【初心者向け】ホームページをレスポンシブ対応すべき理由を解説
更新日:2022年12月12日 / 投稿日:2020年07月30日

スマートフォンが普及し、2017年には利用率がパソコンを上回る統計も発表され、インターネットはより身近に誰もが利用するサービスとなりました。
そして、ホームページもレスポンシブWEBデザインが主流となり、今では多くのホームページがスマホにも対応した表示をされているのではないでしょうか。
今回は改めて、このレスポンシブWEBデザインについて、初心者の方へ分かりやすく、ご紹介していきたいと思います。
~ 目次 ~
まず、レスポンシブWEBデザインとは
レスポンシブWEBデザインとは、ユーザーのデバイスに合わせてホームページを最適化した表示に設計をするWEBデザインの手法を指します。
もう少し簡単に説明しますと、見る人のスマートフォンやタブレット、パソコンなどの端末に対して、最適な表示になるように設計されたデザインになります。
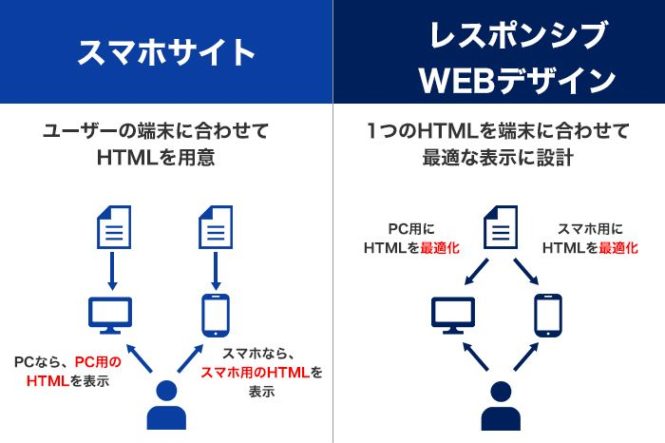
スマホサイトとの違い
ホームページによっては、スマホ用のページとパソコン用のページと実際には2つのページを分けて、スマホから閲覧しているユーザーにはスマホ用、パソコンから閲覧しているユーザーにはパソコン用と、ホームページをデバイスに合わせて切り替えるリダイレクトと言う技術を用いて表示させているものも存在します。
対してレスポンシブWEBデザインは、1つのホームページがユーザーのデバイスに関係なくそれぞに最適な表示がされるような設計になっているのが大きな特徴となっています。

レスポンシブサイトにするメリット
では、レスポンシブサイトにすると実際にどういったメリットがあるのでしょうか?
メリットについて、いくつかまとめてみました。
SEOに有利
Googleはレスポンシブサイトを推奨しており、スマホでの検索結果に有利に働く面があります。
制作費用が安くなる
スマホサイトだと、ページをパソコン用とスマホ用と2ページ分用意作成しなければならないので、単純にコストがかかりますが、レスポンシブサイトだと、1つのページで様々なデバイスに対応できるため、スマホサイトを作るより費用も抑えらます。
レスポンシブサイトによるデメリットも存在します
レスポンシブサイトでは、googleも推奨しているので、検索結果でも優位に働く面がある一方で、以下のようなデメリットも存在します。
ホームページが重くなりがち
1つのページをデバイスごとに表示をさせるため、読込みに時間がかかる場合があり、そうなると表示に時間がかかりがちになります。
ホームページによっては不向きな面もあります
ホームページによってはレスポンシブサイトが不向きな場合もあります。ページ数や情報量が多い場合、スマホサイトを作る事が返って良い場合もあります。
まとめ
レスポンシブサイトについて、簡単にご紹介いたしましたが、いかがでしょうか?
レスポンシブサイトはこの先もスタンダードなものになると思いますので、もし、まだレスポンシブサイトになっていないホームページをお持ちの方は、一度レスポンシブサイトを検討してみてはいかがでしょうか?
この記事を書いた人

KNOWLEDGE BASEの中の人
2013年よりWEB制作会社に入社し、デザイン・コーディングからディレクションと幅広く従事。








