WordPressの新エディタ「Gutenberg(グーテンベルグ)」の特徴や使い方を紹介!
更新日:2022年10月28日 / 投稿日:2020年05月24日

WordPressのバージョンアップが5へと変わった事で、編集画面がこれまでのエディタとは大きく変わり、ブロック型のエディタへと変わりました。
WordPressをこれまで使っていたであれば、大きく編集画面が変わった事により、「今までのエディタと大きく違って難しそう」「慣れ親しんだエディタをずっと使いたい」など、戸惑われるかたも多かったのではないでしょうか?
今回はこのブロック型エディタ「Gutenberg(グーテンベルグ)」について、特徴や使い方ご紹介をしていきます。
関連記事:WordPress(ワードプレス)について今更ながら改めてご紹介
~ 目次 ~
Gutenberg(グーテンベルグ)の特徴は?
ドイツ出身の活版印刷技術を発明したと言われているヨハネス・グーテンベルクの名前にちなんでつけられたGutenbergですが、WordPressのバージョンが5になった事によりブロック型のエディタへと大幅に変更されました。
見出しや、段落、画像やリストなどを1つのブロック単位でコンテンツにとして作成ができるので、縦並びのレイアウトはもちろん、旧来のエディタでは苦手としていた横並びのレイアウトも容易に組む事ができます。
簡単にまとめると、以下のようになります。
- ブロック構造である事
- レイアウトが自在に組めるので、より読みやすい記事の作成が可能
慣れないユーザーでも直感的にレウアウトが組めてコンテンツのリッチ化が可能
これまでのエディタであれば、どちらかというとワード感覚で文字が入力できましたが、見出しや、段落、メディアなどをブロック単位でコンテンツを作成できますので、これまでよりリッチ化したコンテンツの作成ができます。
また、ブロック型のエディタとなったため、より直感的な操作が可能となり、HTMLに詳しくなくても簡単にリッチなコンテンツを作成できます。
ですので、旧来のエディタでは難しかった画像とテキストの横並びなども簡単かつキレイに作成できます。
Gutenbergの使い方
まずは、画面上部の中央にある「タイトル」に記事のタイトルを入力します。
このあたりは、旧来のエディタと変わりません。

上の画像のタイトル部分に記事タイトルを入力します
ブロックの追加・編集
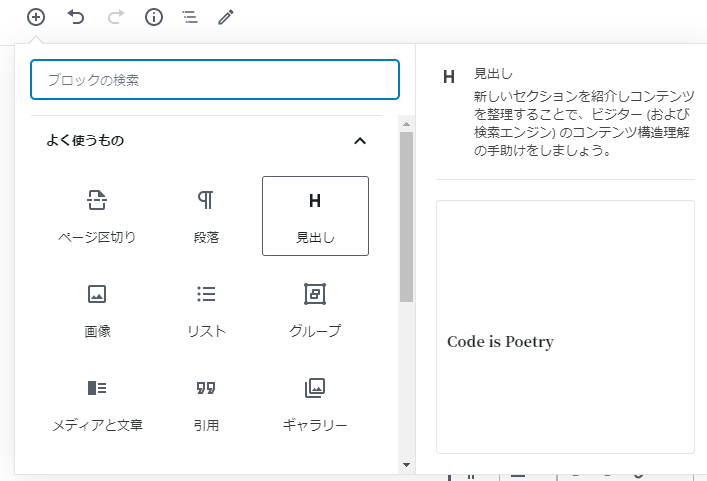
画面上部の左側にある青い「+」ボタンをクリックすると、パネルが表示されますので、見出しや段落追加したいパーツを追加していきます。

上の画像のように見出しや段落、画像など、追加したいパーツを選びます。
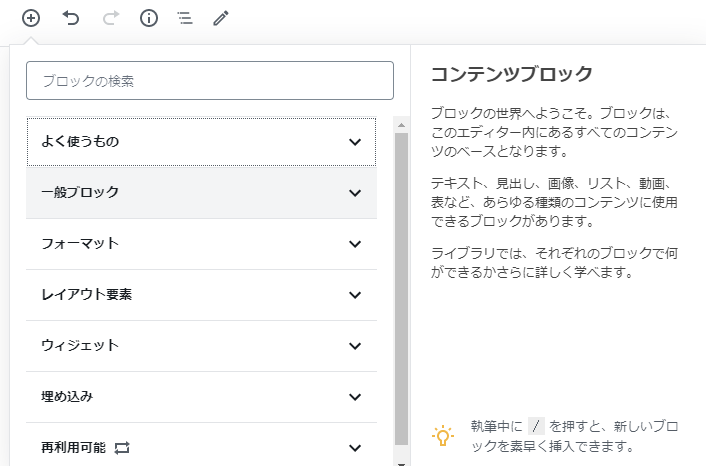
その他にも色々なパーツが用意されています
先に紹介した、よく使う項目の中にあるパーツの他に、以下のような項目からパーツを選んで追加ができます。
例えばレイアウト項目から横並びのパーツを追加し、そこに画像や見出し、テキストなど追加したいパーツを選び、横並びのコンテンツなどを作成していきます。

