CSSで表のデザインを綺麗に!誰でも簡単にできる方法を解説!
更新日:2021年12月10日 / 投稿日:2021年10月8日

「CSSで表のデザインを行いたい」「一回CSSを使ってみたけどよくわからなかった」
この記事では上記のようなお悩みをお持ちの方向けに、CSSで表をデザインする方法についてわかりやすく解説しています!
最後まで読んでいただくことで
- なぜCSSで表をデザインする必要があるのか
- 目的別にCSSで表をデザインする方法
- 表のレスポンシブ対応の仕方
について理解することができます。
サンプルコードもつけていますのでぜひ一緒に作業しながらCSSで表を作成してみましょう。
~ 目次 ~
CSSで表のデザインを行う理由
Webサイトを作成するのに必要不可欠なものとして「HTML」があります。HTMLを用いることでWebサイトの構造を作ることができます。
以前はHTMLのみでサイトの装飾までを行うことも珍しくはありませんでしたが、今現在ではCSSを使って見た目を整えることが一般的となっています。その理由について解説します。
そもそもHTMLはWebサイトの構造を示すための言語です。アイテムの見た目を変更できる機能もありますが、それは「ついでの機能」といっても過言ではありません。「ついでの機能」なのでHTMLで完璧に見た目を整えることは難しく、効率も悪いです。
そこで見た目を整える専用の言語であるCSSを使ってデザインを行うのが一般的となっています。CSSはWeb制作においては必須のスキルなのでぜひ身につけておきましょう!
CSSの基礎的な情報については以下の記事で確認してみてください。
関連記事:【初心者向け】CSSについて使い方や優先順位などを解説
HTMLで表の土台を作ろう
Webサイトに表を作るためには、以下のような手順を踏む必要があります。
- HTMLで表の構造を作る
- CSSで表の見た目を整える
まずはHTMLで表の構造を作ることから始めましょう。
表の作成で必要なタグは主に、<table>, <tr>, <th>, <td> の4つです。それぞれ解説します。
- <table>:表を作成するためのタグ。<table>〜</table>のうち、「〜」部分は表の要素となります。
- <tr>:Table Rowの略。表の行を作成するタグです。<tr></tr>をセットで使い、この数の分、行が作られます。
- <th>:Table Headerの略。表のうち、ヘッダー(見出し)にしたい部分を囲みます。特に利用する必要がない場合には使わなくてもOKです。
- <td>:Table Dataの略。<tr>〜</tr>の中で要素として区切りたい時使います。列に対応しますが、ひとつの<tr>それぞれの中で異なる数の列を作成することもできます。
例)3行2列の表を作りたい時のHTML
<table>
<tr>
<td>要素A</td><td>要素B</td>
</tr>
<tr>
<td>要素C</td><td>要素D</td>
</tr>
<tr>
<td>要素E</td><td>要素F</td>
</tr>
</table>これでシンプルな表が完成です。
実際にCSSで表のデザインを行う
それでは早速、HTMLで作成したシンプルな表に様々な装飾をつけていきましょう。まずは、どのようにしてCSSを反映させるのか解説した上で、装飾したい内容別に具体的な方法を紹介します!
変更したい要素を指定
HTMLで作成した表に対してCSSを適応するためにはデザインの対象となる表を指定しなければなりません。指定の方法について3つ紹介します。
タグ指定
HTMLで作成したすべての表に対して同じデザインを適用したいときにはタグを指定してCSSを記述します。表のタグは<table>ですので、セレクタをtableとします。
例)
table {
/* 装飾したいデザインをCSSで記述 */
}class名での指定
指定した複数の表に対してデザインを適用したいときには.classをセレクタに指定します。classというのはHTMLのタグ側で指定する項目となります。
HTMLで以下のようにclassを指定するとdesign1というグループに分類されている表と認識します。
<table class = “design1”>
〜〜〜
</table>classに対してCSSを適用するためには セレクタに .class名と指定します。「.(ドット)」が必要な点に注意です。
例)
.design1{
/* 装飾したいデザインをCSSで記述 */
}id名での指定
指定したひとつの表に対してデザインを適用したいときには#idをセレクタに指定します。idはHTMLで指定する項目です。
<table id=“design2”>
〜〜〜
</table>Idはclassと違って、ひとつの要素にひとつの名前でしか指定できません。つまり、要素内でidの使い回しはできないということです。
指定したidに対してCSSを適用するためには#id名で指定します。
例)
#design2{
/* 装飾したいデザインをCSSで記述 */
}セレクタの指定方法についてはそのほかにもいくつやり方があるので、そちらもぜひチェックしてみましょう。
今回の解説ではわかりやすいようにtableタグをセレクタとして指定することにします。
表や文字の色を変更する
まずは表の背景色や表の要素である文字列の色を変更してみましょう。
表の背景色
表の背景色を変更するためには
background: (カラー);と記述します。
例)
table{
background: red;
}色の指定は一般的な色なら名前で入力しても適用されます。より詳細に色を指定したい方はカラーコード(#******)で指定しましょう。
table全体ではなく、一部分のみ背景色を変えたい場合にはclassなどで指定すると良さそうですね。
文字の色
