0から始めるWordPress自作テーマ【カスタム投稿作成編】
更新日:2021年10月8日 / 投稿日:2020年11月27日

WordPressのカスタマイズをしていると「カスタム投稿(ポスト)」という言葉を一度は耳にした事があるのではないでしょうか?
「いつかは使えるようになりたい」「この機能を使ってページをカスタマイズしたい」とも思った方も多いかと思います。
今回はこの「カスタム投稿」について、機能の説明や使い方をご紹介していきたいと思います。
これまでの関連記事はこちらから読めます
0から始めるWordPress自作テーマ【記事一覧の表示方法編】
0から始めるWordPress自作テーマ作成【お問合せフォーム作成編】
0から始めるWordPress自作テーマ作成【投稿ページ作成編】
0から始めるWordPress自作テーマ作成【固定ページ作成編】
0から始めるWordPress自作テーマ作成【TOPページの表示とテンプレートタグ編】
0から始めるWordPress自作テーマ作成【footer.php作成編】
0から始めるWordPress自作テーマ作成【header.php作成編】
~ 目次 ~
カスタム投稿とは
WordPressには投稿ページと固定ページとがあり、それぞれ異なる特徴があります。
投稿ページや固定ページの違いなどの紹介はこちら:WordPressの固定ページと投稿ページの違いとは?【初心者向け】
新着情報のようなページを通常の投稿機能で作成し、それとはまた別に商品紹介やユーザーボイスというようなページが必要な状況では「カスタム投稿」を使う事で、通常の投稿とは別の任意の投稿機能を使う事ができます。
商品紹介やユーザーボイスなどを作る事ができます
企業サイトでは、新着情報やトピックスのように一覧と個別の親子関係の構造になったページをよく見かけます。
それと同時に商品の紹介やイベント情報、ユーザーボイスというように、1つのサイトの中に別の投稿機能を複数使用したいケースがよくあります。
そんな時にはカスタム投稿を使って、投稿機能を使ったページを複数作成する事ができます。
カスタム投稿の使い方
カスタム投稿はどのようにして使うのをご紹介していきます。
テンプレートファイルを用意します
カスタム投稿を利用するには、テンプレートファイルを用意します。
主に2通りの方法があるのですが、今回はどちらもご紹介していきます。
カスタム投稿を設定する前に用意するもの
通常の一覧ページではcategory.phpやarchive.phpなどのテンプレートファイルを使用したりしますが、カスタム投稿では別のレイアウトになるページを今回は使用したいので、以下のテンプレートファイルを用意します。
- archive-○○○○.php
- single-○○○○.php
archive-○○○○.phpは一覧ページに使用し、single-○○○○.phpは個別ページのテンプレートファイルになります。
「○○○○」の部分は任意の名前をつけて下さい。
また「archive」と「○○○○」は必ず「-(ハイフン)」をつけて下さい。
プラグイン「Custom Post Type UI」を使用したカスタム投稿の作成方法
カスタム投稿を簡単に設定する方法としては、プラグインを使うと便利です。管理画面の左側のメニューからプラグインをインストールし、有効化していきます。(今回プラグインのインストール方法は割愛させて頂きます)

Custom Post Type UIを設定していきます
プラグインの有効化が終わったら、プラグインを設定していきます。

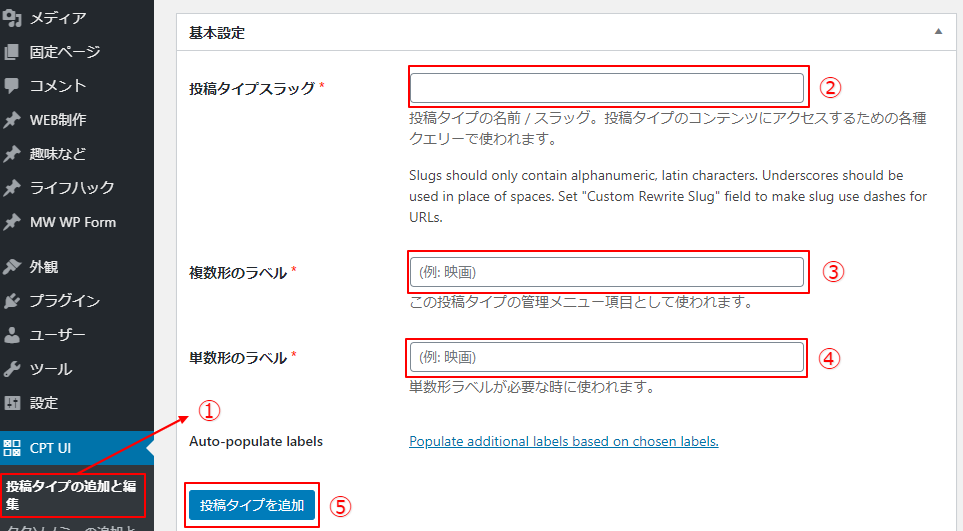
上の画像の赤枠の順番の通りに設定を行います。
- 新規でカスタム投稿を作成していきます
- 投稿のスラッグを入力します。半角英数字で入力します。
- ここは日本語で任意の名前を入れます(例:商品紹介)
- 上に同じく日本語で任意の名前を入れます(例:商品紹介)
- 上記の設定が終わったら、青いボタンをクリックしていきます。
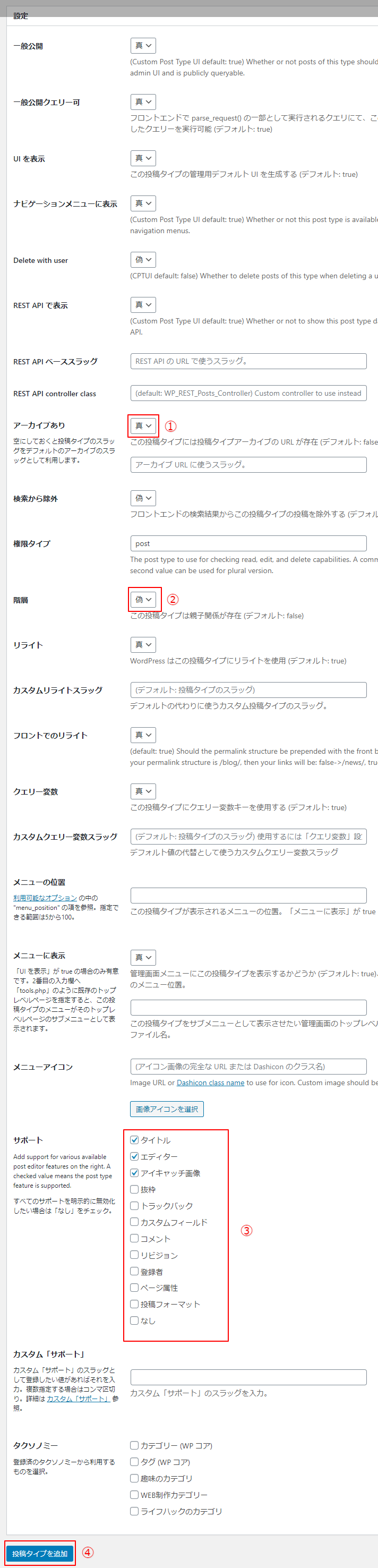
次に、下の画像の項目の設定をおこないます。

