0から始めるWordPress自作テーマ作成【お問合せフォーム作成編】
更新日:2021年10月8日 / 投稿日:2020年10月9日

前回はWordPressの投稿ページの作成方法についてご紹介いたしました。
今回はメールフォームが作成できるプラグイン「MW WP Form」を使って、お問合せページの作成方法をご紹介していきたいと思います。
メールフォームのプラグインと言えば「ContactForm7」など有名なものがありますが、MW WP Formではその他のプラグインと同様に細かい設定や、日本語のサポートやTipsも多くありますので、今回はこちらのプラグインを使って進めて行きたいと思います。
これまでの関連記事はこちらから読めます
0から始めるWordPress自作テーマ作成【投稿ページ作成編】
0から始めるWordPress自作テーマ作成【固定ページ作成編】
0から始めるWordPress自作テーマ作成【TOPページの表示とテンプレートタグ編】
0から始めるWordPress自作テーマ作成【footer.php作成編】
0から始めるWordPress自作テーマ作成【header.php作成編】
~ 目次 ~
MW WP Formをインストールして設定していきます
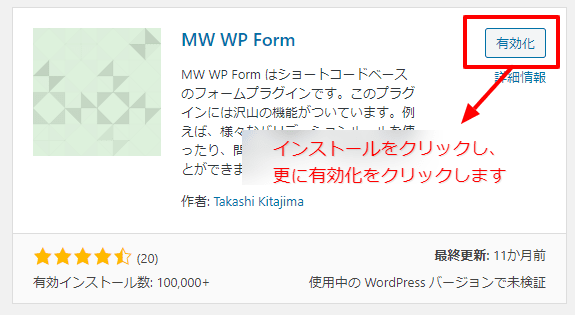
まずは、プラグインの「新規追加」よりMW WP Formを検索し、インストールして有効化をします。

フォームの作成手順
プラグインが有効化できましたら、管理画面の左側のメニューに「MW WP Form」の項目が表示されますので、クリックしてフォーム作成画面へ進みます。
タイトルには管理しやすいよう任意の名前をつけておきます。
使いたいフォームタグをセレクトボックスから追加していきます
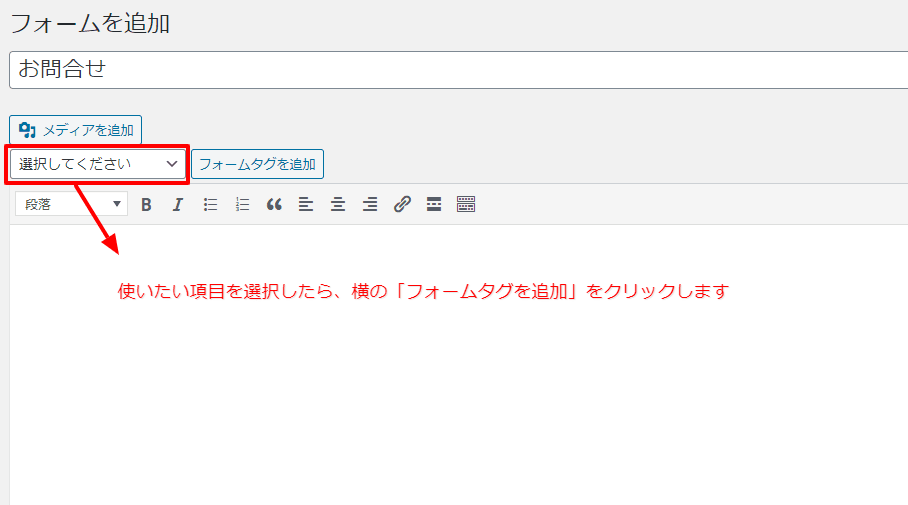
次に、タイトル入力欄のすぐ下にある「選択してください」とあるセレクトボックスから、追加たい項目を選び、フォームタグを入力していきます。

追加したい項目を選んだら「フォームタグを追加」ボタンをクリックします。
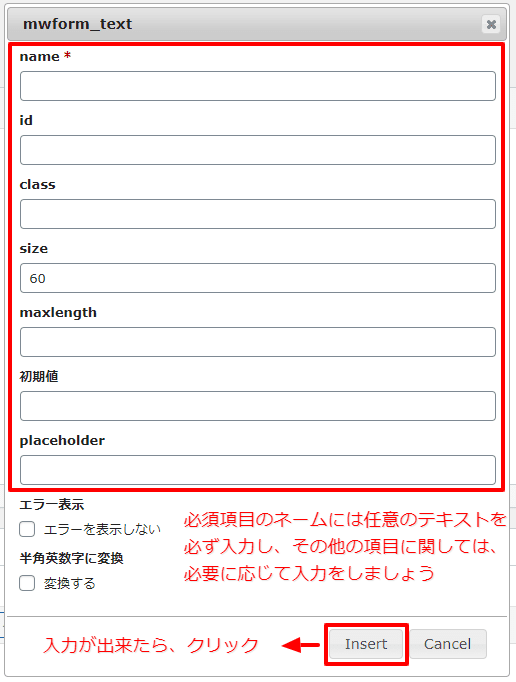
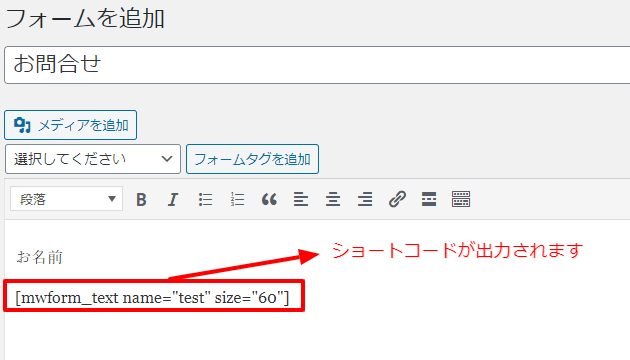
そうするとポップアップが表示されますので、必要項目を入力して「Insert」ボタンをクリックすると、ショートコードが出力されます。

