フォームの日付入力が簡単で便利なDatepickerを導入しよう!使い方や日本語設定も解説
投稿日:2022年02月24日

お問い合わせフォームを入力する際、入力項目が多かったり、入力自体が手間だった時、自分がその立場になったとしたら、面倒に感じてしまう人は多いのではないでしょうか?
特に住所入力の入力が長かったり、日付の入力項目が多いと面倒だと感じるのではないでしょうか?
今回はフォームの日付入力が簡単で分かりやすいDatepickerのご紹介をしていきます!
~ 目次 ~
Datepickerとは?
Datepickerとは、jQueryUIライブラリーの機能の1つになり、お問い合わせフォームなどの入力項目をクリックするとカレンダーが表示されます。
表示されたカレンダーから日付をクリックすると、その日付が入力されますので、見た目にも分かりやすく便利な機能の1つです。
Datepickerの使い方
では、実際にDatepickerはどうやって導入するのか?その手順をご紹介していきます。
ライブラリを読み込みます
まずは、Datepickerのライブラリーを読み込むため、以下のscriptタグをheadタグに貼り付けます。
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>次にDatepickerの見た目を調整するcssを読み込むため、linkタグをheadタグに貼り付けます。
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.1/themes/base/jquery-ui.css">日付入力に使うinputタグを用意します
ライブラリーの読み込みが出来ましたら、次にDatepickerを呼び出すために日付入力をするinputタグを用意します。
そして、以下のようにinputタグに「datepicker」のid属性を付与します。
<input type="text" id="datepicker">Datepickerを呼び出すためのコードを記述します
次に、Datepickerを呼び出すためのコードを記述します。headタグに以下のようなコードを記述します。
<script>
$(function(){
$("#datepicker").datepicker();
});
</script>Datepickerの設置は以上になります。
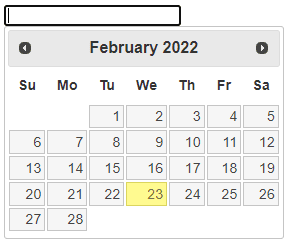
ここまでの作業が終わり、以下の画像のようにDatepickerが表示されていれば、完了です。

ここまで出来ましたら、続いてDatepickerの言語表示を日本語にしる方法をみていきましょう。
Datepickerの表記を日本語に変更する
上記ではDatepickerの導入方法についてご紹介していきました。
しかし、上記の画像を見て分かるように、このままの状態では表記が英語になっていますので、より使いやすく見やすい表示にするために、日本語表記に変更したいと思います。
それでは、Datepickerの早速日本語表記に変更する方法を見ていきましょう。
Datepickerの日本語表記のライブラリーを読み込む
Datepickerでは、日本語表記のライブラリーが用意されていますので、headタグにこのライブラリーを読み込ませていきます。
以下のコードをheadタグに記述します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>これで日本語表記の設定は完了です。
Datepickerでは日本語表記の他に、オプションで色々な機能を用意しています。
取得した日付の並びを変更する方法
Datepickerで取得した日付は、デフォルトの状態では日/月/年の並びになっています。
この年月日の並びを年から始まるようにしたいので、Datepickerの呼び出すコードを以下のように編集していきます。
<script>
$(function(){
$("#datepicker").datepicker({
dateFormat: 'yy年mm月dd日',
});
});
</script>これで、取得した日付が「2022年00月00日」と表示されたかと思います。
続いて、週の始まりの曜日を変更する方法も見ていきましょう。
Datepickerの週の始まりを変更する方法
Datepickerでは、デフォルトの状態では週の始まりが日曜日から始まる仕様になっています。
カレンダーの中には週の始まりが日曜日で始まるものもありますが、月曜から始まるカレンダーも多く見かけます。
ここでは、週の始まりの曜日を変更する方法も見ていきます。
Datepickerを呼び出すコードを、以下のように変集していきます。
<script>
$(function(){
$("#datepicker").datepicker({
dateFormat: 'yy年mm月dd日', // 取得した日付を変更するコード
firstDay: 1, // 始まりの曜日を月曜に変更
});
});
</script>これで、週の始まりが月曜日になったかと思います。
ちなみに曜日は以下のように指定していきます。
| 日曜日の場合 | 0 |
| 月曜日の場合 | 1 |
| 火曜日の場合 | 2 |
| 水曜日の場合 | 3 |
| 木曜日の場合 | 4 |
| 金曜日の場合 | 5 |
| 土曜日の場合 | 6 |
例えば、水曜日の場合であれば、firstDay: 3というパラメーターを追加すると始まりの週が水曜になります。
Datepickerの見た目の調整
Datepickでは、導入の段階で、ある程度CSSで整えられていますが、もう少し自身のサイトの雰囲気に近づけたい場合などには、以下のサイトからDatepickerの細かい見た目の調整も可能です。
URL:https://jqueryui.com/themeroller/
ここでは、Datepickerの見た目を自分で細かくカスタマイズしたり、テーマをダウンロードして読み込ませる事も可能です。
まとめ
フォームの日付入力が簡単で便利なDatepickerについて、導入から使い方についてご紹介していきましたがいかがだったでしょうか?
入力がスムーズで使いやすいフォームは、離脱の防止に期待ができます。
ご興味がりましたら是非一度お試し下さい!
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。








