービス「Code Camp GATE」があります。
プログラミングの学習コンテンツの他に、現役エンジニアのメンターと有資格のキャリアコンサルタントによるサポートが受けられるのが特徴。
- 自己分析
- 応募書類の添削
- 求人案件の選び方
- 面接対策
- 企業に向けた推薦状の発行
など、手厚い支援を行っています。
ハイレベル講師の指導が受けられるTECH ACADEMY

有名オンラインスクールなので、Webデザインスクールについて知識がなくてもTECH ACADEMYの名前は知ってる方もいるでしょう。
副業・就職・社内でのキャリアアップなど収入に繋がるスキルを習得したい方におすすめです。
スクールの特徴
TECH ACADEMYは学習プログラムを「オンラインブートキャンプ」と称し、ただ授業を受けるのではなく開発や実務に役立つ力を付けることを目的としています。
- 週に2回のマンツーマンメンタリング
- ハイレベルな教材で高水準のスキル形成
- 毎日15時~23時までチャットサポート対応
- 全コース転職サポート対象
といった特徴を持つスクールで、合格率10%の狭き門をクリアした経験豊富なエンジニアが講師陣(メンター)を務めます。
週に2回のビデオ通話でメンタリングを行うため、目標に向けてモチベーションを持続したまま学べます。
Slackを使ったチャットサポートで、分からない所があった時、行き詰ってしまった時などパソコンやスマホアプリからすぐに質問できます。
転職サポートについては後程詳しくご紹介します。
学習コースと費用

TECH ACADEMYの学習コースは、レベル・目的別に分けられています。
大きなカテゴリだけでも10以上のコースがあり、その中でもさらに細分化されているので自分の目的にあった講座を見つけやすいでしょう。
どんな講座があるのか、一目で分かるように表にまとめてみました。
| コースカテゴリ | 部門 | 特徴 |
| 基礎を学ぶ | はじめてのプログラミング | プログラミングの基礎知識を押える簡単なWebサイト、アプリを作成する |
| オープンソースソフトウェア | OSS学習 | OSSの基礎知識を押えるGit/Githubの使用方をレクチャー |
| 社内の業務効率化 | はじめてのDXDXマネジメントGoogle APP Script | DX/データ分析/Googleサービスの自動化など、業務効率の改善に役立つスキルを習得 |
| Webマーケティング | Webマーケティング | Webマーケティングの基礎知識から、Google/Yahoo!/SNSなどでの広告運営・管理を学ぶ |
| 動画制作・編集 | 動画編集動画広告クリエイター | ソフトを使いながら動画制作や編集に必要なスキルを習得 |
| ゲームアプリ制作 | Unity | ゲームアプリ開発に必要なスキルを習得 |
| AI・データサイエンス | PythonAIデータサイエンス | AIの基礎からデータ分析、開発までをレベルごとに学習 |
| ツールを使ってWebサイト制作 | WordPressShopifyWix | プラットフォームごとのサイト作成・編集方法を習得 |
| Webサイト制作 | Webデザインデザイン実践ポートフォリオWebデザインフリーランスUI/UXデザインWebディレクション | Webデザインの基礎から応用・実践までを学習 |
| スマホアプリ開発 | iPhoneアプリAndroidアプリ | OSごとのスマホアプリ開発を実践 |
| Webサービス開発 | WebアプリケーションAHA/LaravelフロントエンドjavaNode.jsWebアプリ実践ポートフォリオ | Webサービス開発に使われる技術を言語ごとに部門分けしたコースポートフォリオ作成を行う実践講座も |
| 副業・転職 | はじめての副業フロントエンド副業エンジニア転職保証 | 仕事として稼ぐためのスキルを身に着けるための講座 |
他にも、ジャンルに関わらず15コース分の講座を受けられる「ウケ放題コース」や、複数コース受講での割引適用、1~2週間で学べる初心者向けの短期コースなどもあります。
自分がどの講座を選べばいいか分からない方は、公式サイトのオススメコース診断か専用フォームから無料体験に申し込んでメンターと相談してみてください。
費用は受講期間によって異なり、多くのプランでは下記の料金体系が採用されています。
| 期間 | 費用 | 講師による指導回数 |
| 4週間 | 社会人:174,900円(税込)学生:163,900円(税込) | 7回 |
| 8週間 | 社会人:229,900円(税込)学生:196,900円(税込) | 15回 |
| 12週間 | 社会人:284,900円(税込)学生:229,900円(税込) | 23回 |
| 16週間 | 社会人:339,900円(税込)学生:262,900円(税込) | 31回 |
コースによっては費用・期間が異なるものもあるので、契約前によくご確認ください。
支払い方法は以下の3種類です。
- 銀行振り込み
- コンビニ
- クレジットカード
分割払いができるのはクレジットカード払いのみとなっていますが、銀行振り込みとクレジットカードの併用は可能です。
受講形式
TECH ACADEMYは完全オンラインタイプのスクールです。
最初は教材を使った自主学習をベースに、週2回ほど講師とのメンタリングで学習指導を受けるという形式です。
メンタリングにはTalkyというビデオチャットサービスを使い、学習の進歩や計画の見直しを確認します。
教材による学習が終わったら、オリジナルのWebアプリやサービスの開発に移ります。
成果物のレビューは無制限、修正点がある場合は何度でもレビューが受けられるので、正しいスキルが身につきます。
習得できるスキル
TECH ACADEMYでは、以下にまつわるスキルが習得できます。
- Webやプログラミングにまつわる基礎知識
- Webデザイン
- Webサイト作成
- AI(人工知能)開発
- 社内の業務効率化
- Webマーケティング
- アプリ開発
先ほどご紹介したようにそれぞれ専門のコース・複数コース利用割引・受け放題コースもあり、専門性を極めたい人から網羅的にスキルを身に着けたい人まで広いニーズに答えるオンラインスクールと言えます。
サポート内容

