WordPressのインストール先(/wp/)の階層を変更する方法
更新日:2022年11月26日 / 投稿日:2020年06月8日

WordPressをインストールしてブログを始めたいけど、ドメイン直下のサブディレクトリにインストールしたため、URLが「https://sample.com/wp/」になり、この「/wp/」を取りたいけれど、どうすれば良いかわからず困っているという事はありませんか?
今回は、このサブディレクトリにインストールしたワードプレスの階層を上げて、ルートドメインで表示させる方法をご紹介いたします。
ブログのURLを「https://sample.com/wp/」から「https://sample.com/」に変更したい方は、是非一度ご覧ください!
また、この記事ではサブディレクトリ名を「wp」としていますが、「wordpress」や「blog」等、ご自身でつけた任意の文字に置き換えてご覧頂ければ幸いです。
~ 目次 ~
インストール前に用意をするもの
今回の作業を行うのに必要なものは、以下になります。
- テキストエディタ
- FTPツール
テイストエディタは「Dreamweaver」や「Sublime Text」「VS Code」などがありますが、phpファイルを編集できるテキストエディタであれば問題ありません。
次に、編集したphpファイルをアップロードする際に使用するFTPツールを使用します。
FTPツールで有名なものであれば「FFFTP」や「Filezilla」などがありますが、どちらでも問題ありません。
WordPressをインストールした先(/wp/)の階層を変更する方法
管理画面からサイトアドレスを変更します
まずは、WordPressの管理画面にログインします。
ログイン後、画面の左側のメニューの「設定」から「」「一般」をクリックします。
この時、ドメイン直下にフォルダ(サブディレクトリ)を作成します。

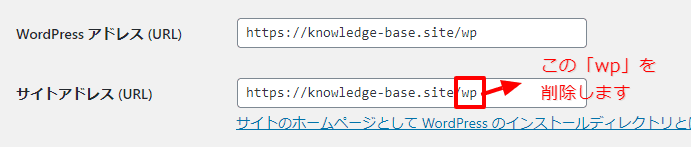
画像のように、サイトアドレス(URL)の赤枠部分のサブディレクトリ名を削除します。
削除をしたら、画面の下側にある「変更を保存」ボタンをクリックします。
※WordPressアドレス(URL)は編集しないで下さい
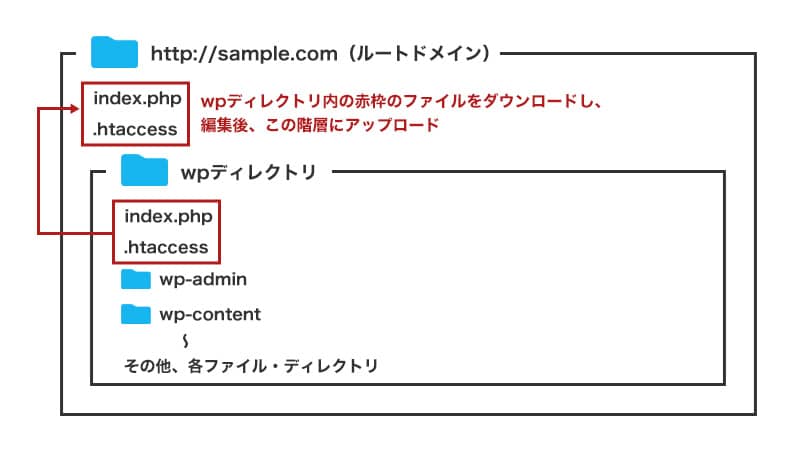
FTPツールでwpフォルダ内の「index.php」をダウンロードします
WordPressの管理画面の設定が終わりましたら、次はFTPツールでwpフォルダの中にある「index.php」ファイルをダウンロードします。
index.phpを編集します
ダウンロードしたindex.phpファイルを以下のように編集します。
<!-- 大体、17行目あたりにあります -->
<!-- 編集前のコード -->
require(‘./wp-blog-header.php’);
<!-- 編集後のコード -->
require(‘./wp/wp-blog-header.php’);「./wp-blog-header.php」→「./wp/wp-blog-header.php」となるようにします。
保存したindex.phpをアップロードします

編集したindex.phpファイルを保存したら、wpより1つ上の階層にindex.phpアップロードします。
作業はこれで終わりです。
また、WordPressの編集に慣れていない方は、作業前に必ずバックアップをとりましょう。
WordPressをサブディレクトリにインストールする理由
WordPressをわざわざサブディレクトリを作成してインストールし、また編集してルートドメインで表示させるなら、最初からドメイン直下にWordPressをインストールすれば良いのでは?と思われた方もいるかと思います。
確かに、ただブログを作成してそのまま運用したい場合であれば。ドメイン直下にWordPressをインストールして問題はありません。動作も問題無いです。
サブディレクトリにインストールするとメンテナンスや管理がしやすい
しかし、後からサブディレクトリでサイトを分けて運用するケースがでてくる場合などもあり、サブディレクトリで区切ってWordPressをインストールしておけば、サイトのメンテナンスや管理面で楽になるというメリットがあります。
セキュリティ対策にもなる
また、WordPressの攻撃の手口には、ドメイン直下にコアファイルがインストールされているという事を想定している場合が多いため、サブディレクトリにWordPressをインストールする事でセキュリティ対策にもつながります。
まとめ
ドメイン直下のサブディレクトリに入れたWordPressの階層を上げる方法についてご紹介してきましたが、いかがだったでしょうか?
編集箇所は多くないので、ツールの準備をして、手順通りに作業を行えば、すぐにインストールした階層を変更することができるかと思います。
作業をする前には必ずバックアップをとってから行いましょう!
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。








