Local by Flywheelを使って簡単にWordPressをローカル環境に構築しよう!
更新日:2021年10月8日 / 投稿日:2020年06月23日

WordPressをローカル環境で構築する場合、多くの方が「XAMPP」もしくは「MAMP」を思いつくのではないでしょうか?
ですがXamppやMAMPは設定が細かく、初心者には中々敷居が高かったりします。
そこで、今回はWordPressのローカル環境での開発を超簡単にできる「Local by Flywheel」がおすすめです。
インストールから設定や、本番サーバーへのアップロード方法までご紹介いたします。
~ 目次 ~
Local by Flywheelとは
Local by Flywheelとは、ローカルに開発環境が構築できるアプリケーションになり、Windows・Macどちらでも使用が可能です。
そして、何と言ってもとにかく簡単にローカル環境でWordPressを構築できるのが特徴です。
もちろん、他にもまだ特徴がありますので、以下にlocalbyFlywheelの特徴を挙げていきます。
- 無料で使える(有料版も有ります)
- UIが良くとても使いやすい
- PHPのバージョンが選べる
- 構築の際に選択する「Preferred」では、お任せの設定ができるのでWordPress初心者でもWordPressの構築が簡単にできる
以上から、経験値やOS問わず誰でも使用が出来るので、とてもオススメです。
では、実際にLocal by FlywheelのインストールからWordPressのインストール、使い方の説明をしていきます。
まずはLocal by Flywheelをインストールします
まずはLocal by FlywheelのWEBサイトをアクセスし、アプリケーションをインストールし、順を追ってセットアップをします。
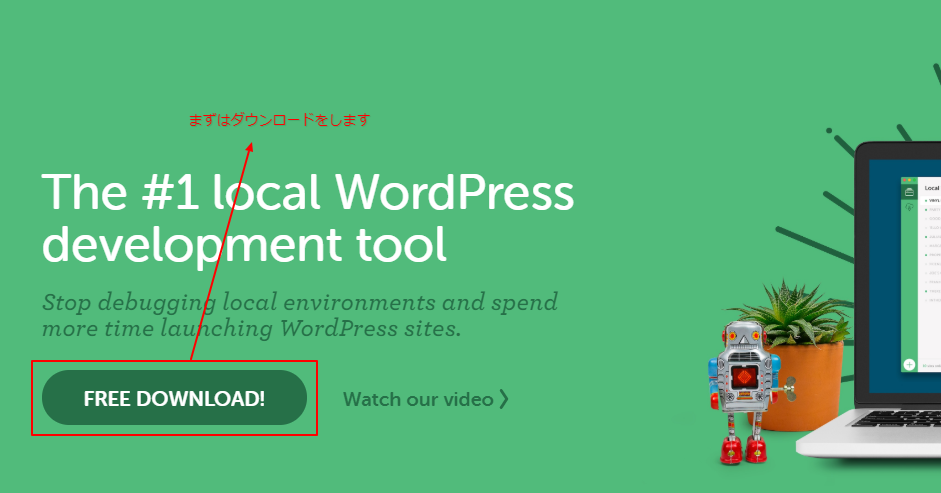
Local by Flywheelのダウンロードはこちら

まずは赤枠の「FREE DOWNLOAD」をクリックし、Local by Flywheelをインストールします。
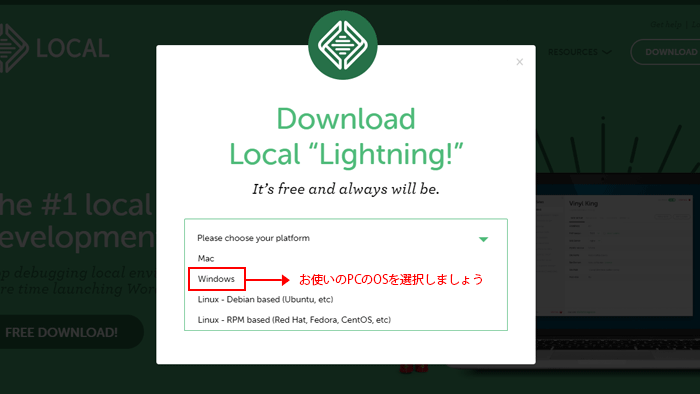
使用しているパソコンのOSを選択します

