【WordPress】アイキャッチ画像が無い場合に別の画像を表示させる2つの方法
投稿日:2021年11月20日

アイキャッチ画像を設置する事で少しでも多くのユーザーの目に止まりやすくなるため、ブログを書いたら設置をするのが一般的ですが、このアイキャッチ画像が用意できない場合は自動で画像が出てきてほしいと思った事はありませんか?
WordPressではアイキャッチ画像が無い場合に、2つの方法で別の画像を表示させる事ができます。
今回はその方法をご紹介していきたいと思います。
~ 目次 ~
そもそもアイキャッチ画像とは?
アイキャッチ画像とは目を引き付ける(Eye Catch)という意味があり、WEBサイトに訪れたユーザーに記事を見てもらいやすくするためにこのアイキャッチ画像を設置して目にとまりやすくします。
また、その画像は記事の内容がイメージできるような画像と、記事のタイトルを載せて、目に入ったユーザーがすぐに内容をイメージできるようにする事で、読まれる確率が上がります。
ですので、ブログを書く上でアイキャッチ画像はとても重要なものなります。
では、そのアイキャッチ画像の表示のさせ方から、この記事の本題でもあるアイキャッチ画像が用意できない場合に別の画像を表示させる方法もご紹介してきます。
アイキャッチの表示のさせ方
アイキャッチ画像を、WordPressのテンプレートタグをテンプレートファイルの表示させたい場所に入れる事で、管理画面に設置したアイキャッチ画像が呼び出せ、表示させる事ができます。
以下のテンプレートタグを表示させたいテンプレートファイルの表示させたい場所に入れて下さい。
<p><?php post_thumbnails(); ?></p>アイキャッチ画像が無い場合に別の画像を表示させる方法:条件分岐で別の画像を呼び出す
アイキャッチ画像が無い場合、条件分岐で無い場合は別の画像を読み込む条件分岐のコードをテンプレートファイルに記述します。
以下のコードを記述します。
<?php if ( has_post_thumbnail() ): ?>
<p><?php the_post_thumbnail(); ?></p> /* アイキャッチ画像がある場合 */
<?php else: ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/image.gif" alt="Default Images"> /* アイキャッチ画像が無い場合 */
<?php endif; ?>上記のコードでは、アイキャッチ画像がある場合はテンプレートタグが読み込まれ、アイキャッチ画像が無い場合は、予め用意している画像ファイルを表示させる条件式になります。
これでアイキャッチ画像が無い場合でも画像が表示されるようになります。
アイキャッチ画像が無い場合に別の画像を表示させる方法:プラグインで別の画像を呼び出す
2つ目の方法はWordPressのプラグインを使って、アイキャッチ画像が無い場合に別の画像をアイキャッチ画像に設定する方法になります。
こちらの方法はHTMLやPHPなどのコードを編集する必要がいらないので、慣れない人はこちらをおすすめいたします。
まずは以下のプラグインをインストール・有効化にします。
XO Featured Image Toolsの設定

XO Featured Image Toolsの設定手順
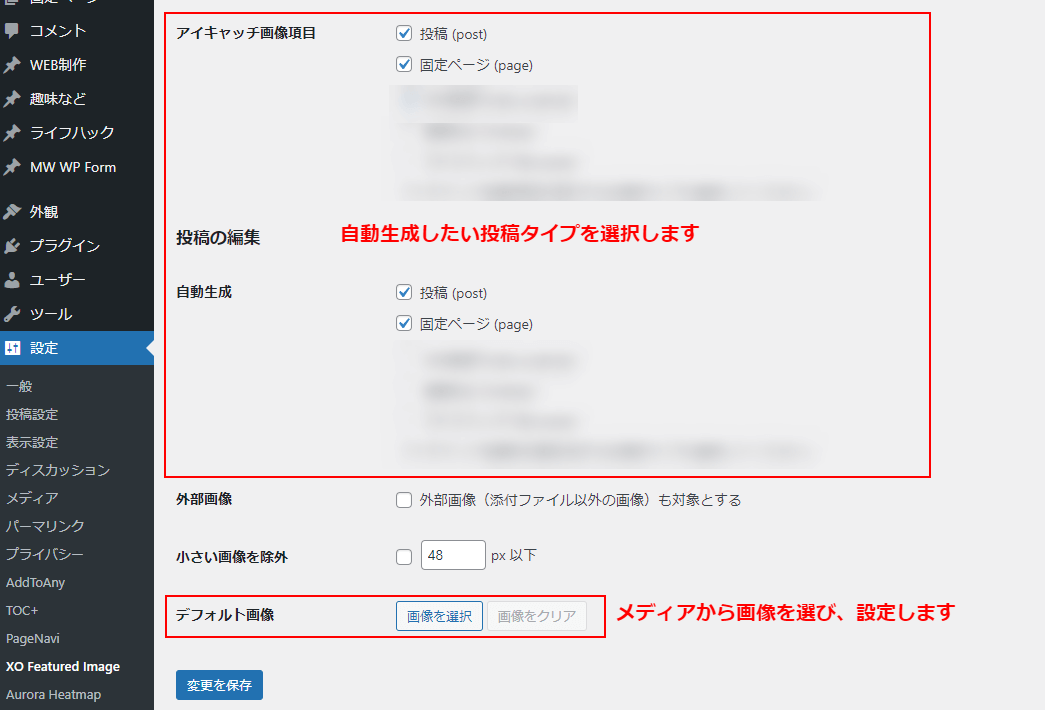
- アイキャッチ画像項目・自動生成の項目では、アイキャッチ画像を自動で生成したい投稿タイプを選択します
- デフォルト画像では自動で呼び出される画像をメディアフォルダがから選びます
変更の保存をクリックしたら、設定は完了です。
後は記事を作成して公開をすると、アイキャッチ画像が自動で設定されていますので、公開をしたら確認をしてみましょう。
まとめ
アイキャッチ画像が無い場合に別の画像を表示させる方法を2つご紹介させて頂きましたが、いかがだったでしょうか?
ブログの運営でアイキャッチ画像は大切な部分になりますので、もしご用意が難しい場合は、こうした方法をやってみるのも良いかもしれません。
ご興味のある人は是非お試し下さい。
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。








