WordPressの投稿ページ・固定ページを分割(ページ送り)にする方法
更新日:2021年10月8日 / 投稿日:2021年09月29日

WEBサイトの記事を見ていると、ページの下部に番号(ページ送り)が付いていて、いくつかのページに分けられている記事を見かけた事はありませんか?
WordPressでは記事を複数のページに分割して投稿する機能があります。
今回は投稿ページ・固定ページを分割する方法についてご紹介いたします。
~ 目次 ~
記事を分割する方法
投稿ページ・固定ページを分割にする方法は主に2通りあります。
- コメントアウト(クラシックエディタ)・ページ区切りブロック(ブロックエディタ)を使用する
- プラグインを使ってページを分割する
それではまず、プラグインを使わない方法から見ていきましょう。
プラグインを使わない方法: ブロックエディタでページを分割する場合
ます、ページの新規作成を行い、記事を書いていきます。
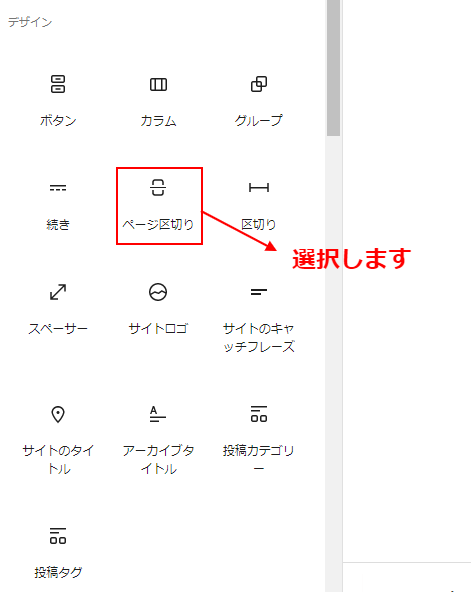
分割をしたいところまで記事を書いたら「 ページ区切りブロック 」を選択します。

この「ページ区切り」ブロックが差し込まれた以降のブロックは、2ページ目に表示されるようになります。
また、ページの下部にはページ送りが表示されます。
プラグインを使わない方法: クラシックエディタでページを分割する場合
次にクラシックエディタでページを分割する方法をご紹介します。
こちらも同じく投稿・固定ページで新規作成し、まずは記事を書いてきます。
分割したいところまで記事を書きましたら、以下のコメントを入力します。
<!--nextpage-->この時注意しておきたいのは、以下のように不要なスペースを含まない事です
- <!– nextpage –> 文字の両サイドにスペースがある
- <!–next page–> 文字の間にスペースがある
上記のようなスペースがあると表示されませんのでご注意下さい。
ページ送りが表示されない場合
上記の方法でページを編集して実際の表示を確認してもページ送りが出ない場合、特にテーマを自作している場合などで表示されない場合には、以下のコードを入力して下さい。
<?php wp_link_pages(); ?>上記のコードを投稿ページであればsingle.phpに、固定ページであればpage.phpに入れます。
また、上記のコードはループ分の中に入れないと動作をしないので入れる場所は注意しましょう。
以下のコードはループ分の中に入れるサンプルになります。
<div>
<?php
if(have_posts()):
while(have_posts()):
the_post();)
?>
<div class="content">
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
</div>
<p class="page_num"><?php wp_link_pages(); ?></p>
<?php endwhile; endif; ?>
</div>プラグインを使ってページを分割する方法
次にプラグインを使ったページの分割をする方法をご紹介します。
まずは「Automatically Paginate Posts」というプラグインをインストールして有効化します。

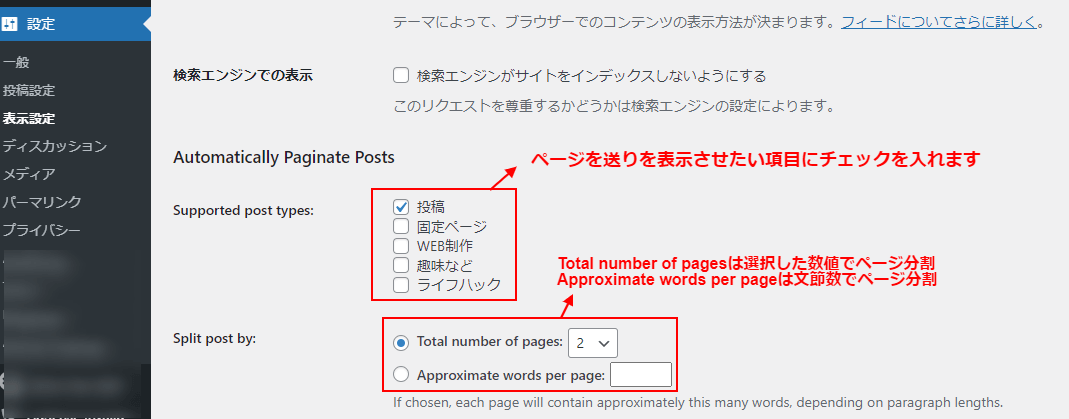
インストールと有効化が終わりましたら。ワードプレスの管理画面の左側のメニューの「設定」→「表示設定」を開くと、以下のような項目が表示されますので、設定をしていきます。
ページ送りを反映させたい項目にチェックを入れて、ページ送りの基準になる数値を入力していきます。

設定が終わりましたら「保存」ボタンをクリックして設定を保存します。
ページの分割をする際の注意点
基本的にはユーザーは検索したページに必要な情報が全て掲載されているページを好む事が分かっています。
以下はGoogleの公式ブログからの抜粋分となります。
ユーザーは、情報の一部だけが表示されているページを適宜めくっていく (「次へ」をクリックして次のページを閲覧する)コンテンツよりも、1 ページに情報のすべてが表示されたコンテンツの方を好むということが、我々が実施した調査の結果、判明しました。
検索結果に「すべて表示」ページを優先的に表示する方法
ただし、あまりにもページが長かったり、画像を多用する事でページ自体の表示速度が遅くなるようであれば見直しも必要があります。
まとめ
WordPressの投稿ページ・固定ページを分割する方法についてご紹介いたしましたが、いかがでしたか?
ページの分割を行う際にはSEOの面も考慮に入れて、設計を行うとより良いサイトになると思います。
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。








