Google MapをWEBサイトに埋め込む方法
更新日:2023年06月3日 / 投稿日:2023年01月6日

企業や店舗等のWEBサイトのアクセス情報が掲載されているページに、GoogleMapを埋め込みたいと思った事はありませんか?
GoogleMapは、現在地から目的地までの距離を出してくれたり、地図の拡大・縮小が出来るので、とても使い勝手が良く便利です。
また、新しくできた道路や目印になる建物の名称が変わる等の、地図のアップデートもされるので、イラスト地図のように手動で直す手間がないところも嬉しいポイントです。
今回はWEBサイトにGooglemapを埋め込む方法をご紹介していきます。
比較的簡単に出来ますので、是非、ご興味のある方はお試し下さい!
GoogleMapをWEBサイトに埋め込む方法
GoogleMapをWEBサイトに埋め込む方法は、まずGoogleMapにアクセスします。
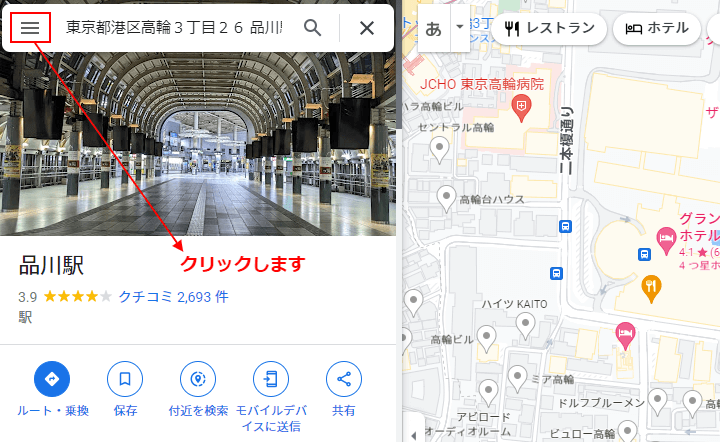
まずは目的地を決めたいので、今回は品川駅を目的地とします。

GoogleMapにアクセスすると、画面の左上に目的地の入力欄があります。そこに、目的地を入力したら、上記の画像の赤枠部分のメニューマークをクリックします。

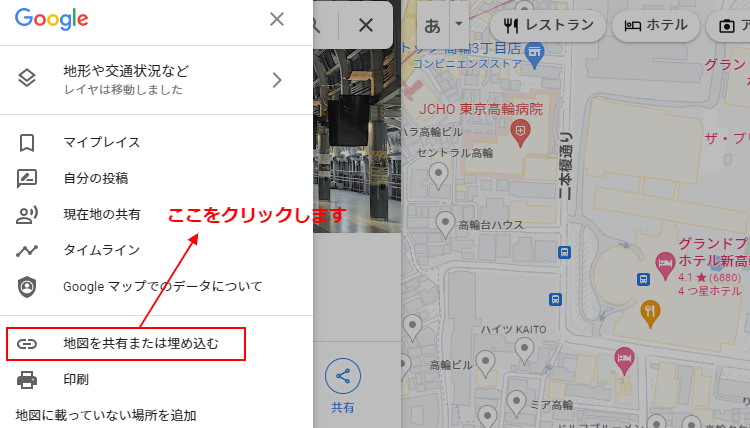
上記の画像のように、メニューが表示されましたら、赤枠部分の「地図を共有または埋め込む」をクリックします。