編集エディター内にショートコードが出力されますので、このようにしてフォームタグを追加していきます。

以上の手順を踏まえて、もう少し項目を増やしてお問合せフォームを作成してみましょう。
| 入力項目 | タグの種類 |
| お名前 | テキスト(入力項目) |
| 所在地 | 郵便番号(入力項目) テキスト:住所(入力項目) |
| メールアドレス | メール(入力項目) |
| メールアドレス(確認用) | メール(入力項目) |
| お電話番号 | 電話番号(入力項目) |
| お問合せ種別 | チェックボックス(選択項目) |
| お問合せ内容 | テキストエリア(入力項目) |
| 確認画面・送信 | 確認・送信(ボタン項目) |
項目に必須項目を設定しましょう
任意の入力項目に対して必須設定をしましょう。

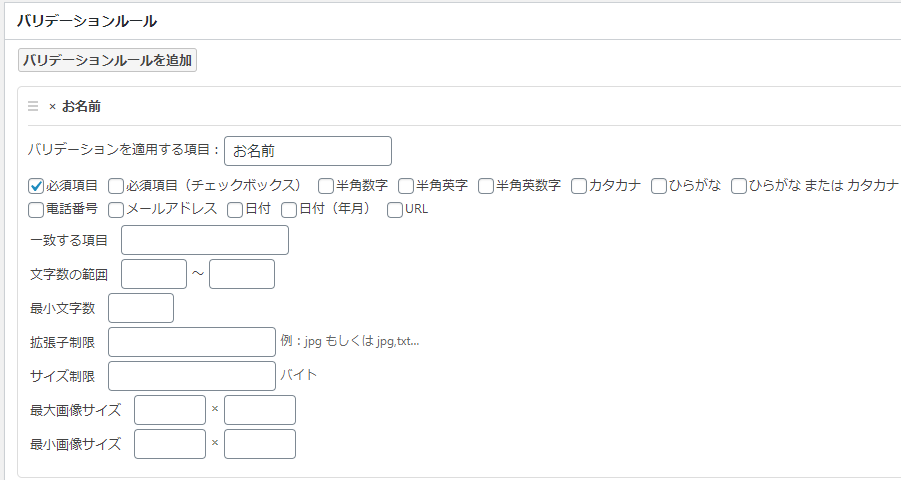
バリデーションルールの「バリデーションルールを追加」をクリックし、「バリデーションを適応する項目」に任意の入力項目のネーム属性の値を入力します。
次に、チェックボックスから追加したいルールを選択します。
お名前のテキスト項目なら「必須項目」のチェックボックスにチェックを入れます。
メールアドレスなら「メールアドレス」にチェックを入れ、チェックボックスなら「必須項目(チェックボックス)」にチェックを入れたり、必要に応じて設定をしていきましょう。
自動返信設定と管理者宛メール設定をしましょう
メールフォームが作成できたら、フォームの送信先の設定と自動返信の設定をしていきましょう。
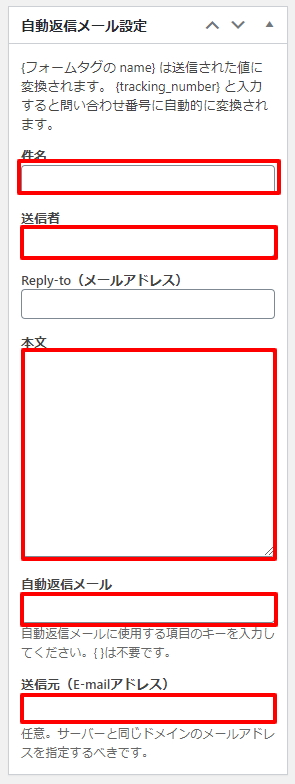
まずは、以下の画像を参考に自動返信設定を行います。
続いて管理者宛メール設定を行いますが、設定は自動返信設定と似ていますので、自動返信設定を参考に設定をしてみましょう。

件名と送信者の設定
件名と送信者の項目には分かりやすい文章を設定しましょう。
本文
本文には、メールフォームの入力した内容が反映されるように設定をします。{}の中にネーム属性の値を入力していきます。
自動返信メール設定
自動返信メールにはフォームに入力してもらったメールアドレスの値を入力し、ちゃんと返信がされるように設定をします。
送信元
送信元には、WEBサイトと同じドメインのものを設定し、送信者が相手に分かるようにしましょう。
固定ページに「お問合せ」ページを新規作成します
ここまでの設定が出来ましたら、次は固定ページでお問合せページを新規作成し、作成したページにショートコードを貼り付けます。
コードを貼り付けて更新をしたら表示を確認し、お問合せフォームがしっかりと反映されていたら、無事お問合せページの完成です。
まとめ
お問合せページの作成について、プラグインの設定も踏まえて作成方法をご紹介させて頂きましたが、いかがだったでしょうか?
今回は最低限の設定でのご紹介ではありましたが、機会があればこのプラグインの細かい設定方法やカスマイズもご紹介していきたいと思います。
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。