TECH ACADEMY受講者はコースに関わらず、「TECH ACADEMYキャリア」という転職支援サービスが利用できます。
TECH ACADEMYキャリアは受講者がプロフィール・希望条件・スキルを登録して企業とコンタクトを取り面接に繋げるマッチングサービスです。
コンサルタントに相談したり、業界について教えてもらうことも可能なので、すぐ転職を考えていない方でもキャリア構築の場として利用可能。
また、受講を検討されている方へ、無料でキャリアカウンセリングが出来ますので、スクールの受講前に不安材料や疑問の解消が可能です。
他にも、「TECH ACADEMYワークス」という案件紹介サービスもあります。
こちらは、仕事としてWeb制作の実案件が提供されるという他のスクールではあまり見ないサービスです。
メンターのサポートを受けながら作業できるので、Web制作の経験がない方も安心して取り組めます。
未経験者なら完全独学よりもスクールを利用した方が効率が良い
未経験からWebデザインの勉強を始めるなら、完全独学よりもスクールを活用した方が効率よく学習できます。
Webデザインに必要なプログラミング言語、ソフト・ITツールを使いこなすのは、独学でできないわけではありませんが、Webデザインを仕事に繋げるには複数のスキルを高いレベルで使いこなす必要があります。
Webデザインに使われる最低限のプログラミング言語やツールを見てみましょう。
| 特徴 | |
| Webの基礎知識 | ドメイン・サーバー・Webサイト・インターネットの仕組みについての基礎知識 |
| HTML/CSS | Webサイト作成に必須のマークアップ言語 |
| Javascript/jQuery | 動的なWebサービスを作成するために使われるプログラミング言語 |
| PhotoShop | 画像加工・ロゴやバナー作成・デザインに使われるソフト |
| Illustrator | サイト・カタログ・ポスター・グラフィックデザインに使われるソフト |
これらを自分だけで習得しようとするのは大変ですし、独学でプログラミング言語を勉強する際挫折率は9割にものぼると言われています。
プロの指導を受けることで、
- 分からない部分の質疑応答
- 失敗の原因究明
- モチベーション維持
- 基礎から実践へのステップアップ
- 適切な学習計画の設計
など、挫折に繋がりやすいポイントを回避できます。
まとめ
オンライン市場の拡大により、今後もあらゆる職種で需要が増加することが予測されるWebデザイナー。
時代のニーズに伴い多くのWebデザインスクールが存在していますが、キャリアアップに役立てるためには今回ご紹介したような充実した学習内容や転職サポートが利用できるスクールを選ぶのがおすすめです。
記事中でご紹介したスクールはいずれもオンライン形式なので、自宅で高水準の指導が受けられます。
Webデザイン未経験の人も、独学に限界を感じていた人も、まずはカウンセリングや体験授業から始めてみてはいかがでしょうか?
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。








