【WordPress】ブログ記事に「読了目安時間」を表示させる方法2選
更新日:2024年08月13日 / 投稿日:2024年08月12日

「この記事は約○○分で読めます」か書かれたブログ記事を見かける事があります。
レビュー記事だったり記事の内容にもよりますが、読むのに時間がかかるのか早く読めるかが分かる事で、今読むか後で読むかを判断できるので、人によってはありがたかったりしますよね。
今回はこのWordPressを使ったブログ記事で「読了目安時間」を表示させる2通りの方法をご紹介したいと思います!
~ 目次 ~
表示をさせる前に知っておきたい!読了時間の目安を計算する方法
一般的に日本人の平均読書速度は、400~600文字くらいの範囲に収まると言われています。
今回は、この間をとって500文字に設定したいと思います。
functions.phpを編集して読了目安時間を表示させる方法
プラグインを使わずに読了目安時間を表示させるには、functions.phpを編集して表示させます。
以下のコードをfucntions.phpに記述します。
function read_complete(){
global $posts;
$lead_time = 500;
$content = $post->post_content;
$count = mb_strlen(strip_tags($content));
$lead_text = round($count / $lead_time);
$html <<<EOD
<span>この記事は約{$lead_text}分で読めます。</span>
EOD;
echo $html;
}※functions.phpを編集する際は、バックアップを必ずとりましょう。
プラグインを使って読了目安時間を表示させる方法
上記で紹介したfuncitons.phpを編集するのが苦手な方は、プラグインを使って読了時間を表示させる方法もあります。
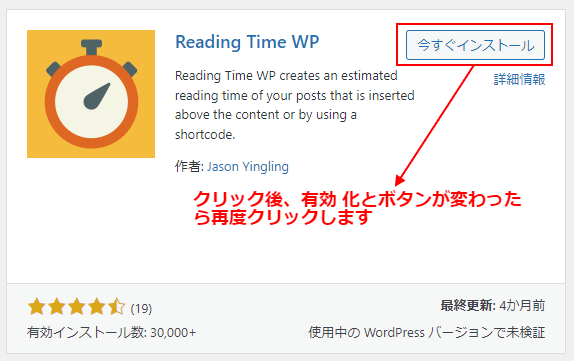
プラグイン「Reading Time WP」をWordpressにインストールします
WordPressの管理画面の「プラグイン」から、新規追加で「Reading Time WP」を検索します。

このプラグインは、有効化をするとそのまま読了目安時間が表示されるのですが、英語で表示されてしまいます。
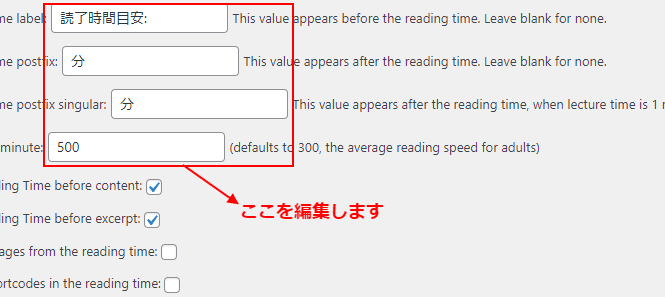
日本語への変更は、以下のように変更します。

Reading time label→読了時間目安
Reading time postfix→分
Reading time postfix singular→ 分
Words per minute→500 ※デフォルトでは300になっています
上記の編集ができましたら、「Update Option」ボタンをクリックすると設定が保存されます。
まとめ
ブログ記事に読了目安時間を表示させる2通りの方法をご紹介いたしましたが、いかがだったでしょうか?
ご興味のある方はご自身のやりやすい方法でお試し下さい!
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。








