Photoshopのリンク配置で共通パーツを作ってデザインの効率をUPさせよう
更新日:2021年10月8日 / 投稿日:2020年08月2日

リンクファイルを配置する機能といえば、Illustratorを思い浮かべる方も多いと思いますが、AdobeCCのアップデートにより、Photoshopでも使用する事が出来るようにもなりました。
Photoshopでもこの機能を使う事によってWebデザインがとても効率がとても良くなりますでの、まだこの機能について知らない方であれば、是非覚えて頂ければと思います。
~ 目次 ~
Photoshopの「リンクファイルを配置」について
この機能はPhotoshopCC 14.2 よりPhotoshopでも外部ファイルをスマートオブジェクトのように扱える機能で、Illustratorで使える機能でした。
外部ファイルになるので、この外部ファイルを修正すると、リンク配置をしているファイル全てに修正が反映されます。

分かりやすく図にしてみると、このようにリンク元のファイルを編集する事により、リンク配置された全てのファイルに更新が反映されます。
ヘッダーパーツやフッターパーツのような編集するとサイト全体に影響を及ぼすようなパーツをリンクパーツとしておく事で編集作業が、これまで10ページ分の編集作業が1ページ分の編集作業で済みます。
リンクファイルの作り方
では、リンクファイルの作り方について、本サイトをモデルとしてご説明していきます。
まずはサイトのデザインカンプを作成していきます
まずはWEBサイトのデザインカンプを作成します。
この作業は普段のWEBデザインと同じようにWEBサイトのデザインを行っていきます。
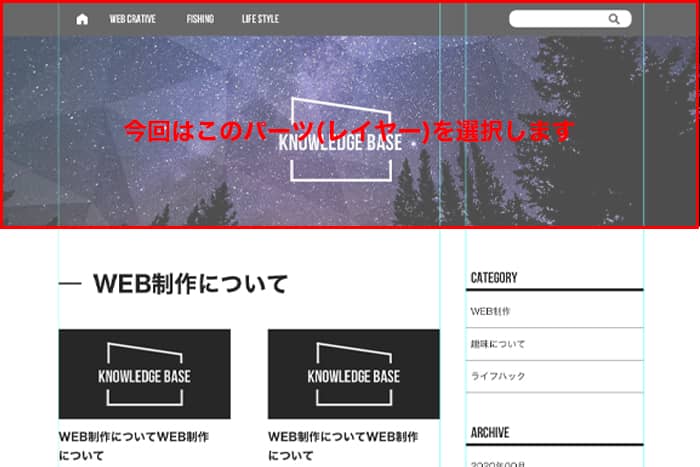
共通化したいレイヤーを選択してます
まずは、リンクファイルを作成するために、下図の赤枠部分のヘッダーにあたるナビゲーションとイメージ部分のレイヤーを全て選択してスマートオブジェクトへ変換します。

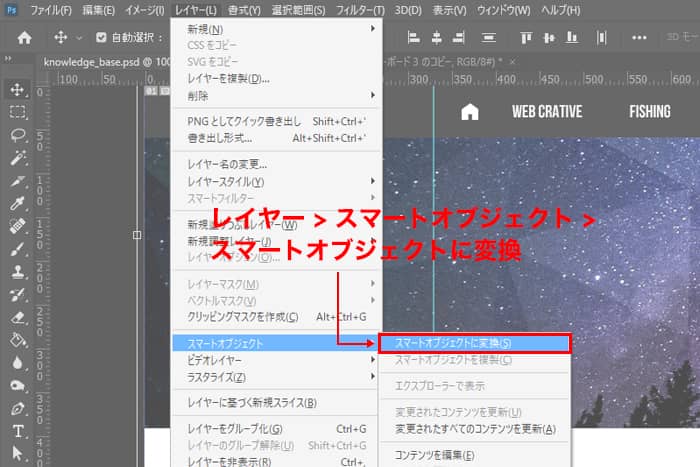
選択したレイヤーをスマートオブジェクトに変換します
次に、レイヤー>スマートオブジェクト>スマートオブジェクトに変換をクリックし、まずはスマートオブジェクトファイルを作成します。

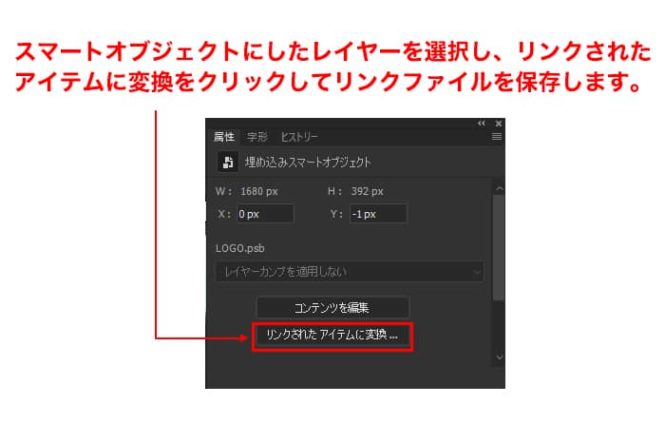
スマートオブジェクトにしたレイヤーを選択し、リンクファイルに変換します
スマートオブジェクトに変換したレイヤーを選択し、属性パネルから「リンクされたアイテムに変換」をクリックし、リンクファイルを任意の名前で、任意の場所へ保存します。
スマートオブジェクトの変換のように、メニューからレイヤー>スマートオブジェクト>リンクされたアイテムに変換でも同じようにリンクファイルに変換ができます。

共通化できるパーツはデザイン段階でも共通化しておくと、WEBデザイン作業がとても効率的に編集が可能になります
いかがだったでしょうか?デザインカンプの作成でも、ヘッダーなど共通化できるパーツは共通化にしておくことで、作業がとても効率的になります。
コーディングの工程においても、Dreamweaverを使用する事でページをテンプレート化し、ヘッダーやフッターを共通化して編集を一箇所にする事が可能ですが、またの機会にご紹介できればと思います。
もし、まだリンクファイルを使った事がなければ、是非一度お試し下さい。
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。