次にドロップダウンからお使いのパソコンのOSを選択します。
次に名前などを項目を入力していきます
OSを選択すると、名前やメールアドレスなどの入力項目を記入し「GTE IT NOW」のボタンをクリックします。
※電話番号は入力しなくてもインストールできます。
.exeファイルを実行してインストールを進めていきます
.exeファイルを実行すると、インストールオプションのポップアップが表示されますので、使用環境に合わせてインストールを進めていきます。
以上がダウンロードからインストールまでの手順になります。
次は、実際にWordPressをインストールしていきましょう。
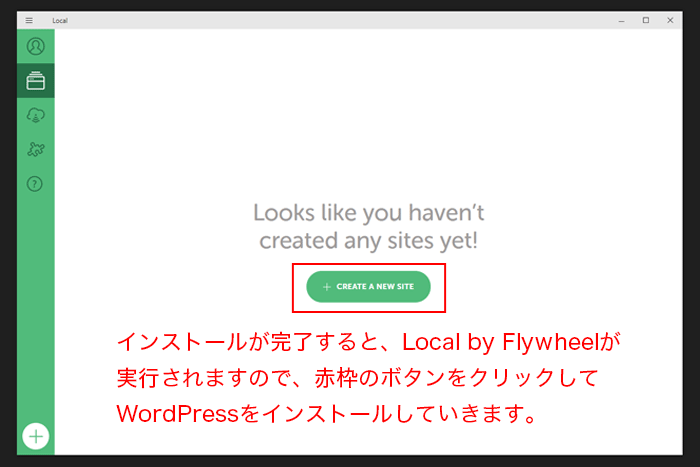
Local by Flywheelを立ち上げ、WordPressをインストールします

Local by Flywheelを立ち上げると、上のような画面が表示されますので、この画面が表示されましたら、上の画像の赤枠のボタンをクリックして実際にWordPressをインストールしていきましょう。
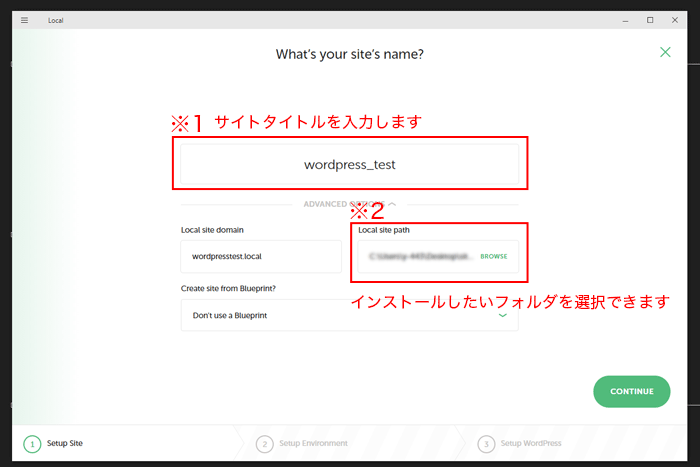
サイトタイトルを入力します

まずは、WEBサイトのタイトルを入力していきます。
※上の画像の赤枠※1ではタイトルを「wordPress_test」としています。
ADVANCED OPTIONSで詳細の設定も可能です
タイトルの入力部分の下にある「ADVANCED OPTIONS」では、インストールするフォルダの選択や、ローカルサイト上でのドメイン名も設定できます。
赤枠※2では、インストール場所を任意の場所に設定しています。
タイトルの入力とオプションの設定が完了したら、画面右下「CONTINUE」ボタンをクリックして進めていきます。
WordPressの開発環境を設定していきます

