【簡単・プラグインいらず】WordPressの投稿一覧のページネーションを生成するジェネレーターの紹介
更新日:2021年10月8日 / 投稿日:2021年09月9日

WordPressでWEBサイトを制作する時に、プラグインを使うととても簡単にWEBサイトの制作ができます。
しかし、プラグイン自体を多用すると以下のようなトラブルも起こる可能性が高くなります。
- WEBサイト自体の表示が遅くなる
- プラグイン同士が干渉して予期せぬエラーを起こす
使わなくても良いプラグインはなるべく控えてあげると、トラブルも少なく結果的にWEBサイト自体のパフォーマンスの向上にも期待ができますので、プラグインの使用する個数はある程度の目安を決めておくと良いかもしれません。
そして、ワードプレスの中でよく使われているプラグインとして、ページネーションを実装するプラグインがありますが、今回はページネーションを生成するジェネレーターを使って簡単にページネーションを実装する方法をご紹介していきます。
関連記事:使い勝手抜群!WordPressでよく使う便利なプラグイン7選をご紹介
ページネーションとは?
ページネーションとは、 WEBサイトの中にある新着情報や商品紹介の一覧ページの下部あたりにあるリンクのついたページの送りの番号の事を指します。
クリックするとそのページの続きになる2ページ目以降を見る事ができる機能の事になります。
その他にも、例えばGoogleの検索結果ページの下部あたりに表示されるリンクのついた番号もページネーションになります。
※投稿個別ページの内容を分割して分ける時にもページネーションを使用しますが、今回は投稿一覧ページのページネーションの実装方法についてをご紹介していきます。
ページネーションを生成してくれるジェネレーター
以下のサイトのページネーションを生成するジェネレーターがありますので、こちらを使って簡単にページネーションを実装する事ができます。
使い方も簡単で手間もそれほどかけずにページネーションを実装できます。
また、色やテキストなどの調整も可能で、プレビューがついていますのでイメージ通りにカスタマイズが可能です。

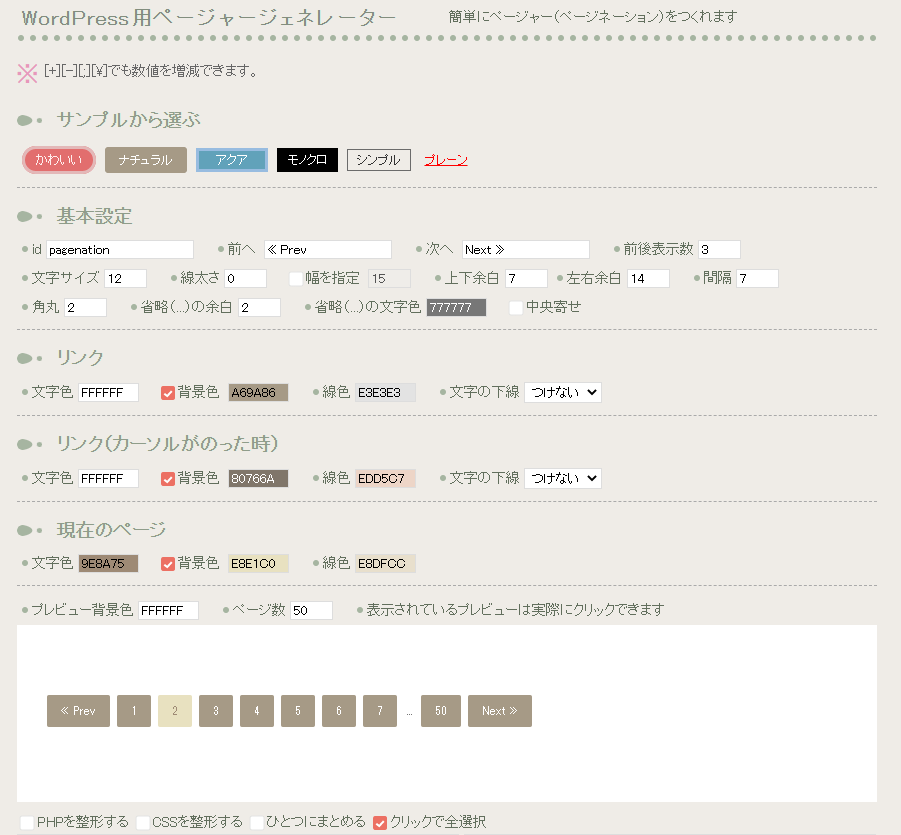
WordPress用ページャージェネレーターの使い方
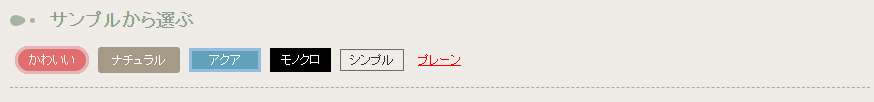
使い方1:まずはサンプルからデザインを選ぶ

