Dreamweaverのスニペットを登録して効率よくコーディングをする方法
更新日:2021年10月8日 / 投稿日:2020年12月29日

コーディングをしていると、同じコードを何回も使いまわす場面は多くあります。
ですがその度に、同じコードを毎回書くのは大変ですよね。
そんな時には、Dreamweaverのスニペットという機能を使う事で簡単にコードを呼び出す事ができます。
今回は、Dreamweaverのスニペットの使い方をご紹介していきます。
~ 目次 ~
スニペットとは?
スニペットとは、コードやテキストを登録する事ができ、登録されたコードは簡単に呼び出す事ができるとても便利な機能です。
このブログでも度々紹介しているテンプレートに似たような機能と思ってもらえると、イメージがわきやすいのではないでしょうか。
スニペットの使い方
では、早速Dreamweaverのスニペットの使い方について、順を追ってご説明をしていきます。
まずは、編集画面にスニペットのタブを表示させます。
大まかな手順は以下のようになります。
- スニペットタブの表示
- スニペットの登録
- スニペットの呼び出し
ここからは、上記の手順を詳しく説明していきます。
スニペットのタブを表示させる方法
まずは、Dreamweaverの編集画面にタブを表示させます。

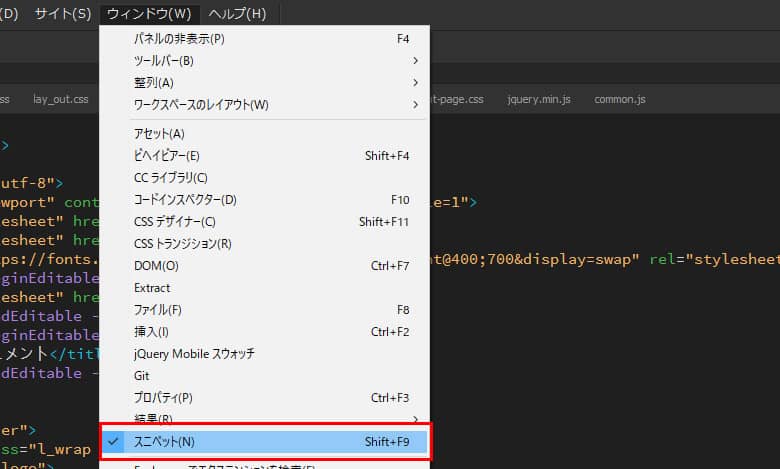
モニター上部のメニューにある「ウィンドウ」→「スニペット」でタブを表示させます。
Shift+F9で呼び出す事も可能です。
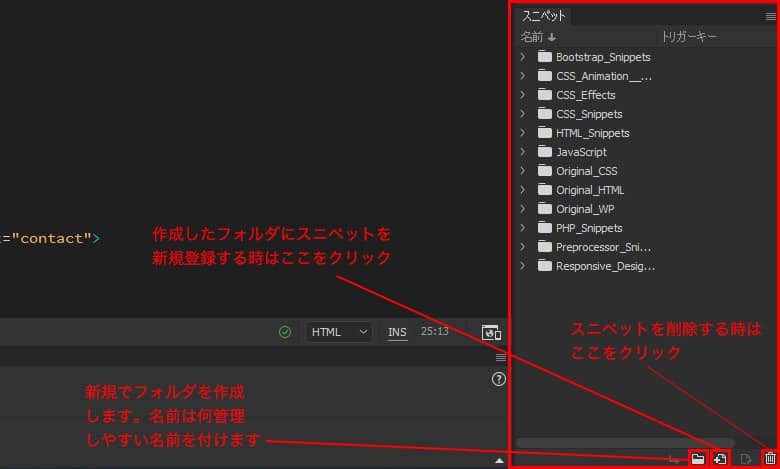
表示させたタブにフォルダを作成します。

赤枠の中の小さい赤枠のボタンをクリックし、管理しやすいようフォルダを作成後、スニペットを登録していきます。小さい赤枠の中のゴミ箱のボタンはスニペットを削除するボタンです。
コードの登録方法

