【簡単・便利】アップしたサムネイルを一括リサイズできる!プラグイン「Regenerate Thumbnails」のご紹介
更新日:2021年10月8日 / 投稿日:2020年06月14日

WordPressのメディアに画像をアップロードすると、自動的に画像がリサイズされるのですが、後でサイズ変更をするには、少々手間がかかります。
まず、管理画面の左側にあるメニューの「設定」→「メディア」で、サイズを変更し、再び画像をアップロードしないと、その変更したサイズにリサイズをしてくれません。
WordPressのテーマを変更した時や、広告を後からつけた場合に画像をのサイズを合わせようとなると、既に何十枚、何百枚と画像がアップロードされていたら、とても大変な作業になるかと思います。
そこで、今回は既にアップロードしたサムネイルを一括でリサイズしてくれるとても便利なプラグイン「Regenerate Thumbnails」をご紹介したいと思います。
~ 目次 ~
まずはRegenerate Thumbnailsをインストールして有効化にします
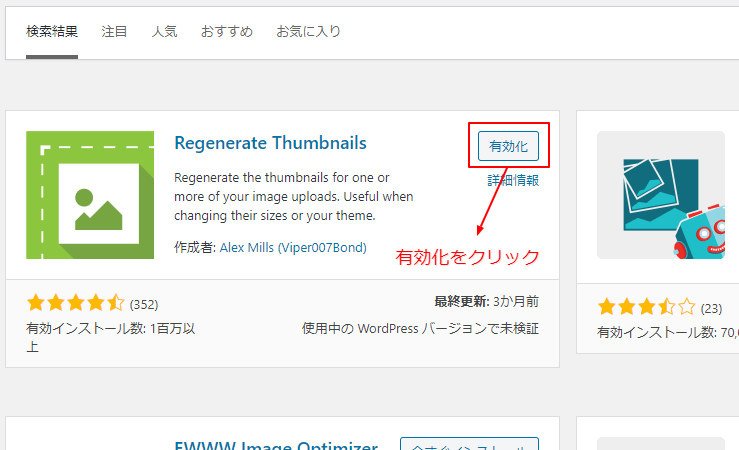
まずは、プラグインの新規追加をクリックし「Regenerate Thumbnails」を検索します。

「Regenerate Thumbnails」がでてきたら「インストール」をクリックします。
インストールが完了すると「有効化」というボタンに変わりますので、画像の赤枠と赤文字の通り「有効化」のボタンをクリックして進めていきます。
プラグインを使う前に画像サイズの再設定
このプラグインを使う前に、まずはリサイズしたい画像をサイズになるように、まずは管理画面の「設定」から「メディア」で画像サイズの変更を行いましょう。
functions.phpでサイズを変更している場合であれば、そちらのサイズを変更します。
Regenerate Thumbnailsはメディアで設定したサイズやfunctions.phpで指定したサイズで画像を再生成するので、Regenerate Thumbnailsを使う前にはサイズの変更を行いましょう。
Regenerate Thumbnailsの使い方
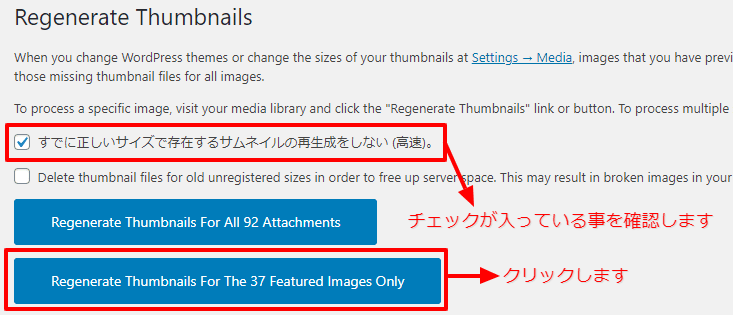
有効化までの手順が終わりましたら、管理画面左側にあるメニューの「ツール」から「Regenerate Thumbnails」という項目が表示されますのでクリックします。

画像のようが画面になりましたら他の設定は行わず、赤枠のボタンをクリックして下さい。
※ボタンの中にある「37」という数字はお使いのWordPressの環境によって変化します。

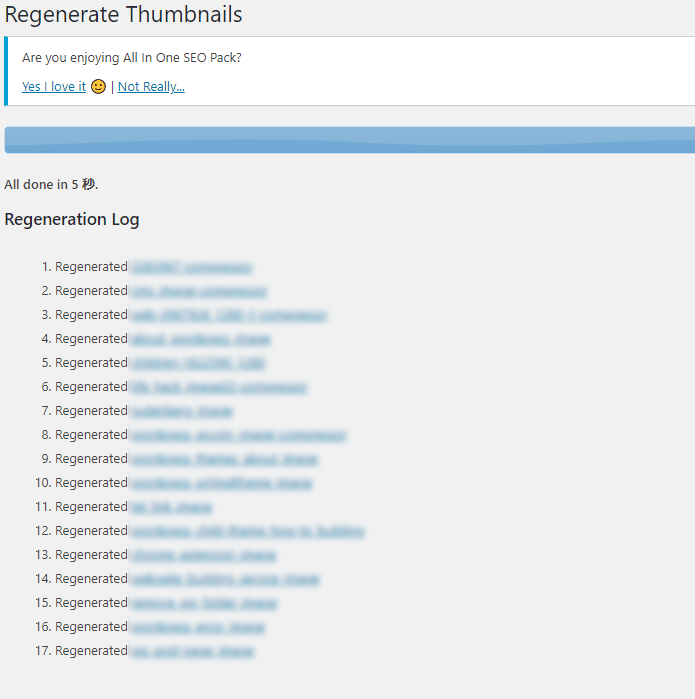
上のバーが100%になるとリサイズの完了です。
完了するとリサイズのログがバーの下に表示されます。
リサイズにかかる作業は以上になります。
これならとても簡単にサムネイルのリサイズが出来るのでとても便利ですよね。
サムネイルのリサイズにはとても便利なプラグインです
いかがだったでしょうか?
とても簡単に使えて便利なプラグインですので、初心者の方でも迷わずに使えるんじゃないかなと思います。
もし、サムネイルのリサイズに困っていたら、一度このRegenerate Thumbnailsの導入を検討してみてはいかがでしょうか。
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。