文字の色は
color: (カラー);と記述して変更できます。
例)
table{
color: green;
}こちらも表の背景色同様にカラーコードで指定できます。
線の種類や太さを変更する
表の線の種類や太さを変更しましょう。HTMLで作成したシンプルな表では各要素に対して線で囲まれる見た目となっています。つまり、表を区切る線が2重になる場所が発生します。
これを解消したい場合にはCSSで
border-collapse: collapse;を指定します。
表の線を自由に装飾するためにはborderで指定します。
- 太さ
- 色
- 線の種類
を一気に指定することができます。例で確認してみましょう。
table{
border-collapse: collapse;
border: 2px green solid; /* 太さと色、線の種類をスペースで区切って指定*/
}余白や文字の位置を変更する
表の余白をやセル内での文字の位置を指定してみましょう。
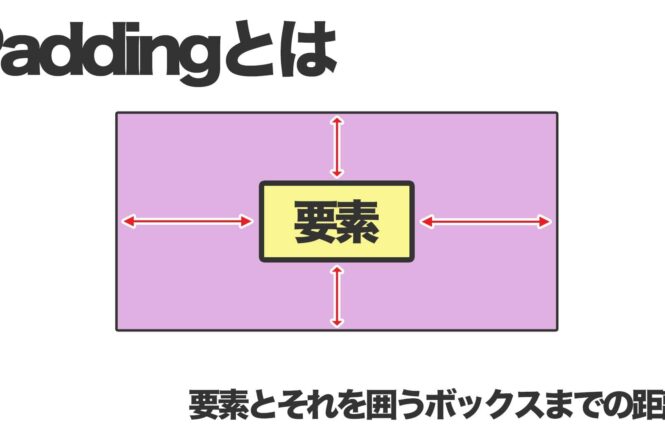
Paddingを指定

Paddingは要素とセル内側の余白のことをいいます。
paddingを設定してみましょう。
table{
padding: 2px; /*上下左右に2pxずつの余白を設定*/
}paddingの指定は:(コロン)の後のpxの指定が1つの場合には上下左右、2つの場合には上下、左右、4つの場合には上、下、左、右の指定となります。
文字の位置
セル内で文字の位置を設定してみましょう。文字位置の設定とは右寄せにするか、左寄せにするか、中央寄せにするかということです。
text-alignで指定します。
table{
text-align:center; /*文字を中央寄せに*/
}centerではなく、rightであれば右寄せに、leftであれば左寄せになります。
HTMLでセルを結合する
HTMLセルの結合を行ってみましょう。行方向に結合するか、列方向に結合するかを指定できます。
先ほどの3行2列の表を結合してみます。
①行方向の結合
起点となる<tr>タグに対してrowspanを指定します。
<table>
<tr>
<td rowspan=“2”>要素A</td> /*行方向に対して2つ連結する*/
</tr>
<tr>
<td>要素C</td><td>要素D</td>
</tr>
<tr>
<td>要素E</td><td>要素F</td>
</tr>
</table>連結したので要素Bは消去しました。
②列方向の結合
起点となる<tr>タグに対してcolspanを指定します。
<table>
<tr>
<td colspan=“3”>要素A</td><td>要素B</td> /*行方向に対して2つ連結する*/
</tr>
<tr>
<td>要素D</td>
</tr>
<tr>
<td>要素F</td>
</tr>
</table>連結したので要素Cと要素Eは消去しました。
起点となるセルから右、もしくは下にいくつ連結するかを指定することでセルを結合できます。
表の大きさを変更する(レスポンシブ対応可!)
表の幅を指定しましょう。表の幅の指定はwidthを用います。
例)
table{
width: 400px; /*表の幅を400pxに指定*/
}これではどのような大きさのディスプレイにおいても400pxで表示されます。大きな画面では小さい表になりますし、小さい画面では大きすぎる表になってしまいます。これを解消するための表現方法がレスポンシブデザインといいます。
ユーザーの環境に合わせて表の大きさを自由に変えるためにはwidthで割合を指定します。
table{
width: 100%; /*表の幅を親要素に対して100%に指定*/
}おすすめの表デザイン
この章ではいくつかおすすめの表のデザインについて解説します。CSSを適用している表は3行2列のものです。
▼CSSを適用する表のHTML
<table>
<tr>
<td>要素A</td><td>要素B</td>
</tr>
<tr>
<td>要素C</td><td>要素D</td>
</tr>
<tr>
<td>要素E</td><td>要素F</td>
</tr>
</table>交互に背景色を変えた表デザイン
CSSの例は以下の通りです。
table{
width: 100%;
border-collapse: collapse;
}
table tr:nth-child(even){
background: #eee;
/*table内の偶数番目のtrに対して、背景色を適用*/
}セレクタにnth-child()を指定することで規則に基づいてCSSを適用することが可能となります。
表の下線の色を要素によって変えるデザイン
CSSの例は以下の通りです。
table{
width: 100%;
}
table th{
border-bottom: 2px solid #110000;
}
table tr{
border-bottom: 2px solid #eee;
}table内の見出し(thタグ)と要素(tdタグ)に対して、それぞれborderの設定を行います。border-bottomを指定することでborderの下部にのみ装飾を加えることが可能となります。
まとめ
この記事ではCSSで表を作成したいと考えていらっしゃる方向けにその具体的な方法について解説してきました。
Webサイトを作成するためにはHTMLとCSSの連携が必須で、装飾やレイアウトなどはCSSで行うのが一般的です。
この記事を参考にしてCSSで表を作成してみましょう。また、CSSがうまく機能しないという方は以下の記事を参考にしてみてくださいね。
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。