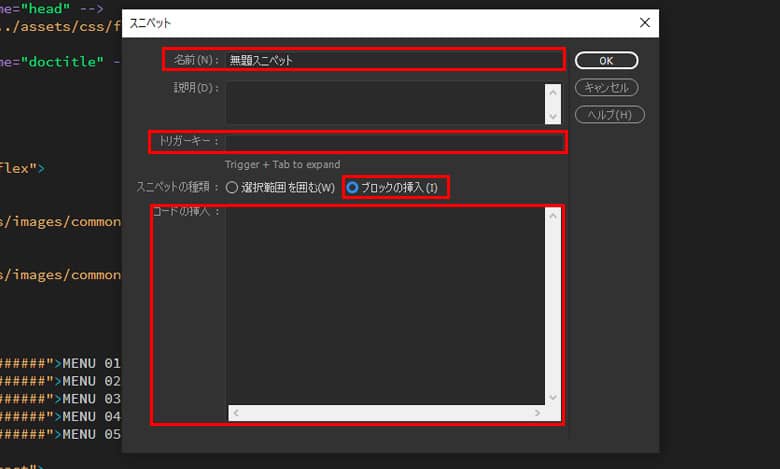
スニペットの登録画面で、上記画像の赤枠部分を入力していきます。
まずは名前の入力欄はスニペットのタブに表示される名前になりますので、分かりやすい名前にしておくと良いと思います。
トリガーキーは、コードを呼び出す時のショートカットキーのようなものになります。
呼び出し方の説明は後ほど行いますので、この記事ではわかりやすく説明をするためh1タグを呼び出す想定として、トリガーキーに「h1」とテキストを入力します。
スニペットの種類はコードを入れるだけであれば、画像の赤枠のように「ブロックの挿入」にチェックを入れておけば問題無いでしょう。
次にコードの挿入の入力欄では、呼び出したいコードを入力します。先程説明したように今回はh1タグを呼び出したいので、以下のようにh1タグを書いていきます。
<h1>見出しテキスト</h1>登録したコードの呼び出し方
先程登録したコードを、今度は実際に呼び出して使ってみましょう。
まずは、HTMLファイルを新規作成します。
Dreamweaverのメニューから「ファイル」→「新規作成」をクリックします。
次に、新規ドキュメントでHTMLに形式を設定し、ファイルを作成します。

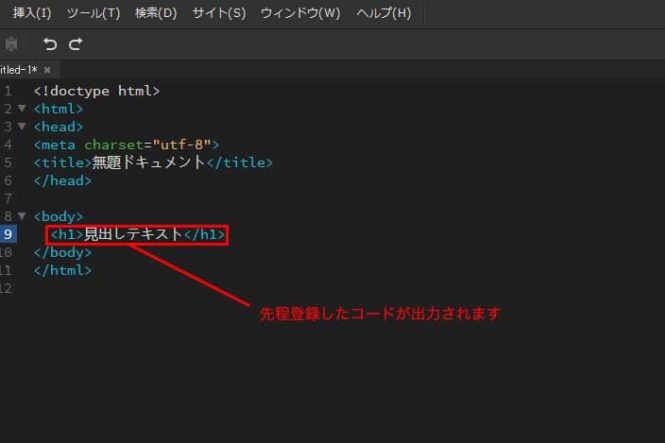
新規作成されたファイルのbodyタグの中に、h1とテキスト入力し、Tabキーを押します。

すると、先程登録したコードが出力されます。
以上がスニペットのタブの表示からコードの登録、呼び出し方の手順となります。
CSSやPHP、Javascriptなどもスニペットに登録ができます
HTML以外にも、CSSやPHP、Javascriptなどの言語でも登録は可能です。
よく使うCSSプロパティや個人的におすすめな使い方は、ワードプレステーマをカスタマイズする時に、ループ分やテンプレートタグを予めスニペットに登録しておき、必要に応じて呼び出すとコーディングの時間短縮になり、効率的に作業を行えますので、おすすめです。
また、標準で入っているBootstrapのフレームワークやその他にも色々なスニペットが登録されているので、その点もとてもありがいたですね。
まとめ
Dreamweaverのスニペットについて、使い方をご紹介させて頂きましたが、いかがだったでしょうか?スニペットのような機能を使う事で、コーディングの作業をどんどん効率的に行えますので、Dreamweaverをお使いでまだ知らなかった方は、是非お試し下さい。
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。








