【簡単】Googleフォントの使い方と注意点や、おすすめGoogleフォント5選!
更新日:2022年07月10日 / 投稿日:2022年07月11日

Webフォントは、見るデバイスを選ばずに同じフォントが表示させる事ができます。
また、中でもGoogleフォントは無料で使う事が出来る上に種類も豊富なため、Web制作をしている方にとっては重宝しています。
今回はGoogleフォントの使い方をご紹介いたします!
~ 目次 ~
まずはGoogleフォントのWebサイトから使いたいフォントを選びます

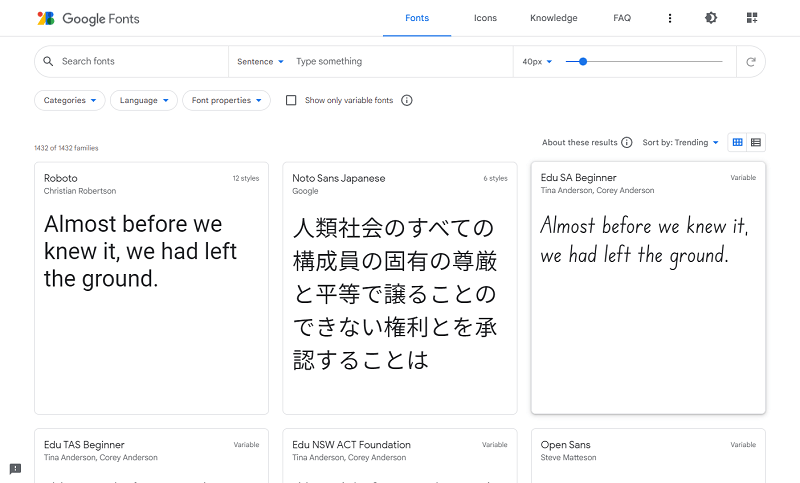
まずは、GoogleフォントのWebサイトで使いたいフォントを選びます。
今回はこのWebサイトでも使用している「Bebas Neue」というフォントを選んでみます。
サイトのページ左上部にある検索バーに「Bebas Neue」を入れてて検索すると、その下に該当するフォントが表示されますので、クリックをします。