実際に使ってみた使用例をご紹介します
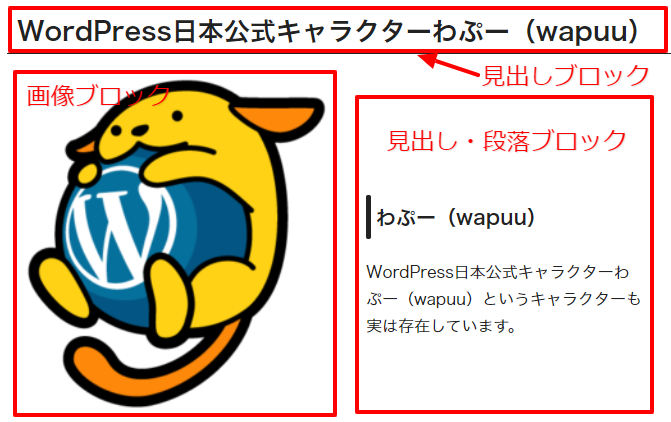
このブログでもGurtenbergを使っており、実際のブログ記事の例をご紹介します。

上の画像では、まず見出しパーツを配置します。
次に「メディアと文章」パーツを入れる事により画像を左に、テキストを右に配置する事が出来、よりリッチなコンテンツが簡単に作成できました。
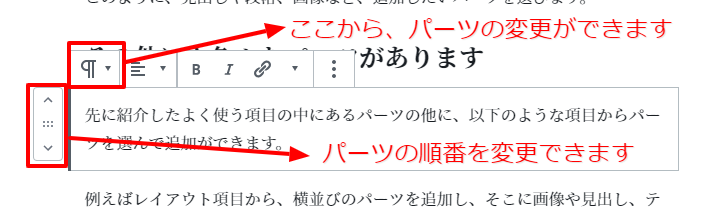
パーツ自体の変更や並びの順番の入れ替えも簡単に行えます
パーツを選択し、現在使われているパーツのアイコンをクリックして変更ができます。
また、パーツの順番も簡単に変更が出来ますので、今までよりも思い通りのコンテンツの作成が可能となります。

旧来のエディタを使う事も可能です
WordPressを4.8以前から使用している方であれば、今まで使っているテキストエディタに慣れ親しんでいるため、Gutenbergに変更したく無い方もいらっしゃるかもしれません。
WordPressでは、旧来のエディタをそのまま使う方法もありますので、そちらもご紹介いたします。
プラグイン「Classic Editor」を追加します
プラグインの追加で「Classic Editor」を検索し、有効化します。
管理画面の「設定」→「投稿設定」を選択します。
「すべてのユーザーのデフォルトエディター」項目で「クラシックエディター」を選択します。
「ユーザーにエディターの切り替えを許可します」は、ユーザー毎での切り替えも可能です。
一通りGutenbergを使ってみた感想
Gutenbergを一通りを使ってみて「慣れればとても簡単にリッチなコンテンツが簡単に作成できるかな」というのが個人的に思った感想でした。
最初は使い方に少し戸惑いを感じるかもしれませんが、慣れるまでにそこまで時間はかからずに使えるかなと思いました。
特にこれからWordPressを使う方であれば、Gutenbergを最初から使っていれば戸惑うことなくすんなりと使え、また、簡単にリッチコンテンツを作成できるんじゃないかなと思います。
まとめ
WordPressの新エディター「Gutenberg」について特徴や使い方をご紹介いたしましたが、いかがだったでしょうか?
これから使う人にはもちろん、これまで旧来のエディターに慣れ親しんだ人にも、一度挑戦してみてはいかがでしょうか。
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。