- 一覧ページを作りたいのでアーカイブを真(True)に設定して下さい。
- ここは通常は偽(false)のままで問題ございません。
- 画像では3項目にチェックが入っていますが、ここは作りたいページによっては、チェックを全て外したりします。任意の設定で問題ございません。
- 上記の設定が終われば青いボタンをクリックして設定完了です。
ここまでの設定が終われば、管理画面の左側のメニューに追加したカスタム投稿が反映されているかと思います。
そして、新規投稿で上記の画像の設定であれば編集画面にタイトル部分とテキストエディタ、サムネイルのみが表示されている状態になっているかと思います。
後は実際に投稿をしてみて、反映されていれば無事カスタム投稿が利用できる状態になっています。
プラグインを使わずfunctions.phpからカスタム投稿を作成する方法
次に、プラグインを使わずにfunctions.phpからカスタム投稿を作成する方法をご紹介します。
こちらの方法は、以下のようなメリットがあります
- プラグインを入れないのでWordPressが重くならない
- functions.phpから作成しているので、プラグインを入れてJavascriptが干渉したりしない
- functions.phpのファイルを分割すると更に管理が楽になる
プラグインはサイトを作る上でそもそも使用するものが多かったり、運用していく中で増えだすとjavascriptが干渉して不具合を起こす可能性があり、最悪の場合表示画面に影響します。
カスタム投稿をfunctions.phpから作成するとプラグインが減らす事ができるので、よくプラグインを使用する場合には便利です。
※functions.phpはデリケートなファイルですので編集をする際は必ずバックアップをとりましょう。
WordPressを編集したら表示画面が真っ白になった時の対処法をご紹介している記事がありますので、詳しくはこちらをご覧ください。
では、以下のコードをfunctions.phpに記述します。
function create_custom_post() {
$Supportcustom = [
'title', // 記事タイトル
'editor', // 記事本文
'thumbnail', // アイキャッチ画像
];
register_post_type( '任意のスラッグ名',
array(
'label' => '任意の名前', // 管理画面の左メニューに表示されるテキスト
'labels' => array(
'all_items' => '任意の名前'// 管理画面の左メニューの下層に表示されるテキスト
),
'public' => true,
'has_archive' => true, // 一覧ページを持つか trueは持つ、falseは持たない
'menu_position' => 5,
'supports' => $Supportscustom
)
);
}
add_action( 'init', 'create_custom_post' );上記のコードを記述して上書き保存をしてFTPツールでアップロードします。
アップロードが終わりましたら管理画面に戻り、左側のメニューにカスタム投稿名が表示されていたら完了です。
後は実際に投稿をしてしっかりと投稿ができているか確かめましょう。
プラグインとfunctions.phpとどちらを使ったほうが良いのか?
先述のようにfuncitons.phpから作成する事でWordPress自体に起こりがちなエラーを防ぐ事ができますが、どちらが良いかどうかは、熟練度にもよって変わってきます。
WordPressのカスタマイズに慣れていない方だったり、元々使用しているプラグインも少ないという場合であればプラグインを使っても全く問題が無いです。
また、後からカスタム投稿を追加するなどといった状況で、プラグインを多数使用している場合であれば、funcitons.phpでカスタム投稿を作成した方が良いケースもあります。
お好きな方で作成していきましょう。
まとめ
カスタム投稿について機能や使い方をご紹介いたしましたが、いかがだったでしょうか?
カスタム投稿は、カスタムフィールドと組み合わせて、管理画面をカスタマイズしていく事で、より、ユーザーにとって使いやすいCMSとしても機能します。
次回はカスタムフィールドについてもご紹介できればと思います。
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。