CSSをSASS/SCSSに戻すツール「CSS 2 SASS/SCSS CONVERTER」の使い方をご紹介
更新日:2022年07月16日 / 投稿日:2022年07月19日

SCSSやSASSはCSSをより簡単に作成できるメタ言語として最近ではかなり普及し、今や当たり前に使われているのではないでしょうか。
一方で最近になってSCSSを導入されて、これまでに制作したサイトのCSSをSASS/SCSSに戻したりできないかと考える事も少なくないと思います。
そこで、今回はそんなCSSをファイルをSASS/SCSSに変換できるツール「CSS 2 SASS/SCSS CONVERTER」をご紹介したいと思います!
SS 2 SASS/SCSS CONVERTERの使い方
まずは、以下のサイトにアクセスします。
URL:http://css2sass.herokuapp.com/
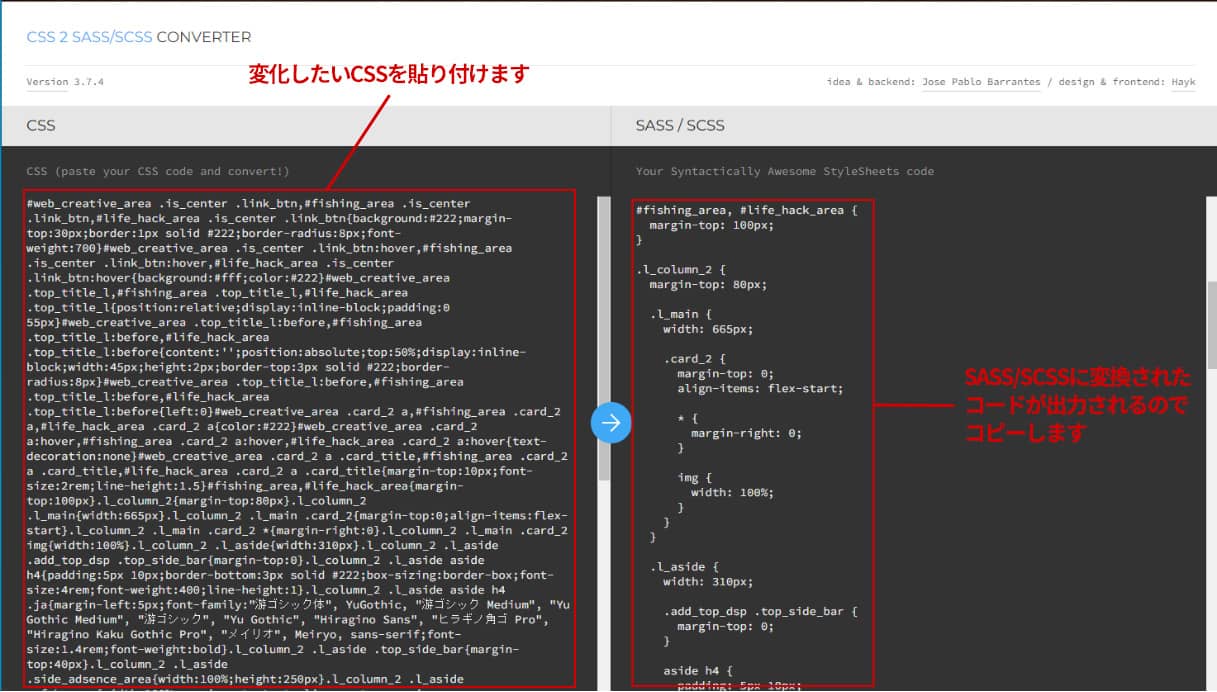
SASS/SCSSに変換したいCSSファイルの内容を貼り付けます

上記の画像がSASS/SCSSに変換するツールの画面になります。
画面の左側がCSSを貼り付ける場所になりますので、SASS/SCSSに変換したいCSSの中身をコピーし、画面の右側に貼りけます。(圧縮されたCSSファイルも変換可能です)
次に画面中央の青い矢印ボタンにマウスを載せるとSASS/SCSSの文字が表示されますので、変換したい方のメタ言語をクリックします。※上記画像ではSCSSに変換されています。
変換されたら画面右側にSASS/SCSSに変換されたコードが表示されますので、コードをコピーして完了です。
変換される上での注意
SASS/SCSSに変換される時にネスト構造で変換されるため、ネストの階層が深くなりすぎる事もあり、かえって読みづらかったりする事もあるので、このあたりは必要に応じて編集しやすいように少し手を加えると良いかもしれません。
まとめ
CSSをSASS/SCSSに戻すツール「CSS 2 SASS/SCSS CONVERTER」について、ご紹介させて頂きましたが、いかがだったでしょうか?
CSSをSASS/SCSSに変換したいという要望が意外と少なくなく、痒いところに手が届くツールだなと思ったので、個人的にも何かしらの機会で使いたいなと思います。
また、こうした便利なツールがあればご紹介したいと思います!
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。