【サイト表示高速化!】GoogleWEBフォントをサブセット化して表示速度を上げよう
更新日:2022年02月20日 / 投稿日:2022年02月21日

SEO対策の1つとして、WEBサイトの表示速度は重要な項目の一つになります。
また、WEBサイトの表示が遅いとユーザーの離脱率も上がりますので、WEBサイトの表示速度の改善は何とかしたいですよね。
そこで、今回はWEBサイトの表示速度の改善に繋がる、GoogleWEBフォントのサブセット化する方法をご紹介したいと思います。
WEBサイトの表示速度の改善で、GoogleWEBフォントのサブセット化がまだの人は、是非最後までご覧ください!
~ 目次 ~
WEBフォントはWEBサイトの表示を遅くしている可能性がある
WEBフォントは、様々なデバイスに同じフォントを表示させる事ができるので、どのデバイスでも同じ表示を保つ事ができるメリットがあります。
また、WEBフォントはデザイン上で使用しているフォントがWEBフォントでも使用できれば、テキストとしてコーディングできますので、SEOを意識しているのであればなるべく使いたいものでもあります。
ですが、Webフォントなどを使用する場合、そのサイトで使用しない文字も読み込みますので、その分サイトの表示速度を遅くしている原因になる可能性もあります。
特に日本語WEBフォントでは、使わない漢字がたくさん読み込まれる上に、ひらがな、カタカナも読み込みますので、とても重たくなります。
WEBフォントのサブセット化でWEBサイトの表示速度の改善が期待できます
WEBフォントでは、使う文字と使わない文字を選別し、サブセット化を行う事で、WEBサイトの表示速度を改善する事ができます。
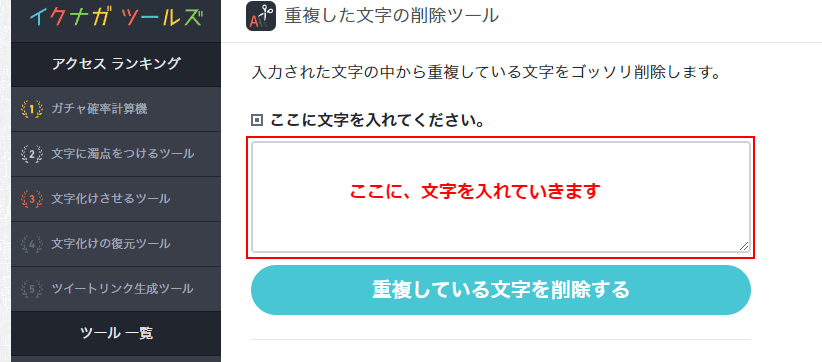
まず、使わない文字を見つける
まずは、使わない文字と使う文字を見つけるため、以下のツールで使う文字と使わない文字の選別をします。

WEBフォントの読み込みタグを修正する
使用するフォントが上記のツールで選別できたら、WEBフォントの読み込みタグを少し修正します。
//通常のWEBフォント読み込みタグ
<link href="https://fonts.googleapis.com/css2?family=Quicksand:wght@700&display=swap" rel="stylesheet">
//修正後のWEBフォント読み込みタグ
<link href="https://fonts.googleapis.com/css2?family=Quicksand:wght@700&display=swap&text=ABCDabcd" rel="stylesheet">dsiplay=swapの後に、「&text=」を付けて、その後に使用する文字を入れていきます。
上記のコードであれば使用する文字は「ABCD」「abcd」ですね。
以上で、作業は終わりです。作業自体はとても簡単です。
後は、表示速度のチェックを行い、無事に改善が出来ていれば完了です!
まとめ
GoogleWebフォントをサブセット化して表示速度を上げる方法についてご紹介いたしましたが、いかがだったでしょうか?
今回はgoogleが提供するWEBフォントでのご紹介でしたが、その他にもサブセット化をする方法もありますので、機会がありましたらまたご紹介したいと思います!
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。








