Dreamweaverのオプション領域を使ってコンテンツを条件分岐をする方法
更新日:2023年01月21日 / 投稿日:2020年12月26日

WEBサイトでは、ある部分を特定のページでのみ表示させたりする場合があります。
WordPressでは、条件分岐でコンテンツを表示・非表示にしたりしますが、以下のような事を思った事はありませんか?
- Dreamweaverでも条件分岐を使って、静的サイトでも表示を切り分けたい
- ページ毎にコードを書くのではなく、テンプレートを使って効率よくコーディングをしたい
そんな時には、オプション領域を使って条件分岐を効率よく切り分ける事ができますので、使い方をご紹介していきます。
~ 目次 ~
オプション領域とは?
オプション領域をわかりやすく説明をすると、Dreamweaverのテンプレート機能の一つで、テンプレートで作られたページのコンテンツを、表示・非表示の条件分岐を行う事ができる機能になります。
オプション領域の作成方法
では、オプション領域の使い方を説明していきます。
今回はテンプレートファイルを作成しているところから進めていきたいと思います。
テンプレートの作成方法については、こちらをご覧下さい。
テンプレートファイルからオプション領域を設定していきます
テンプレートファイルを開き、表示・非表示をしたいコンテンツをドラッグして選択します。

今回は上記の画像の赤枠部分をページごとに表示・非表示を分けたいという設定で話を勧めていきたいと思います。
まず、この赤枠部分をドラッグして選択します。

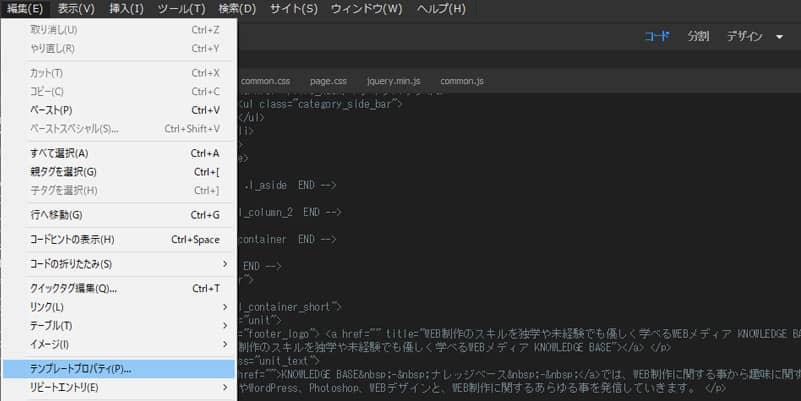
次に上記画面のように、メニュー→テンプレート→オプション領域をクリックします。

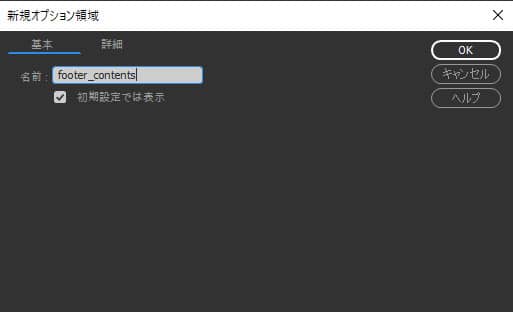
名前の設定部分は、今回はfooter_contentsという名前にしていますが、管理しやすいように任意の名前を入力します。
「初期設定では表示」というチェック項目は、特別な理由がなければいれたままの状態でも大丈夫です。
サイトテンプレートよりファイルを新規作成して、コンテンツの表示・非表示を設定してきます

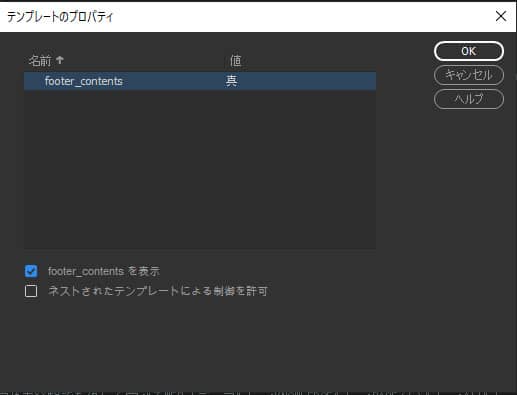
メニュー→テンプレートプロパティをクリックします。

上記画像の「footer_contents」を表示のチェックボックスでコンテンツの表示・非表示設定をしていきます。
コンテンツを非表示にしたい場合はチェックを外します。
- 値が真であればコンテンツを表示します
- 値が偽であればコンテンツを非表示になります
「ネストされたテンプレートによる制御の許可」のチェックボックスは空欄で大丈夫です。

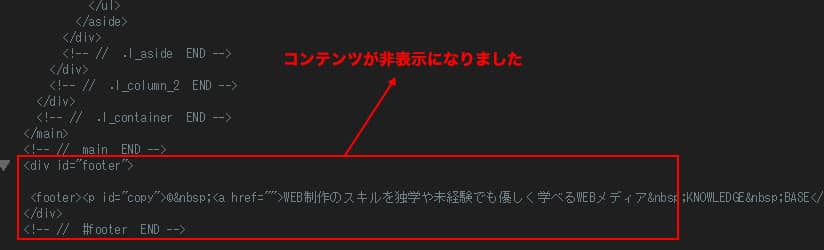
非表示をしたい場合であれば上記の画像のように、コンテンツが消えて入れていれば無事オプション領域の設定は完了です。
動画でオプション領域の作成の一連の流れを確認する
※音声が流れます。
まとめ
Dreamweaverのオプション領域について、使い方などをご紹介していきましたが、いかがだったでしょうか?
オプション領域が使えるとコンテンツの表示・非表示が効率的に作成できるので是非試してもらえると幸いです。
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。