まずはサンプルから大まかなページネーションのデザインを選んでいきます。
プレーンを選ぶとほぼ何もデザインされていないパターンのページネーションが表示されます。
※上の画像ではナチュラルが選択されているので、ページネーションのプレビュー表示ではナチュラルなページネーションが表示されています。
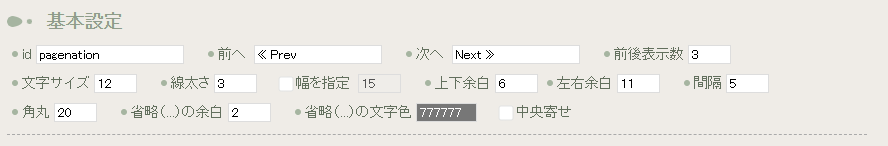
使い方2: 基本設定をカスタマイズする

次に基本設定の項目をカスタマイズしていきます。
この項目では実際に出力されるHMTLに付与されるid属性や、表示されるテキスト(PREVやNEXTなど)の調整、フォントサイズや枠や番号の間隔などを調整が可能です。
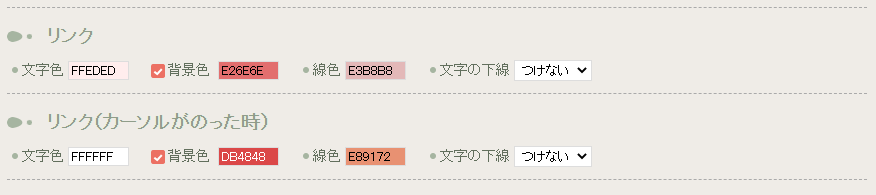
使い方3: リンク部分の設定

次にリンク部分のフォントカラーや、背景色、hover時の動作の設定をしていきます。
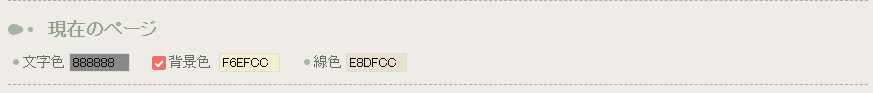
使い方4:現在のページの設定をする

ここでは、現在表示されているページ番号の表示のカスタマイズを行います。
現在表示されているページと表示されていないページの色などを分ける事で、ユーザーが今どのページを見ているのかを分かりやすくするため、カスタマイズをしていきましょう。
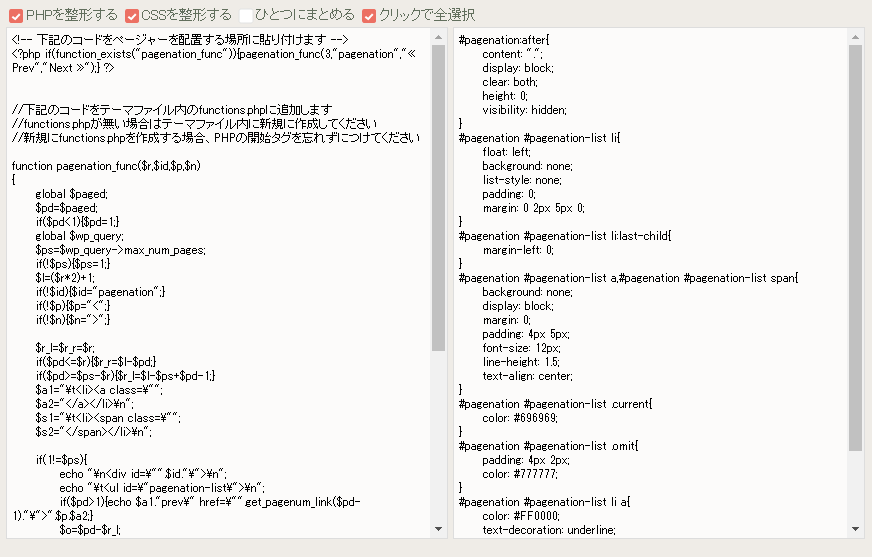
使い方5:生成されたコードをコピーして貼り付ける
使い方1~4までの工程が終わりましたら、下の画像のようにコードが生成されます。
その生成したコードをコピーし、PHPであればfunctions.phpへ貼り付けます。
CSSであれば任意のcssファイルへ貼り付けます。
※functions.phpを編集する時は、念のため編集前にバックアップを取る事をおすすめします。

上の画像では「PHPを整形する」と「CSSを整形する」にチェックを入れているのでコードが圧縮されずに生成されています。
コードを圧縮してコピペをしたい場合は、チェックを外すと圧縮されたコードが生成されます。
以上がこのジェネレーターの使い方になります。
項目に沿って調整を行い、後はコピペをするだけなのでとても簡単ですね。
まとめ
WordPressのページネーションを生成するジェネレーターの紹介しましたが、いかがだったでしょうか?
プラグインを多用する場合、どのプラグインを使うかの選別は状況に応じてあるかと思いますが、ページネーションを実装する際に、もしプラグインをお使いであれば、このジェネレーターを使った方法でも簡単にページネーションを実装する事もできますので、参考になりましたら幸いです。
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。