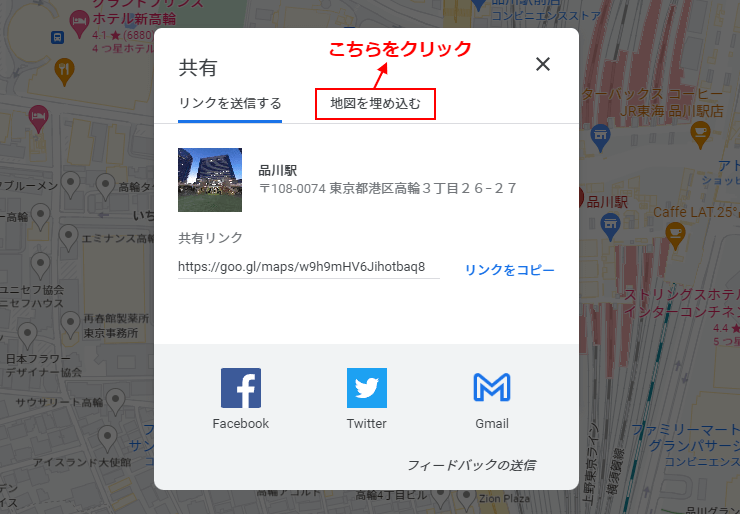
上記の画像のようなポップアップが表示されましたら、赤枠部分の「地図を埋め込む」をクリックします。

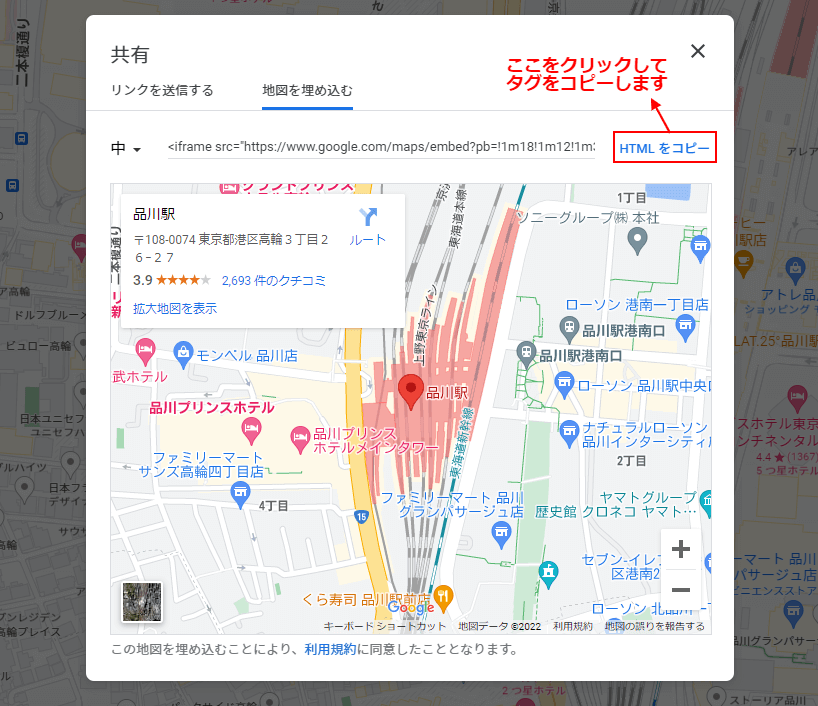
上記画像のように表示がかわりましたら、赤枠部分の「HTMLをコピー」をクリックして、タグをコピーします。
ここまでが終わりましたら、WEBサイトにタグを貼り付けます。
WEBサイトには、GoogleMapを表示させたいページに貼り付けて、無事に表示がされていたら完了です。
GoogleMapを埋め込む事のメリット
一昔ではイラストで作成されたMapが主流だったため、GoogleMapを比べてみると、地図の拡大・縮小が可能です。また、目的地でのルートも検索してくれるので、屋外から検索して出かける事も可能なため、使い勝手が良く便利です。
また、目印になる建物が変わっても、地図がアップデートされるため、便利です。
まとめ
GoogleMapをWEBサイトに埋め込む方法についてご紹介いたしましたが、いかがだったでしょうか。
WEBサイトには使い勝手の良さが求められるため、目的地までのルートを調べたりできるのはとても便利だと思います。
もし、埋め込方法自体は、GoogleMapからタグをコピーして、WEBサイトの表示したいページに貼り付けるだけなので、比較的簡単に行えますので、ご興味のある方は是非お試しください!
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。