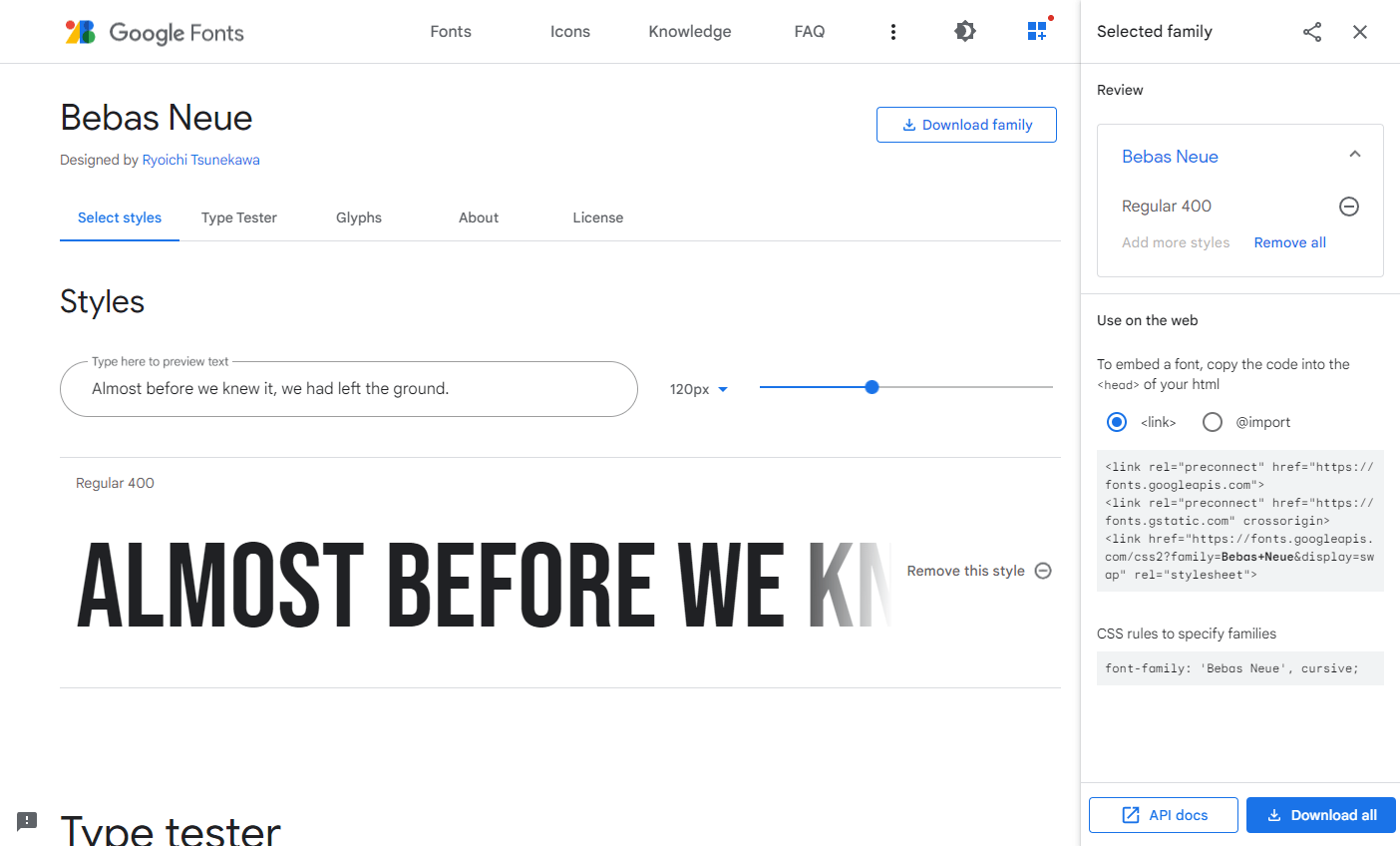
選んだフォントのページが表示されると、サンプルのテキストが大きく表示されていて、その右横に「Select this style」という文字をクリックします。
次に上記の画像のように、ページの右側に「Selected family」という項目が表示されます。
その下の「Use on the web」という項目の下にあるコードをコピーします。
コードをコピーしてheadタグと、cssにそれぞれ貼り付けます
まずは、上記画像のように表示されているlinkタグをコピーし、HTMLファイルのheadタグに貼り付けます。
次に「CSS rules to specify families」という項目の下にあるcssのコードをコピーし、CSSファイルに貼り付けます。
この時、「.wf」等(任意の名前)のCSSプロパティを作成し、コピーしたCSSプロパティを貼り付けると良いでしょう。
または、日本語のGoogleフォントで本文テキスト等にも使う場合には、bodyタグやhtmlタグにコピーしたCSSプロパティを貼り付けても良いでしょう。
「link」と「@import」で迷ったら「link」を選択すると良いでしょう
上記の画像では「link」と「@import」の選択するボタンがありますが、特別な理由が無い場合であれば、「link」を選択しておくと、「@import」より早く読み込むとされているので、SEOの観点からも「link」を選んでおくとと良いでしょう。
Googleフォントの設定は以上になります。
後は、必要に応じてCSSセレクタを呼び出したりして適宜使うと良いでしょう。
Webフォントの多用は表示速度が落ちるので注意が必要
どんなデバイスでも表示が同じWebフォントですが、Webフォントを1つのWebサイトで多用すると表示速度が落ちる場合があります。
表示速度が落ちると、いつまでも表示されない事にユーザーはストレスを覚えてしまい、離脱の原因になる可能性が高くなります。
こうした点からも、SEOの観点上WEBフォントを多用する時は注意が必要です。
また、Webフォントを1つだけしか使っていなくても、そのフォントのウェイトが多ければ、読み込みに時間がとられてしまいますので、これも表示速度を下げる原因になります。
使う時は上記の事に注意して使用しましょう。
おすすめのGoogleフォント5選!
Googleフォントは種類が豊富にあり、最近では日本語Webフォントの種類も増えてきています。
そこで、GoogleフォントでおすすめしたいWebフォントを5つ紹介したいと思います!
Bebas Neue
GoogleフォントURL:https://fonts.google.com/specimen/Bebas+Neue?query=bebas
このサイトでも使用しているフォントで、洗練されたイメージで人気のフォントです。
少しHelveticaに似たような印象のフォントです。
Bebas Neueは「Ryoichi Tsunekawa」という日本のデザイナーさんが制作されています。
Roboto
シンプルでクセがなく使いやすいフォントで、こちらも人気のフォントです。
Noto Sans Japanese
日本語のWebフォントでよく使われている人気のフォントです。
また、ヒラギノ角ゴに似ていて美しく使いやすいフォントです。
Noto serif Japanese
Noto Sans の明朝タイプで、こちらも日本語明朝ではよく使われるのではないでしょうか。
Train One
アウトラインのような2重の線で構成されているインパクトのあるユニークなフォントです。
見た目にインパクトがあるので見出しやロゴ等に向いてそうな印象のフォントになります。
まとめ
Googleフォントの使い方や注意点、おすすめのGoogleフォントを5つご紹介させて頂きましたがいかがだったでしょうか?
Googleフォントの設定自体は難しくないので、是非おすすめいたします!
また種類も徐々に増えてきているので、もしWebフォントを使うのであれば、Googleフォントから探してみても良いかもしれません。
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。