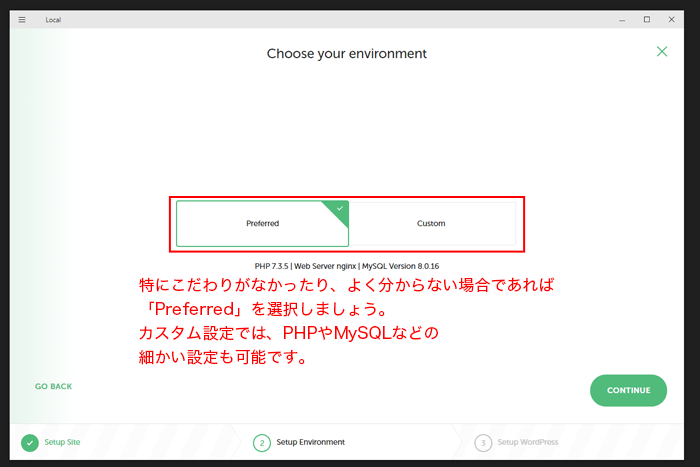
「Choose your environment」では、Wordpressの開発環境を設定してきます。
上の画像のように特にだわりがなかった場合やよく分からないといった場合では「Preferred」を選択しましょう。
「Custom」では、PHP・WEB SERVER・MySQLのバージョンが設定できます。
設定が完了したら、画面右下「CONTINUE」ボタンをクリックして進めていきます。
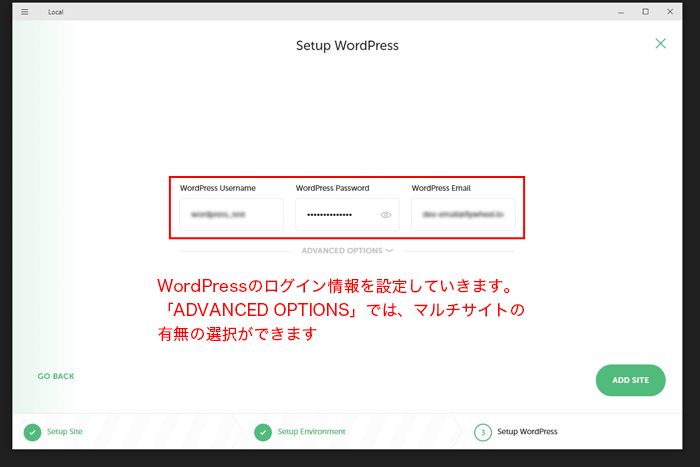
WordPressのログイン情報を入力します

次にWordPressのログイン情報を入力していきます。
設定がおわれば画面右下にある「ADD SITE」をクリックします。
※ログイン情報は忘れないようにメモをしておきましょう。
Local by Flywheelの管理画面の使い方を紹介します

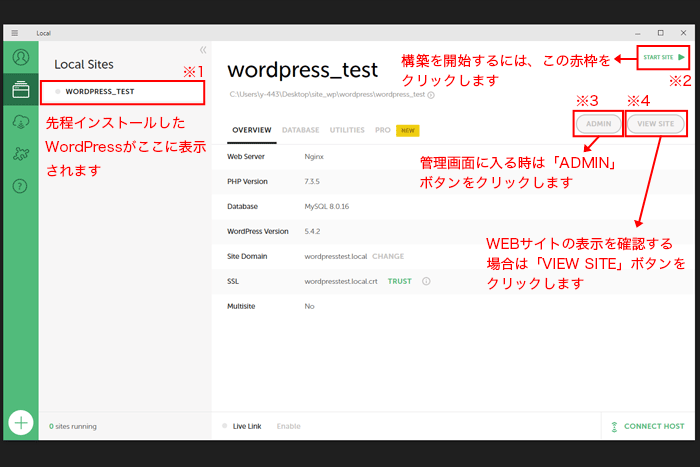
WordPressのインストールが終わりましたら、上のような画面が表示されます。
ここでは、Local by Flywheelの使い方のご紹介をいたします。
- ※1インストールしたWordPressの一覧はこちらに表示されます
- WordPressを構築する際は※2をクリックします
- 管理画面にログインする時は※3の「ADMIN」をクリックします
- WEBサイトの表示を確認する時は「VIEW SITE」をクリックします
Local by Flywheelを終了する時は、画面左側のメニューアイコンをクリックし「Exit」をクリックして終了します。
本番サーバーへのアップロード方法
プラグインを使ったローカル環境構築したWordPressの本番サーバーへのアップロード方法をご紹介します。
得にはWEBサイトリニューアルの時では、この手順を踏んでサイトの切り替えを行うと良いでしょう。
手順は以下のように進めていきます。
本番サーバーへWordPress本体のインストールとWordPressのデータをローカルへエクスポート
- 本番サーバーにWordPress本体をインストール
- 「All in One WP Migration」というプラグインをWordPressにインストール
- WordPressのデータをエクスポート
Local by Flywheelで構築したWordPressにエクスポートしたWordPressのデータをインポート
- local by Flywheelで構築したWordPressに、先程と同じようにAll in One WP Migrationをインストール
- インストールしたら、先程ローカル側にエクスポートしたWordPressのデータをインポートします(ファイルの拡張子が「.wordpress」のものになります)
後はlocal by FlywheelでWordPressの構築を行い、出来上がったら再度本番サーバーへAll in One WP Migrationを使ってデータのエクスポート・インポートを行います。
まとめ
local by Flywheelについて、インストールや使い方、本番サーバーへのアップロードの方法についてご紹介いたしましたが、いかがだったでしょうか?
local by Flywheelの導入からWordPressのインストールまで、クリックが数回で済んでしまうので、まだWordPressをローカルで開発したい方へはlocal by Flywheelがとてもオススメです。
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。








